It’s A High-Level Aerial View Of Your Course
Instructional Design best practices include drafting a detailed, scene-by-scene storyboard for your eLearning course creation. Creating a storyboard is still the best practice, I’d even argue mandatory, and should not be omitted from the course design process.
Typically, storyboards tell the SME (and you) the sequence of the course and include content, illustrations, and oftentimes "directors’ notes" of what each scene will be depicting. Traditionally, they are used as a visual medium so that stakeholders can see a graphic representation of a course. In some cases, IDs may even use prototypes as their storyboard. Each kind of storyboard has its purpose, but in this age of rapid timelines and short attention spans, I want to introduce you to an efficient and effective alternative: a micro storyboard.
Depending on your style or organization’s preference, a storyboard can range in complexity, though it is not uncommon for a basic storyboard to take upwards of 8–10 hours to create for a 15-minute course. When you’re working with time constraints and busy SMEs, it can be advantageous to produce a high-level overview or micro storyboard, if you will, to garner quick but important feedback.
The Birthplace Of The Micro Storyboard
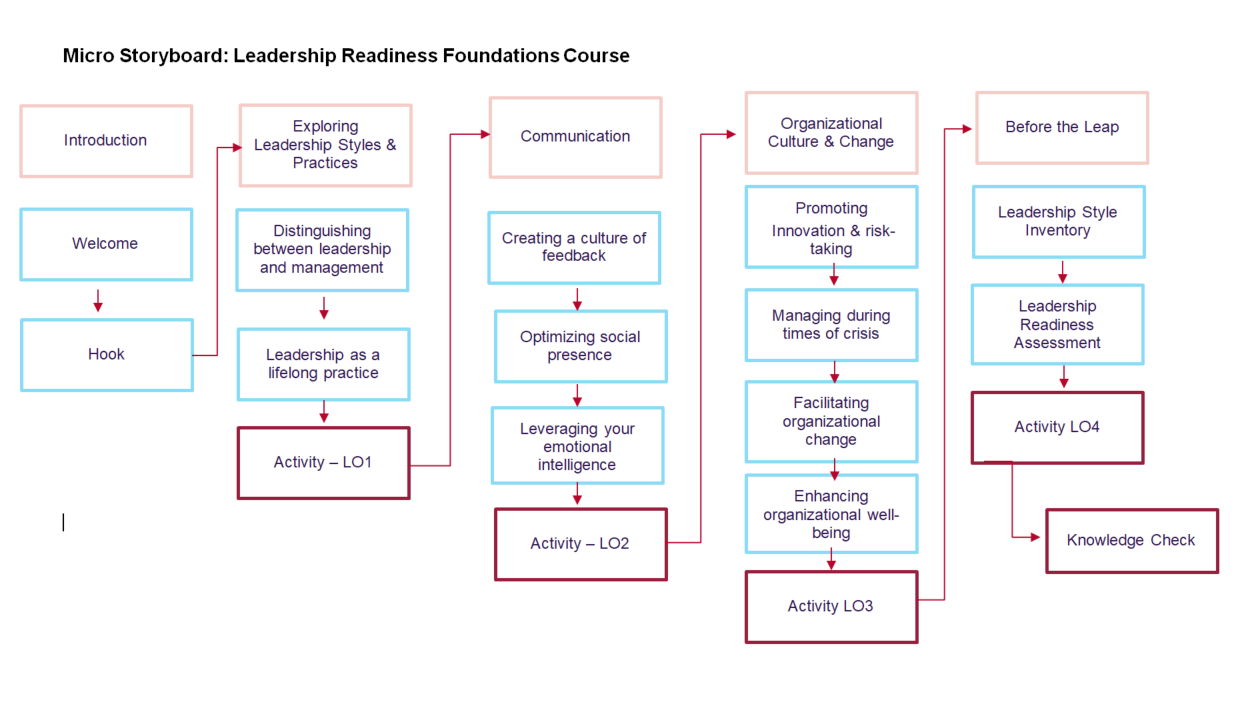
The creation of my organization’s micro storyboard was bought about the same way most great innovations are born: by brainstorming. As a new Instructional Designer to my organization, I was becoming familiar with the way our unit developed storyboards and how an eLearning course was conceptualized. I was struggling with the current process because, in my mind’s eye, I was envisioning each course as a sort of flowchart, but it wasn’t translating well on paper. I met with my boss to discuss a few projects and attempted to explain what I saw in my mind. She is very skilled at learning and course development and immediately brought out a piece of scrap paper and started drawing. As we talked through the learning objectives and potential flow of the course, a kind of storyboard snapshot emerged. After that meeting, I was tasked with making it come to life electronically. Following a few iterations, I sent my boss a document for her review, and what she sent back, with her edits, was brilliant. I felt like someone had read my Instructional Designer’s mind. I loved it! And our SMEs loved it too. We’ve since fully incorporated it into our organization’s storyboarding practice. Check out this micro storyboard below:

Why It Works
This micro storyboard works because it caters to its audience: busy SMEs. The top row (light pink text boxes) identifies the overarching theme that will be covered in the corresponding slide sequence, which is outlined underneath in the blue text boxes. The arrows direct the SME through each section of the course. You will notice that each section concludes with a formative assessment which we call an "activity." This activity can be anything from a one-question quiz, a matching game, or a drag-and-drop scenario. Each formative assessment directly relates back to one specific learning