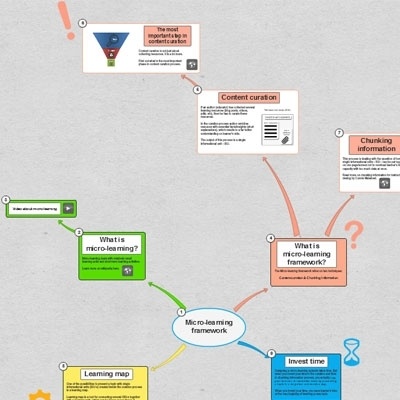
In my last post - What Content Curation, Chunking Information and Micro-learning have in common? I presented an outline of micro-learning framework. It’s based on premise that extensive information based online courses don’t provide us with expected learning outcomes because they often overload learner’s mental capacity with too much data at once. As many people out there also I see a solution to this problem in use of short, bite-sized learning episodes which should be memorable, interactive and ready to use on every device.
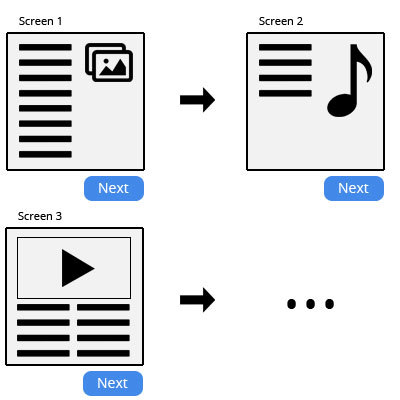
Let suppose that a topic can be divided into several chapters. In “traditional” online course a chapter would take one or more screens in order to present the information. This could be done with text, images, audio narrations, video clips, animated avatars and so on. Usually the transition between the screens is done with the “famous” next button.
"Traditional online course chapter presented on multiple screens"
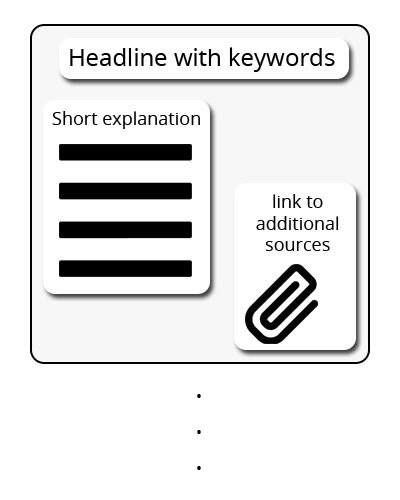
In micro-learning framework each chapter is represented with one or more “SIU - single informational unit“. The SIU is actually a container which holds essential data defined as such by the author (educator). These data should be presented with a headline containing keywords, followed by a short explanation and optionally with link to the additional sources (video, pdf, blog post, etc.). In other words, SIU is an output of author’s curation process, where he defines what is and what is not important for the learner to remember. The main skill author should master here is, how to keep SIU as short as possible and leave more in-depth explanation to the attached source.
 SIU - Single informational unit
SIU - Single informational unit
Keeping SIU short and concise is important because, when the learner is returning back to review a specific SIU, he only needs some key points to “refresh his memory” which at the end facilitates information recall.
Using Learning map for making micro-learning memorable?
If we’ve broken our chapter into several SIU-s, then the next question is how to present those SIU-s? We could do this in a linear way, presenting each one on a separate screen. This approach is common in designing a traditional online course.
But if we want to present several SIU-s in a more memorable way, then I recommend using a non-linear approach presented on a single screen. When multiple SIU-s are linked together on a single screen in a non-linear way, the learner gets a visual presentation of the topic’s context. And this schema (also known as “graphic organizer”) is a strong accessory for our brains as a scientifically based research confirmed.
There are many options to present SIU-s in a non-linear way. One of them is learning map. Learning map is actually a modified version of a mind map. If a mind map is mainly used for brainstorming an idea, a learning map is perfect for presenting a topic in a visual, non-linear way. Therefore a learning map can hold several SIU-s which are linked together with a learning path on one virtual canvas (on one screen). This combination gives learner a possibility:
- to make a quick overview of the topic’s context;
- to acquire new information gradually, following the predefined learning path;
- to better remember the location of the specific information on a learning map;
Example of a learning map
In order to illustrate the whole concept of SIU-s connected on a single screen, I’ve created a simple learning map, where you can find the key points of the micro-learning framework.
References:
- Cognitive Load Theory and Instructional Design
- Linear vs Non-linear learning design
- Graphic Organizers: A Review of Scientifically Based Research