Are You Planning For A Multi-Device World And Transitioning To HTML5?
According to E-Learning Guild, 70.2% of employees use personal mobile devices for work; it is only natural that they would expect to access learning on these devices.
Fortunately, for those of you who have not begun planning you are not alone. According to a Kineo US survey, 40.3% of organizations characterized their mobile learning strategy as, “We’ve not started yet.” So, what can your business do to start moving in the right direction?
Want to take mobile learning forward in your organization?
- Start an internal dialog.
Talk to departments in your organization that train, communicate, or equip significant groups of employees and find out what mobile devices they are using, what browsers they are supporting, and what changes they’ve seen in their audience and customer’s devices. Does your organization support employee’s personal devices? It might be smart to find out what devices employees are using and adapt your training accordingly. - Take inventory of your current content and systems.
Assuming you plan to deliver training to tablets or smartphones, you’ll need to understand how your current e-learning and LMS will fit into this new world. You should consider the following content considerations:- Technology: Understand that most of your existing content is in Flash and typically Flash content does not play on most tablets and smartphones.
- Screen Resolution: Take note that most e-learning courses are almost always in landscape, when the mobile web/apps are all predicated on vertical consumption. Changing your perspective can open up new opportunities.
- Browser Compatibility: Transitioning to an HTML5 world will require your organization to upgrade browsers across your organization.
- Applications: A number of authoring tools are making apps available to play content on tablets and phones, but moving to apps that are device specific have certain drawbacks. For instance, can they launch from your current LMS? Are they traceable?
- Source Files: If you are updating or converting legacy content you will need these and if you don’t, and you are not using a tool or framework, converting to HTML using a responsive e-learning framework will be the most cost effective option.
- Draft and communicate a plan.
Figure out a strategy to let your organization know you are preparing a plan. A few ideas to consider are: creating a policy on mobile devices, processing changes, and development time involved for implementing changes, testing procedures for multiple browsers and multiple devices, creating a legacy content strategy, making changes to your LMS, authoring tools and technologies, technical specifications, and educating your employees. - Consider a responsive e-learning design.
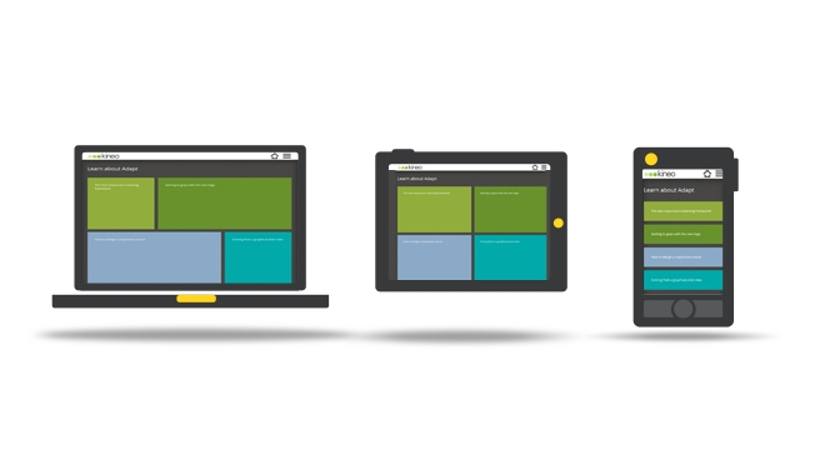
A responsive e-learning framework is designed to display different content elements on desktop, smartphone and tablet. The benefits of using this specific framework allows one version to work on multiple devices, there’s only version to track, you can distribute from a single LMS- no need for an app store or separate mobile delivery channel.
If you are interested in reading the entire free white paper, simply click here to download, view or print it out for your convenience.

Kineo
Kineo helps the world's leading businesses improve performance through learning and technology. We combine quality in learning with award-winning customer service and innovation. We're here to take on your learning and performance challenges - and deliver results.
Originally published on April 10, 2013