The Best Behind The Scenes Design Tips: Storytelling
I wanted to share something. Real. Tangible. Actionable. Detailed.
There is a sea of great blogs and articles covering the surface level of things from definition through understanding current Learning and Development trends out there. You can learn about anything!
What’s better than learning about anything? Learning anything!
So, I’m publishing 3 examples that go behind the scenes and dive deeper into the design flow with tips that are actionable right now. My hope is that you’ll take these tips, and start pulling the trigger on your next project. This article is the first of the 3 with the intent to show an alternative way of delivering “content”.
Scenario: Making A Scene
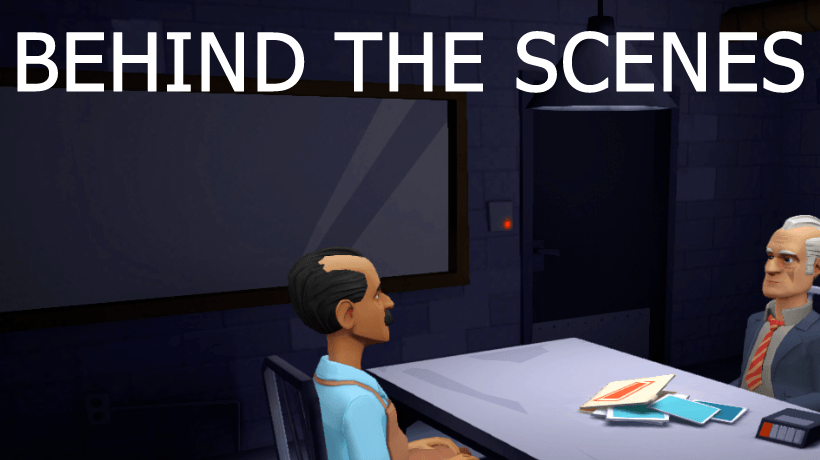
Here’s how this works! Before you read the rest of the article, watch the following clip! This is an unconventional introduction to variables in Storyline using storytelling and humor:
What did I just see?
The content is a brief introduction to variables in Articulate Storyline. Traditionally, it would sound something like that:
“Articulate Storyline allows you to create variables. A variable has 3 attributes: a name (which you can give when you create it), a type (that determines what the variables can hold as a value: text, number or True/False), and finally the value itself (which again, depends on the type). What does a variable do? Nothing. It holds its value. You can ask this value any time, on any slide. So, if a variable doesn’t actually do anything, what’s the point? Hmm, good point… While it doesn’t do anything, it can trigger actions that do”.
The paragraph above was the starting point. The design question was: How might we explain variables to those who never used them in Storyline? Of course, the traditional way is publishing screenshots and line by line instructions with examples. There’s nothing wrong with that. What I wanted to design is an engaging solution that makes people want to try using variables. So, the design question shifted: How might we make people care about geeky variables?
Storytelling
Making a Murderer (a Netflix series) was a popular TV documentary at that time about a suspect and a mysterious case of whodunit. The show triggered lots of emotions in the social media. People deeply cared about it one way or another. That’s what gave the idea behind storytelling: how about writing a short scene with a variable? Who cares about variables?
Personification: What If A Variable Was A Person?
Personification-wise[1], I came up with the two characters: a variable, who is accused of “pulling the trigger”, and an investigator who just wants to close this case. Notice how the investigator does not have a name in the clip but the variable does? The reason is two-fold. For one, knowing someone’s name makes us care about them (in movies supporting characters who die always have names). For two, a name is an important trait of a variable in Storyline. I named the variable Points because one of the first things people do with variables in Storyline is capturing points. The type of variable is obviously a number. Points also got a default value: 6.
What Would Points Think?
Points needed some human traits. I imagined Points as a blue-collar, hard-working, serious person, who doesn’t know the world beyond Storyline. Therefore, Points will interpret everything according to the rules of Storyline. Points’ job is to tell his value when his name is called. Therefore, he's very protective of his name. (This interesting study[2] shows how you react when hearing your own name. Use this power!) To create an opposing point of view, the investigator will be a real-life person, maybe a manager who needs to fill out a report of this incident. Presenting content from a point of view is a technique that helps with bad exposition (telling vital background information that is out of place in the story[3]).
Writing A Scene: Get Out!
When you write a screenplay, you design each scene to start as late as you can and end as early as you can. Get out!!! Therefore, our scene opens with our investigator, somewhat annoyed, asking:
Investigator: “Did you pull the trigger?”
This is the main theme of the clip with its double meaning (Storyline trigger vs. committing the crime).
“I’m just a variable.” – says Points. Short, brief. He’s not the man of words. He’s the man of numbers.
While we came in late to the scene, we have the sense it’s been going on and on… We feel they don’t trust each other. Points’ answer “triggers” the investigation, exposing important takeaways for the learner. Instead of simply telling the learner that a variable has a name, a type, and a value (which is true but factual), Points’ reaction to the investigator’s question seems natural, yet driving the conflict and story forward:
Investigator: “Points? What kind of name is that?”
Points: “I don’t know. I was given this name when I was created.” – We learn that a variable has a name.
Again, Points looks at everything from his Storyline point of view, while the investigator interprets everything from the real-life point of view. You can use this technique to show facts in a different light, often with an attitude.
Improv, Anyone?
Investigator: “Occupation?”
Points: “As I said. I don’t have an occupation.”
Investigator: “Occupation: unemployed. So, you are no value to our Storyline.”
I stole this technique from improv. When two characters on stage are improvising, they need to support each other by both reacting to the previous line and driving the conversation forward. If you just say “Occupation: unemployed,” it’s hard to continue the conversation naturally. “So, you are no value to our Storyline” puts the ball in Points' court and moves the story forward. Now Points can defend himself by providing details of importance (which is the actual instructional content).
A Beat
A beat in screenplays is an important, significant moment, a pivotal point of the story. Often, it’s not what people say or do, but think or feel. For example, a beat can be when the main character realizes he's been dead all along (which the audience may or may not knew).
In our clip, an external “ding” indicates a beat, that is a change of value. Now we learn that a variable has a value, but it is adjustable. Again, from the real-life perspective, it is suspicious. No wonder the investigator “smells blood.”
Boss Fight
The conversation ends with the investigator’s state changing to a zombie (state change is a Storyline feature). That closes the opening scene with the initial question: “Did you pull the trigger?” Well, kind of. Points did not pull the trigger. All he did was counting. The trigger was pulled because of the variable’s change of value. And that’s the moral of the storyline.
How To Visualize All This?
So far, we talked about the script and writing. How about the visuals? The introduction and ending of the clip were created in GoAnimate. For the conversation itself, I used Plotagon[4]. Plotagon is a free tool to create two-character conversations, where you only need to focus on writing the dialog. Everything else is done by the application. The complete clip didn’t take me more than 20 minutes to create (plus the writing).

Credit: Zsolt Olah (via Plotagon)
Is It Perfect?
No. Absolutely, not! If I did it again, I would change up things. (The music is too loud. I would redo the voices. Plotagon now allows you to record your own voice or upload a sound file.)
The point is, it doesn’t matter who pulled the trigger! What matters is that we stop learning about something, and start learning something by doing something! Go and make a scene!
In the next "behind the scenes" article, we’ll look into whether using game templates for assessment is a design recipe for disaster.
References: