Which Design Tips For eLearning Developers Really Matter
It came with little surprise that a large majority of eLearning courses/modules that I viewed when I first started working in this field, had not only been written by professionals whose field of study was in education but they were designed and created by them as well.
My background is based on video production, motion graphics, and interactive media and since my interest in film and art started at an early age, I went to a magnet program for my high school education. Later, after I had made the attempt and did not make it big in Hollywood, I attended college for a degree in interactive media which was primarily the study of graphic design, video editing, and audio engineering. For the purpose of not getting lost in the minutia of my somewhat boring life story, I will cut to the chase.
We, as human beings, instinctively look for patterns, and this has been scientifically studied to an exhaustive extent. According to J.J Sparks, the principal functions which characterize brain-like behavior are considered, namely pattern recognition, pattern synthesis, memory and learning, and it is tentatively concluded that the brain can usefully be regarded as a pattern recognition machine (International Journal of Man-Machine Studies,1969).
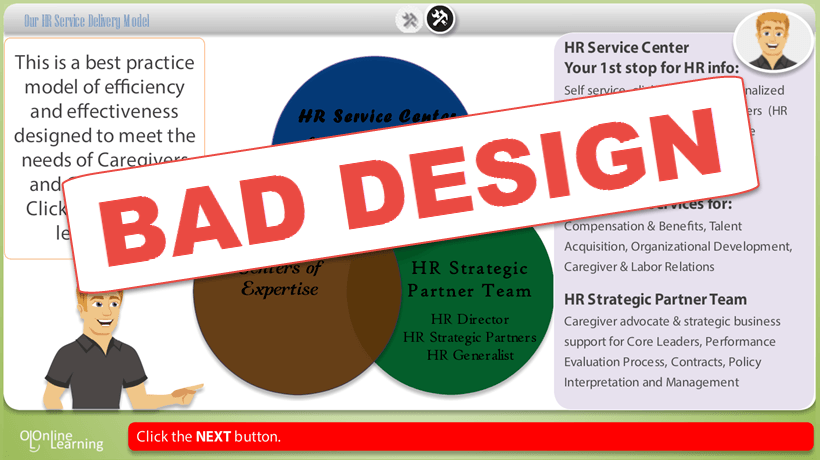
You may be asking yourself why I made mention of the human brains. It is the constant function of making patterns apart from the things the eyes process and ears hear in the world around it. I mention this due to the fact that I personally feel this pattern recognition response effects how each learner takes in and processes the information we are trying to convey through eLearning courses. Knowing this, I believe that it is very important for developers to use principles of visual design. The simple act of balancing objects and color on a page, which in this realm is more or less a slide, can make a big difference in its visual appeal.
There are 3 principles a designer should learn and use when creating each slide, and these are the following:
- The first principle is known as the Formal balance which is symmetrical, with items on one side of the slide being similar in size, shape, and color to the items on the other side of the slide. For example, think of a full-screen image of columns that are of the same width and height being 6 of them evenly spaced.
- The second one is the Informal balance, this is asymmetrical in which smaller objects on a slide are balanced by a large object on this other side of the slide. This also involves using this same theory when using color. An example of this would be if the left side of a slide had a dark prominent color, it would be more visually appealing especially if the right side of the slide or page had smaller light colored objects to balance it.
- The Radial Balance is the third type of balance, and this is when the objects or colors on a slide radiate out from one prominent center point of the slide. In this form of balance, the end users' eyes are easily drawn to the center point. There are many other principles and visual practices that should be used so that each slide is as visually stimulating and effortless for the human mind so that each end user can truly get the most out of each course you create.
Ralph Waldo Emerson said that"Εvery artist was first an amateur." The function of proper visual design is to truly bring home what an educator is teaching. It took a long time for me to understand that I was not making magazine covers, and I still work hard to find a good middle place between visual content and educational content since I am, in fact, a visual media artist and not an educator.
Yet, I think it is important to keep in mind that most educators’ great ideas may not be visually stimulating and if you do not have a formal education in the principles of design or composition, then you should trust an artist's ideas over your own ideas because the days of using storyline’s cartoon characters to impact end users may suffice but it's definitely not original, unique, or cool, dude.