Articulate Storyline 2 Review
Some two and a half years after Articulate Storyline was first introduced to the world, Storyline 2 has been released, an event long anticipated by many. The “new” flagship of the Articulate product line has experienced tremendous success for a relative newcomer to the e-learning authoring tool scene, but users will always demand bigger, better, more reliable, and better-performing solutions. Will some of our prayers be answered with the second installment of the popular software? Let’s take a look.
Let me first note that this article was written based on feature demonstration videos created for the beta release of Storyline 2, so it is a little early to judge which features will become game-changers and which will not. Even by just watching the videos, however, it is clear which direction the Storyline creators have adopted in this next leg of their product’s road map.
While Storyline 2 is an improvement on the original product’s features, it is not a complete overhaul. This is definitely good news, and a relative comfort knowing that we can continue with a familiar functionality and interface, and a minimal learning curve.

Articulate released Storyline 2, the new version of its e-learning authoring tool.

The good news for Storyline users is familiar functionality and interface, and hence, a minimal learning curve.
At the same time, there are new features that will be appreciated by the e-learning community, assuming that they are reliable and will work exactly as intended. Overall, the improvements can be seen in several areas; I’ve called out a few of them below.
Articulate Storyline 2: Improvements
Video
Video encoding is reported to be improved, and it is possible that a few more megabytes will be shaved off each compression without loss of quality. Also, Storyline will now allow adding videos without compression (mp4 only), which will hopefully be a benefit for those creating training courses and marketing materials where the quality of the image is key.
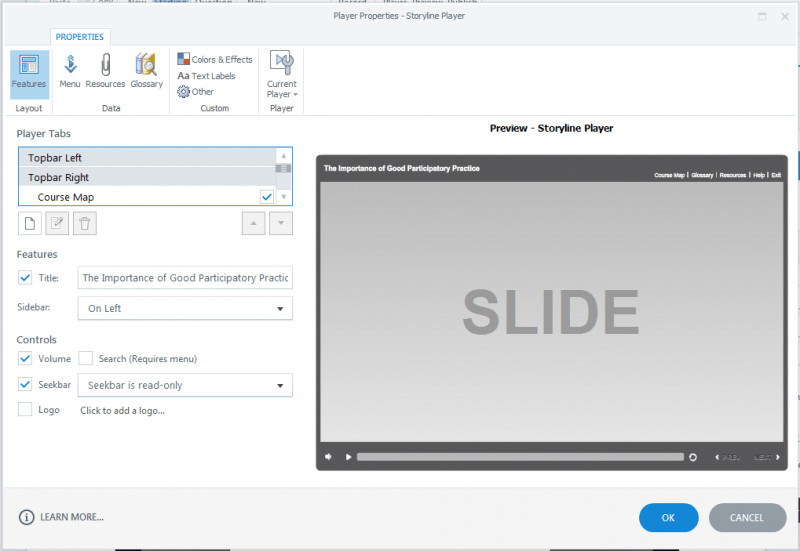
Player
Two of my personal favorites: inactive state for the default player buttons and a read-only seekbar.
Remember how after one of the Storyline 1 updates, we got a trigger control over the Next and Back buttons? That was great, but it was also silly to have an inactive button without being able to show the inactive state. Fixed!
And I have to say a personal thank you to Articulate for the read-only seekbar. It is just way too easy to break the slides in iPad in HTML5 mode by rapidly clicking on the seekbar, moving the timeline backward or forward. Well, now we can show the timeline progress and still give the user ability to play/pause/restart, but the seekbar can be locked in the “show” mode.
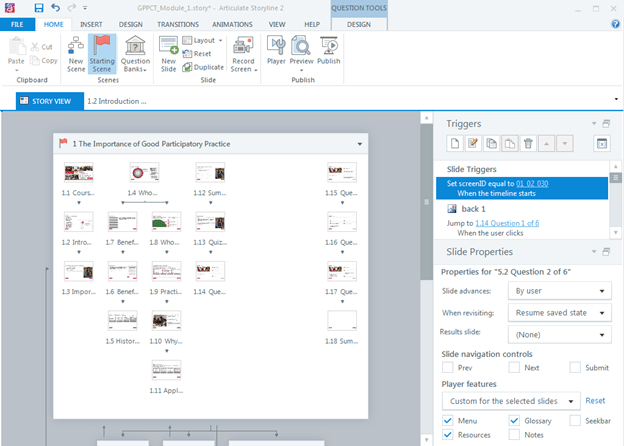
Workspace
I’d like to call out a few decent productivity improvements for developers in Storyline 2:
- Auto recovery — A standard feature for many authoring tools is now available for Storyline users, making it safer to work with large files and unstable systems. If you crash, there is a greater chance that you will recover your unsaved work.
- Dockable panes and windows — This is almost a must for those who like to be in control of their workspace, and especially for those who work with multiple monitors. Now, just like with most Adobe products, you can have your stage on one monitor, while situating the tools on the other.
- Form view toggle for the quiz questions — This feature allows you to edit the settings of the knowledge checks directly on stage without opening a pop-up dialog. I cannot say that this bothered me in the past, but after seeing it and thinking about it, this new feature will bring some efficiency.
One final point: In case you are wondering (and I know that you are), Storyline 2 is not backwards compatible with Storyline 1, so be careful when you are switching to the new version. This is less than ideal, but not really unexpected. And at least Storyline 2 will save your Storyline 1 project in a separate file rather than overriding the original.
Text Formatting and Control
Storyline 2 also includes several improvements in the way it treats paragraph text, including:
- Better control over text boxes when editing in zoom-in or rotated mode
- Character spacing
- Improved paragraph text control
- Text fidelity (text in output looks exactly same as on the Storyline stage)
- Support for typographic ligatures
Nowadays, text is playing a much less important role and takes up far less space compared to multimedia. So while these changes might not be profound, here are two aspects that do make me happy:
- Better control over text means more reasons to not include any text in images, instead adding the native Storyline text to the buttons and labels. This makes a big difference in localization projects.
- Behavior of the fonts plays a big role in stability of the output, especially when it comes to HTML5. And anything that improves the HTML5 output on iPad is a winner in my book.
Motion Path and Timeline Triggers
Although these are two different areas of improvement, I decided to combine these features under a single topic.
Motion paths and the ability to fire triggers from the timeline are features that will make our designers and animators happy. The lack of the animation possibilities in Storyline was universally noticed, and the requirement to nest a large number of objects on the timeline while compiling complex dynamic infographics was a true pain.
What can we do now with the motion path and the timeline triggers in Storyline 2? A lot compared to Storyline 1, but still not at the level of Flash. Still, the ability to move an object from point A to point B and to do it in exact sync with the timeline audio is already an improvement, and definitely an appreciated step in the right direction.
Android
Something we all have been waiting for: Android support for AMP and HTML5 distributions. This is certainly a good news and yet another step in the right direction. It also means a lot of testing and tweaks for developers, as we figure out which features work equally well on all platforms, and which ones may be lacking.
In any case, lack of Android support certainly felt like a major omission on Articulate’s part, and now, with this support added, Storyline feels much more complete.
Other
There is definitely more to Storyline 2 than I’ve described here. The new version brings us new transitions, additional types of interactivities, negative scoring for quizzes, and more. But putting all these goodies aside, there is one particular promise to which I attach my most ambitious hopes. The new edition claims to have…
fixed hundreds of HTML5 issues.
Is this really true? Let’s find out together!