Converting Rapid Flash To HTML5
You’re most likely aware that Adobe will be discontinuing Flash by the end of 2020 [1]. This means you only have a few months to salvage your Flash-based eLearning courses by migrating them to HTML5, the new alternative.

A Quick Look At The Timeline
2017—Adobe announces their intention to stop supporting Flash Player by the end of 2020.
2019—Most modern-day browsers (Mozilla, Internet Explorer, Chrome) took steps to disable Flash.
2020—What about you?
Converting Flash to HTML5! The thought itself can be daunting, especially if you have a lot of Flash elements or Flash-based courses. Flash elements may be corrupted or out of date, or the courses themselves might need to be upgraded.
If you have to do all this with coding, it’s going to be a very tedious process. However, thanks to rapid authoring tools [2]—Adobe Captivate, Articulate Storyline, Trivantis Lectora, and iSpring Suite—Flash to HTML5 conversion is no longer a nightmare. You can update, recreate, and republish Flash-based courses to HTML5 without coding, saving both time and money.
With a hard deadline ahead of you, planning and understanding what you need from an authoring tool will help you tackle the conversion better. To make things easier, here are 3 best practices of using authoring tools to convert Flash to HTML5.
3 Best Practices To Convert Flash To HTML5
Once you have identified the courses which need to be converted and gathered their source files and supporting assets, it’s time to think about rapid eLearning authoring tools. Here are some best practices to leverage authoring tools for Flash to HTML5 eLearning conversion.
1. Decide Οn Τhe Level Οf Conversion
Essentially, when converting Flash to HTML5, you might have to:
- Update content and include a new instructional strategy, thereby creating new media elements
- Update non-mobile friendly interactivities—such as hotspots—to mobile-friendly alternatives
- Recreate complex interactivities (which can be included as animations in the converted course)
2. Choose Α Conversion Strategy
The strategy for Flash to HTML5 conversion will differ based on the availability of the source files of the legacy courses [3]. Other enhancements that are required along with the conversion also play a key role in choosing the strategy. Obviously, the strategy will directly impact the choice of the authoring tool. Here are your options, the 4 Rs of Flash to HTML conversion: Record, Republish, Rebuild, Redesign.
Record
Legacy courses without source files will be recorded using screen capture software and saved to the MP4 format, which is HTML5 compatible. Popular authoring tools such as Captivate, Storyline, and Lectora Inspire have screen recording options that allow you to rapidly convert Flash-based eLearning courses to HTML5. This also enables easy scaling up with less scope for ambiguities.
This strategy also makes sense when the Flash-based courses:
- Have very few or no interactive elements
- Are self-explanatory
- Are used to teach basic concepts
Republish
Legacy courses developed in older versions of an authoring tool can be republished using the latest version of the same tool, essentially converting them to HTML5 which is mobile-compatible. Popular authoring tools such as Storyline 360, Captivate 19, and Lectora Inspire 18 provide responsive course design which allows seamless learning experiences across devices and browsers [4].
Rebuild
Legacy courses developed in software now obsolete—such as Adobe Flash—will be redeveloped using a new rapid eLearning authoring tool. This might be a good opportunity to enhance the learning experience by leveraging the latest features of the new authoring tool. The "Rebuild" strategy is facilitated by authoring tools that offer ease of use, responsive design, in-built media libraries, multiple publishing options, and online review options to name a few.
Redesign
This strategy involves a complete revamp of your legacy courses—updating the content, look-and-feel, and Instructional Design. Lengthy legacy courses can even be configured as microlearning nuggets [5].
The redesign should be opted for when legacy courses do not have source files, or if high-level interactivities or updates to content and design are required. If you have a considerable number of courses that need to be redesigned, pick an authoring tool that supports rapid conversion and scalability.