objective (LO). Measuring a learning objective at the conclusion of the content delivery is a good way for learners to know whether or not they have understood the content. Each section follows the same pattern which produces consistency and flow, and ultimately, culminates in a summative assessment. The micro storyboard also works because it doesn’t contain technical terms or require a background in ID to understand. It’s a one-size-fits-all approach for SMEs who are approaching an ID with a lot, or very little, knowledge about the world of eLearning.
An important caveat to note is that this micro storyboard assumes you and your SME have already agreed on the learning objectives and general content. Technically, you could create this storyboard without learning objectives though it is not recommended. Learning objectives anchor your course before it’s created and set the stage for the design process.
What It’s Not
The micro storyboard is not a traditional storyboard. It isn’t intended to give a fulsome screen by screen or a pictorial outlook of the course. It’s a high-level aerial view meant for quick consumption. When you are creating a micro storyboard, you need to ask yourself a key question. If someone who knows absolutely nothing about the topic looks at this micro storyboard, could they form a reasonable conclusion about what the final product would look like? If they can’t answer this question, then your micro storyboard is unclear, and you must work to remove the ambiguity. Remember, sometimes less is more.
But Why The Term "Micro" Storyboarding?
The term "micro" comes from an evolving trend in eLearning: microlearning. Microlearning is short spurts of learning that can take on a variety of forms, including videos, text, games, or audio. The key to microlearning is brevity and flexibility. Learners need to absorb and comprehend the content fast while also being able to return to it when it’s most convenient. Similarly, a micro storyboard also offers these advantages. It’s short (typically one page) and if SMEs need to return to it, they can easily pick up where they left off without much need for reorientation.
Conclusion
The field of Instructional Design is always evolving, and that’s one of the things I like most about it. While the constant ebbs and flows of the ID process are the same, there is still room for innovation. What also helps is that every Instructional Designer is different and has their own way of visualizing how a course could come to fruition. This means that how I interpret something in my mind is not the same as everyone else. By collaborating with others and trying to take an objective bird’s-eye view of a budding course, Instructional Designers have the ability to create some very responsive storyboards.
Tradition is great. In fact, I love tradition and all of the structure and routine that it brings. The beauty of the micro storyboard is that the traditional elements are still there. It’s there in the sequencing, the screen titles, the assessments, and the flow. A micro storyboard is a tradition modified—modified in a way that doesn’t sacrifice what we know already works.