Rapid Storyboard Development: How To Create eLearning Storyboards In No Time
Writing and formatting a storyboard is time-consuming. However, it is the most important aspect of creating effective eLearning for the learners’ point of view. Creating engaging material will define on this stage, as it requires several reviews which consist of inline Subject Matter Experts feedback on each slide.
eLearning storyboards are documents that indicate the visual elements, text elements, and audio elements for every screen of the course. There is no just one way to build a storyboard; many Instructional Designers use different approaches.
A storyboard contains the following information:
- Project name.
- Screen title.
- Screen number.
- Graphics information.
- Navigation.
- Audio script.
- Review comments.
Core Concepts Of Storyboarding
- Text-based approach.
In text-based storyboards the Instructional Designer writes all information including graphic elements, audio script, animation, navigation, comments, etc., in a writing format. This approach is ideal for the initial level of development. - Visual type.
This is the most common type of storyboarding; in this format all information is covered with text and visual graphics to create the storyboard. - Rapid prototype.
Rapid prototype is the storyboard making directly using authoring tools; this is one of the fastest ways to create eLearning courses. It helps create the eLearning modules’ draft version, which can be transformed into an eLearning course with ease and little effort.
Benefits Of Storyboarding
Storyboarding may be a time-consuming activity, but there are many benefits of creating storyboards during the eLearning course development. Here are the most important ones:
- Gets everyone on the same page.
Storyboards get everyone involved in the project on the same page by specifying what content is going to be developed and how. - Initiates mutual agreements.
- Encourages collaboration.
- Offers the ability to rethink the course design.
- May save time and money.
Tips For Rapid Storyboard Development
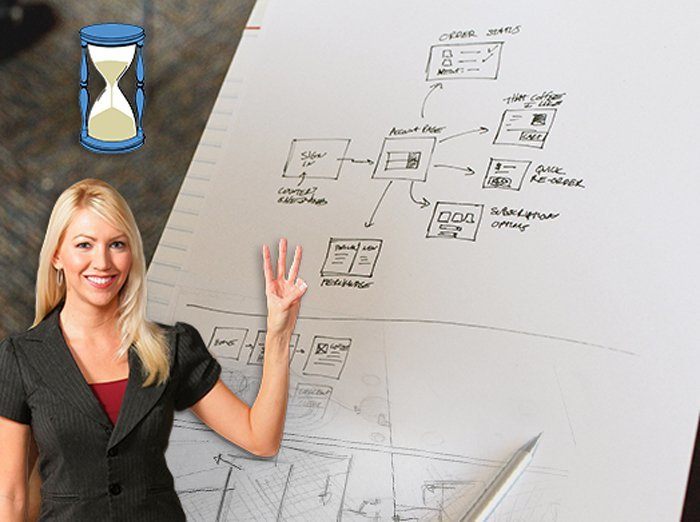
- Use the “Sketch it” method.
Whenever I design eLearning curriculum, before starting the eLearning storyboard I always prefer to use a notebook and a pencil to sketch the module flow, the structure, the navigation, and all slide interactions. This helps me recreate and improve the design in no time. It also offers me engagement ideas before proceeding with the actual storyboard development, especially when I work with complex structure courses where creating engagement is a big and challenging goal. - Go with the rapid template.
There are no standard storyboard templates available in the eLearning industry. All eLearning companies and Instructional Designers use their own storyboard formats based on specific requirements. However, I insist on using a common storyboard whenever required for different projects. When Instructional Designers develop storyboards, their mindset is always focused on the target audience and the eLearning developer, and they use an agile methodology while working with storyboard templates. I always prefer a rapid prototype storyboard because it is very effective for developing courses within a small team. Also, many authoring tools provide this feature; in Captivate and Storyline I usually start the storyboard directly in the authoring tools, which really reduces a lot of time during the actual development of the course. When the team and the project are bigger and require collaboration, this rapid storyboard can be used with collaborations tools. - Use collaboration tools.
In my blog I wrote about eLearning on Cloud, where I discussed collaboration for the eLearning development. When we think about storyboards there is a lot of good software available in the market like ProofHub, Podio, thinkBinder, etc. But I always prefer to use freeware; the best is Google Apps for Education. It is completely free and you can use it with Google Drive, Docs, Slide, Spreadsheet, and Hangout with ease. I always prefer to use these freely available tools for rapid storyboard development. One additional reason I like to use Google Apps for Education is that Google Drive helps revise history, which is very effective for tracking changes.
eLearning gets faster as technology changes, which creates a need for faster development with less cost. I wrote this article based on my personal experience working with eLearning domains, as I am always looking for good tools to help me become more productive. I hope this article helped you gain some useful information on rapid storyboard development.