Why You Don’t Need “Technical” Instructional Designers
Are your Instructional Designers spending too much time repeating tasks like GUI (Graphical User Interface) design, setting up templates, or fixing bugs screen-by-screen? If this is happening, it’s likely that your Instructional Designers are struggling too much with the technical side of eLearning.
How can you take the “technical” out of “Instructional” Design and let your team get on with what they’re good at? Read on to find out.
In The Beginning
My first job as an Instructional Designer in an eLearning role required me to be experienced in designing instructional material as well as the technical infrastructure (we used “Authorware”). It was as much a technical role as it was an Instructional Design role. I was essentially a “solutions architect”. I needed to spend six months getting fully up to speed with the tool (it was a lot like Photoshop; I needed to put in the hours to get really good at it), and even then, most of my time was spent working out technical issues rather than working on the design and implementation of great learning.
Clearly, this wasn’t very productive.
Rapid eLearning Tools
With the onset of “rapid” tools, designers and writers could become developers, too; first with form-based tools and then with WYSIWYG (What You See Is What You Get) tools that let you build screens on the fly exactly as the end user sees them. Designers got faster, needing only days to understand the tools and weeks to become proficient.
These desktop tools are great for experienced designers who understand both web design and Instructional Design. But many people whose skills we need and want on our teams don’t have the experience or confidence to switch to eLearning. These people typically include:
- Classroom trainers.
- Subject Matter Experts (SMEs).
- Writers and content people.
- Learning and Development professionals.
I’ve spent most of my career working closely alongside these stakeholders to design great courses from their content. But, time after time, these stakeholders struggled to understand the eLearning tools and could never become great eLearning designers.
