Easily Storyboard Simulations with Branchtrack
Three months ago, I dove into Branchtrack and whipped together a first aid simulation in about two and half hours. “Wow!” I thought, “This is great. Thank you to Cathy Moore for the suggestion!”
Before moving on with the story, here’s a hi-level description of the product: Branchtrack is a superfast way to author, design and deliver branched simulations. They believe in “learning by doing, trying, playing and failing. (They) believe that serious can be fun and easy.” I learned about the tool while studying with Cathy Moore in her Scenario design workshop. Back to the wow.
Like all new tools I’ve worked with, I asked my genius developer for his opinion. After much discussion, the verdict was the same as several other rapid development authoring tools. They are great for creating stand-alone objects and making great prototypes, but the lack of customization prevents us from incorporating them into larger courses where there is a demand for video, audio and animation. Here is where the story jumps onto an untraveled path.
I emailed the creator of Branchtrack, Sergey Snegirev. I asked him about the limitations. He emailed me back the same day.
"Whoa!"
In fact, we opened a dialogue about the tool. As I would encounter issues, I would ask and he would answer.
“OMG! Sergey is awesome,” I exclaimed to my colleagues.
Over the next couple of months, I asked him questions about saving copies, adding assets, tracking changes, and exporting to print. In each case, he would reply quickly with either a temporary solution or a date in the future in which the solution would be available. Message received, the software creator is committed to his product. Here’s how the product works. The layout is simple: create, design, deliver.
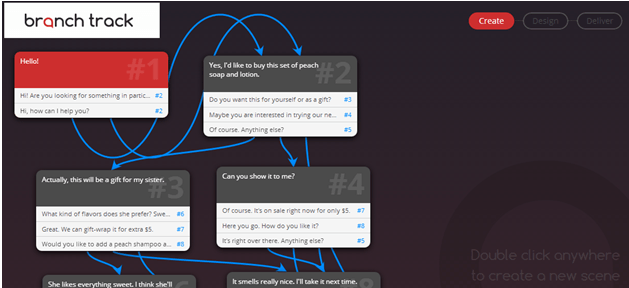
As an Instructional Designer with Cinecraft Productions, my task was to write numerous basic first aid simulations that challenge the learner to make swift and accurate decisions. By using the interface in Create mode, I could quickly add decision points by double clicking on the screen and entering the content. Then, by dragging an arrow from one numbered decision to another I was able to link them together.
Superfast!
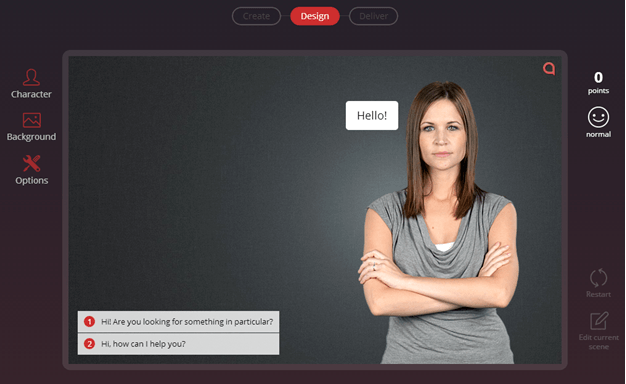
While authoring, I can click Design and jump to a preview of how the interactions will work for the learner. This was extremely helpful as an addition to a linear storyboard document. By inserting a hyperlink into my storyboard drafts, the client could see how the simulation worked and provide feedback in the storyboard.
In Design mode, I can also choose a character and background that fits my subject. There are a limited number of characters and backgrounds, but the promise of using your own assets is on the release schedule. There is also an area for widgets, such as a success meter.
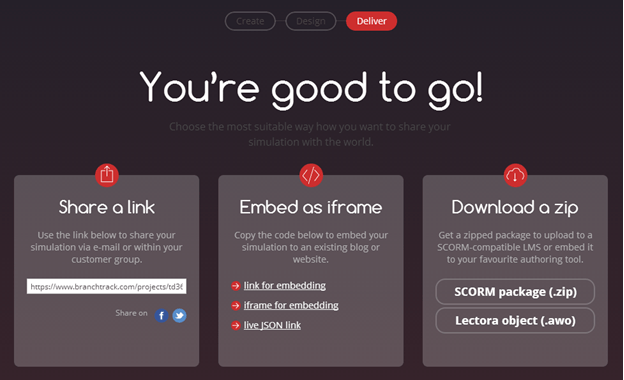
The final step of the process is Deliver.
As you can see the current version of Branchtrack allows you to share a link, embed as an iframe or download a zip file that is SCORM compliant.
As any designer worth their weight will tell you, it’s not great until the client thinks it’s great. There were a few hiccups when we presented this to the client, but the learning curve was short. For example, the client wanted to print it or export it to a word processor. We also would like to upload custom images and brand the storyboard. Finally, we would love a review option that allows the client to provide inline comments and track changes. These issues have yet to be resolved, but Sergey assured me that these features are in development with a release date before September.
Verdict: Branchtrack has a bright future. For now, we are using it to storyboard soft skills scenarios and simulations. The client likes the interactive flowchart layout. And we all agree that it’s easy to use and because its cloud based we avoid version and compatibility issues. For now, I suggest you to try out Branchtrack with your next scenario based or branched simulation, and find a way to make eLearning by doing, trying, playing and failing.