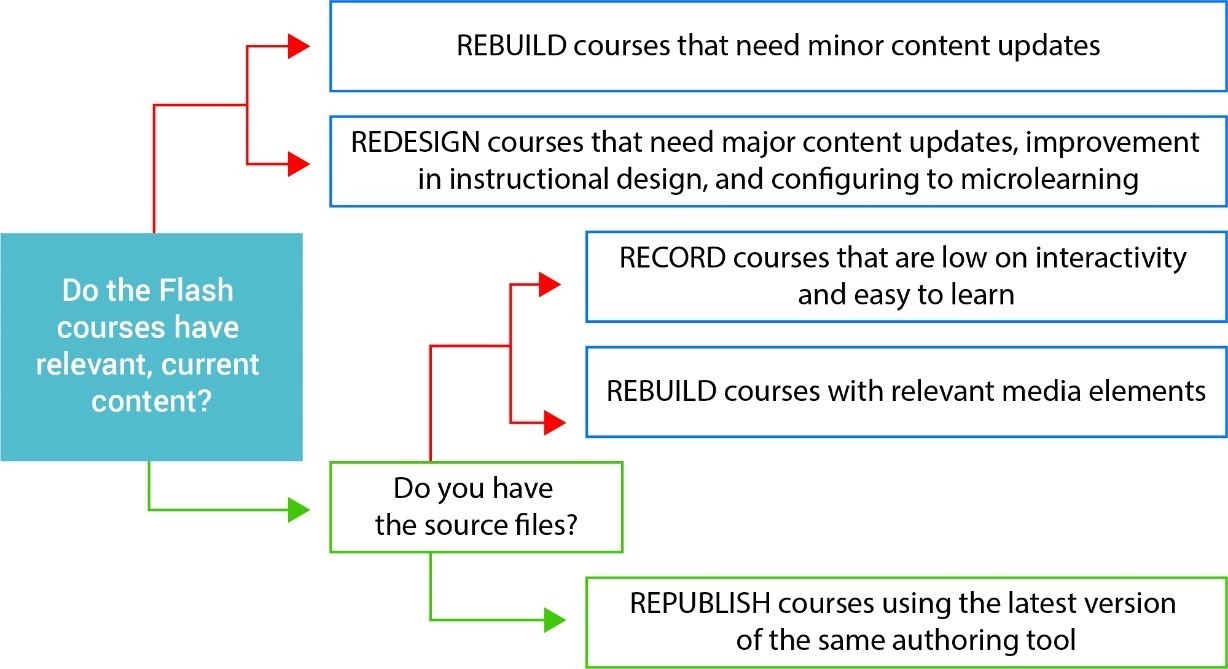
Here’s a decision chart to help you choose the right Flash to HTML5 course conversion.

Once you have decided on the strategy, find an authoring tool that caters to all your requirements.
3. Select A Rapid Authoring Tool
The decision on a rapid eLearning authoring tool for Flash to HTML5 eLearning conversion should be based on:
- Type of content in the eLearning course
- Ease of use
- Scalability and translation requirements
Here are some popular eLearning authoring tools that are effective for Flash to HTML5 conversion.
Articulate Storyline is known for its ease of use. Storyline is the tool to go for if you are looking for high customization in your converted courses. It enables the creation of Flash-like interactivities that look very much like the original. Sliders and dial are two unique interactivities offered by this tool. Storyline also offers a library of royalty-free images, characters, and icons to make the conversion quick and hassle-free.
Adobe Captivate should be your pick if the existing Flash courses are simulation-based. Although its learning curve is steeper than Storyline, Captivate has the capability to design simulations, especially for software training. Moreover, it offers an HTML Tracker that eases Flash to HTML5 conversion by listing all the problems on a slide-to-slide basis, reducing both time and effort.
Lectora Inspire helps convert Flash courses with a lot of onscreen content as the tool supports text-heavy content because of its scrollbar option, accommodating more content on screen. Lectora Inspire is also ideal for eLearning translation as it can be customized to offer a switchable interface [6].
iSpring Suite, being a PowerPoint add-in, is easy to use and quickly convert Flash to HTML5. Its readymade templates can be leveraged to deliver visually appealing courses, which are accessible on multiple devices. More good news, if you have instructionally sound storyboards of your Flash courses, import them to iSpring and the conversion becomes even quicker!
If you find all this overwhelming, you can outsource your Flash to HTML5 conversion to an expert vendor. Your in-house team can focus on current training initiatives while your vendor-partner takes on the burden of Flash to HTML5 conversions. Outsourcing to a vendor not only gives you access to a pool of authoring tool experts but also a quick turnaround time for the Flash to HTML5 conversions [7].
Download the eBook Redefining Corporate Training With Rapid eLearning and join the webinar to get the chance to incorporate modern learning strategies into your training quickly and easily.
References:
[1] Flash & The Future of Interactive Content
[2] 4 Popular Authoring Tools to Facilitate Flash to HTML5 E-learning Conversion
[3] Flash to HTML5 Conversion Process: A Ready Reckoner
[4] How to Make Non-Responsive Courses Responsive Using Captivate 17
[5] Microlearning to Boost Employee Performance
[6] Scripting a Successful ‘eLearning Translation Outsourcing’ Story
[7] How Can You Smoothen Flash to HTML5 Conversion Outsourcing?