Why? Three Reasons:
- The barrier to entry with the toolset was too high - they found learning the tools challenging.
- They became fixated on the look and feel - spending hours making the screen look pretty instead of concentrating on designing challenges, interactions, and stories that would bring the learning to life.
- They became frustrated, because they spent so much time tweaking things to fix bugs or make the content consistent.
Modern eLearning Tools

Modern eLearning tools can help to remove these challenges. These tools have stripped back the technical tasks and simplified the workflow so that even people who have no technical experience can create and deliver eLearning quickly.
By making it easier to learn and use eLearning tools, you can empower more of your learning experts to get involved in delivering eLearning quickly and easily.
Here are three benefits of modern eLearning tools:
- Build once, develop many.
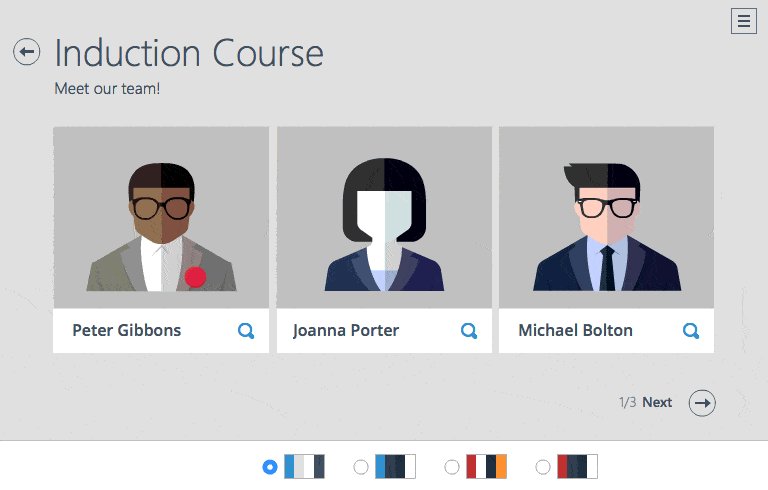
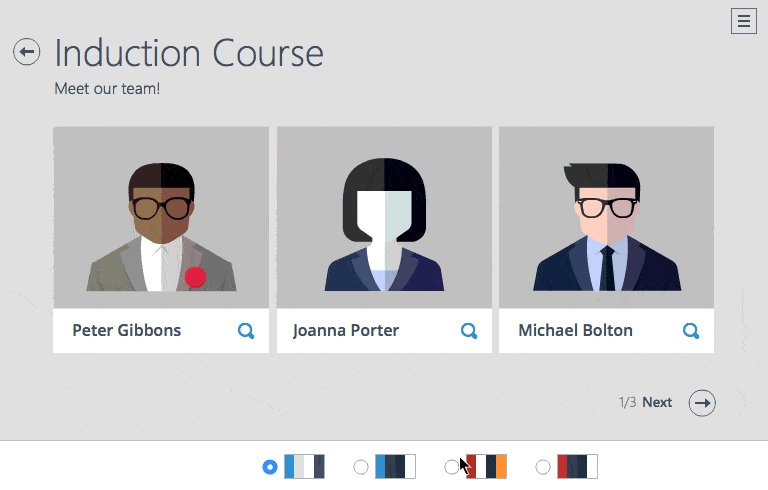
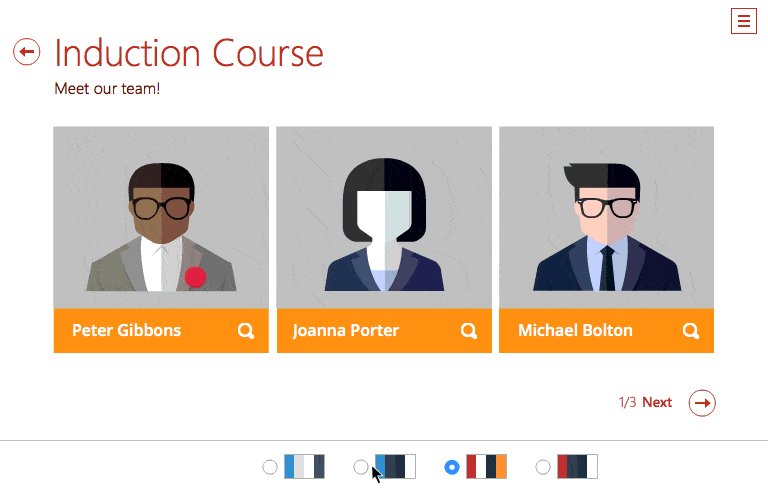
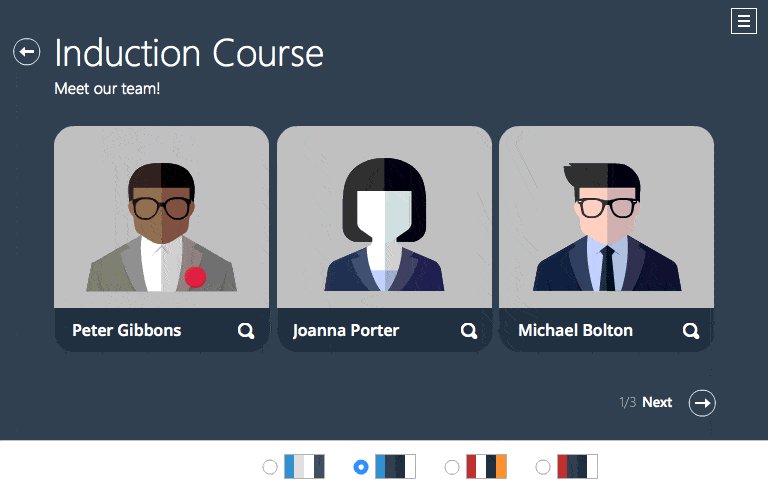
Instead of investing hours of time and money on technical IDs that craft designs each and every time, build master courses and reuse elements across multiple projects. Ask your technical team members to build a course master (template) that your Instructional Designers can use repeatedly for all of their courses. “Master courses” offer full brand and structural control so you can set the interface with all the navigation, branding, and layout features you don’t want the IDs to worry about. For example: buttons, logos, color schemes, and menus. - Easy to use, no training required.
Instead of spending weeks training IDs on hard-to-pick-up software, use tools that are simple and intuitive for beginners (like Elucidat). Simple tools enable point-and-click course creation and editing. Don’t let your learning professionals waste time assembling each layout screen by screen. This is inefficient. Instead, use tools that let you build from ready-made courses where team members can just click and edit. - Multi-device compatible.
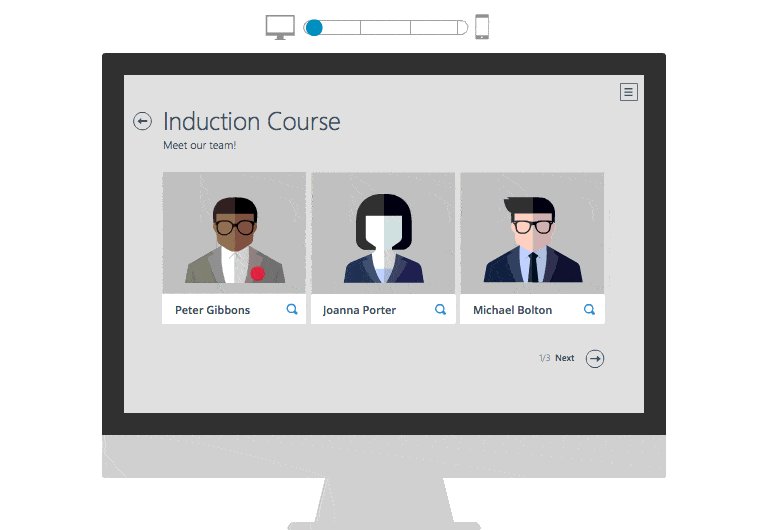
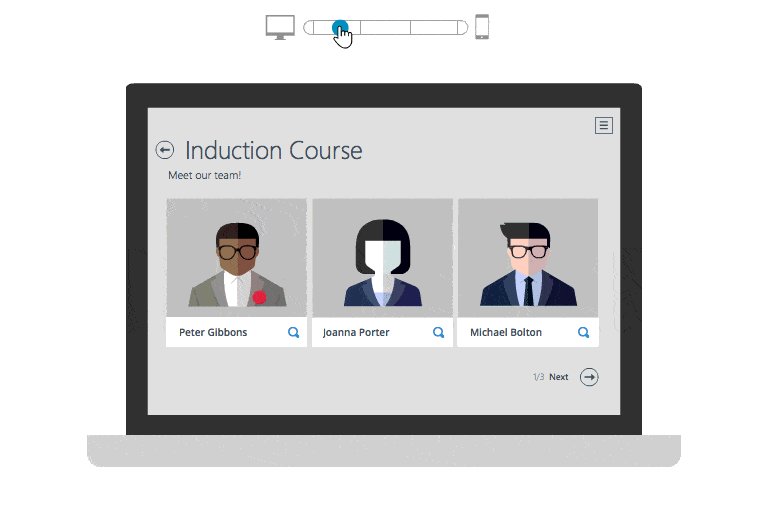
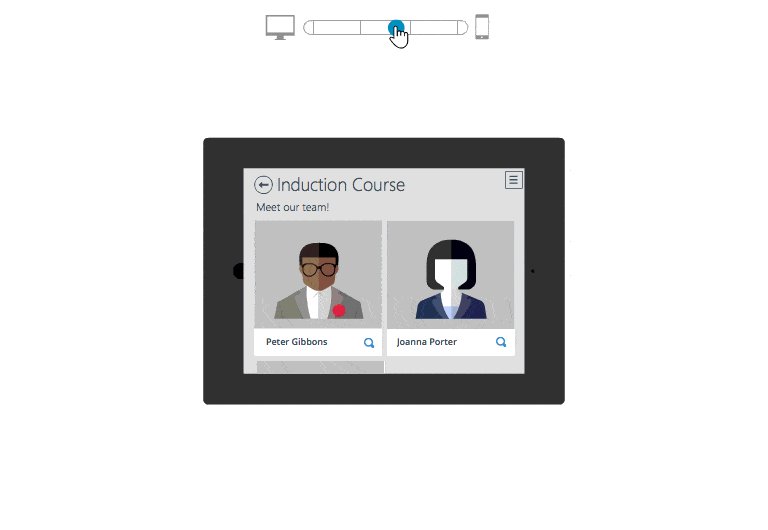
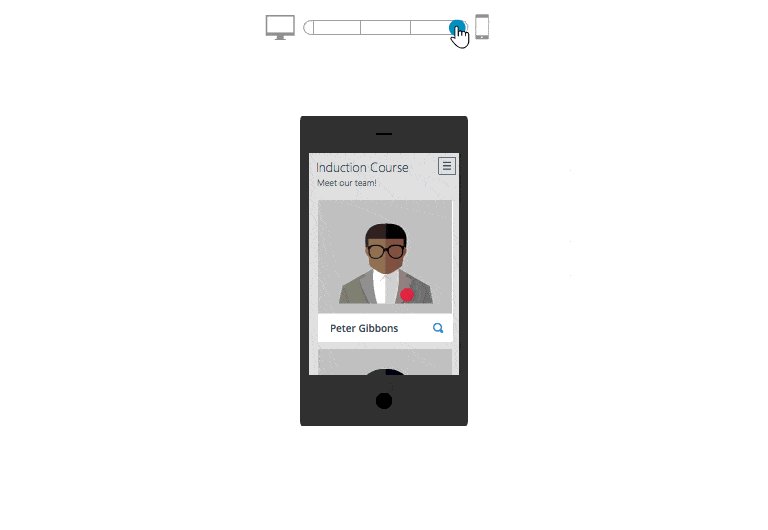
Instead of spending hours worrying about how your courses look on different tablet and mobile devices, modern tools take care of scaling automatically. For example, Elucidat scales content and lets you preview your content on phone, tablet, and PC screens as you build it. See how your course looks on different device sizes and tweak as you go.

Free up your Instructional Designers from the technical stuff by choosing a solution that takes care of responsive delays automatically for all device types.
Final Thoughts
Choose a tool that empowers Instructional Designers to focus on content rather than technical stuff. This will remove a lot of the sticking points that Instructional Designers experience when they start creating eLearning content.
By involving more of your Learning and Development team in the eLearning production process, you will be able to create more high quality eLearning for less.
Stay on top of the latest eLearning ideas, trends, and technologies by subscribing to the Elucidat weekly newsletter.