Best Designing And Developing Tools That I Used In 2018
As Learning Professionals, a core part of our job is to enable learning. We enable learning through acting on analysis, content curation, empowering others to share/creating a culture of learning, and so much more. Oftentimes, part of our job is to create materials on specific topics, systems, and processes that will help to drive performance.
Starting last year, I shared a list of 20+ tools I use to design and develop digital content. This list is the 2018 version of that list of tools that I have personally used and recommend.
UI Design And Prototypes
Before creating eLearning, websites, or apps, I sketch, create designs, and prototype my product.
Adobe XD gives you everything you need to design and prototype websites, mobile apps, voice interactions, touchscreens, and more. It’s the fastest way to go from idea to experience all in the same app. And it’s free.
Last year, Adobe XD only made my list as a tool I wanted to try. This year, Adobe XD has become my main tool for designing and prototyping. In minutes, you will be able to lay out a design and start prototyping how that experience will act. Some of my favorite features of XD include the ability to change colors globally with a click, the repeating grid that allows you to drop text and photos into placeholders, and I'm really looking forward to all of the new apps and plugins to addon to XD.
Before there was Adobe XD, there was Sketch, and Sketch is still a beloved tool in my toolkit. Sketch has a lot of unique plugins and a community with an enormous amount of freebies.
Video And Animation
I use the following tools to storyboard for video/animation, creation motion graphics, edit video, create software simulations, and to create compelling animated explainer videos.
Boords is a cloud-based tool that I use for storyboarding animated video. I used Boords this year to design our video for Scrum Master Trivia. It gives you the perfect structure for laying out videos.
Adobe Products: Adobe After Effects, Adobe Premiere, and Media Encoder
Adobe After Effects, Premiere, and Media Encoder are a match made in heaven. The three tools definitely have a learning curve, but once you have the basics down they are worth using. I use After Effects to creation motion design and animated video, Premiere for editing video, and Media Encoder for publishing video, gifs, and more.
I use Camtasia for creating screencast videos for software demos and simulations. I'll also use it for small simplistic animations, simple video editing, and creation of animated gifs.
eLearning Development
Right now, my main eLearning products happen to be under the Articulate umbrella.

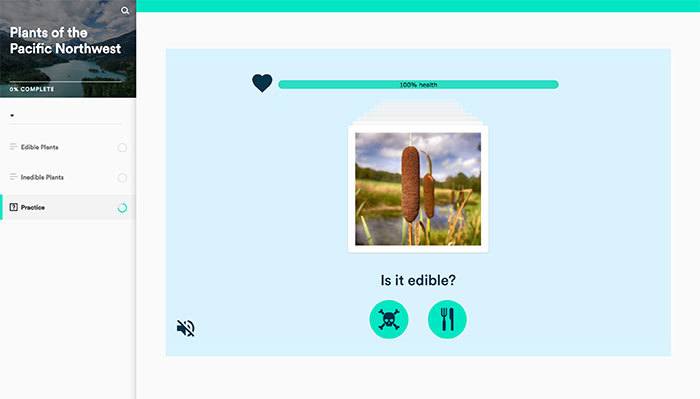
Articulate Rise is really great for creating slick eLearning quickly. I use it as more of a way to deliver information with some quick practices and other multimedia embedded.
When it comes to creating engaging practice activities, Storyline is my tool. For me, Storyline isn't a tool to deliver information because there is Rise that does such a great job of that. I use Storyline to create embeddable snippets of learning or custom practice activities that then work as a standalone material or get placed in something like Rise.
VR Development
VR is a fun hobby of mine. This past year, I used Cenario VR to create a mock retail VR experience.
Cenario VR is a rather new authoring tool by Trivantis. You can quickly and easily create VR experiences with this authoring tool. Create branching scenarios and make use of features like quizzes, info cards, hotspots, embedded video, and more. Cenario VR offers tons of ways to publish too. Publish to SCORM, xAPI, web, and you can also hook up directly to Yet Analytics LRS for pre-built in reporting. Pretty snazzy.

A-Frame is a free-to-use WebVR framework. It allows you to build VR experiences using declarative HTML. If you're looking to invest some time in designing custom VR experiences for the web, then this tool might be a good bet.
Image Creation/Editing
The following tools I use to create, edit, and compress images:
Adobe Products: Adobe Illustrator and Adobe Photoshop
Adobe Illustrator and Photoshop are still my core tools for image editing and creation, although now I sometimes use Sketch and Adobe XD for working with icons and other simple images.
ImageOptim is an image compressor that will make your image file sizes smaller. It's my go-to tool before I implement any project. You simply drag and drop the images into the compressor and you get lossless compression automatically added to where your files were.
Other
The rest of the tools I listed don't necessarily have a category or they span multiple, so I decided to list them here:
Audacity used to be my go-to tool for audio editing, but Adobe Audition has slightly surpassed it. Audition is another one of those tools that's complicated at first glance but once you manage the basics it gets easier.
Kap is my favorite free screen recording tool. It's got a super modern design and does the job quickly. You can create video and animated gifs in a flash with Kap.
Twine is, overall, a good tool if you're looking to prototype branching or if you want a simple tool for developing branching.
iTerm 2 is my terminal of choice. iTerm has a lot of features built-in terminals do not. My favorite is the 256+ colors that are used in the terminal.
Sublime Text is my text editor of choice. I use it for all of my code development. It also has tons of great features and plugins that I love.
Hugo and Jekyll are both simple static site generators. They are both similar and different. In order to use both you need to have a bit of coding knowledge and be able to use a terminal. Once you get going development is lightning fast. You can choose from loads of free templates and quickly add new pages to your site.
Amazon Polly
I like to use Amazon Polly for narration on video before adding in the final voiceover. I mainly use it to time out my animations on video. Amazon Polly "Turns text into lifelike speech using deep learning".
What Tools Are On My 2019 Roadmap?
The following are tools that have piqued my interest this year but I have not had a chance to try them. They're all tools that will help fill in gaps in my design/development process or that may have a need to create a solution.
This year Adobe announced it is no longer supporting the easy to use web development tool Muse. However, there are a lot of other great alternatives out there for "drag and drop" like web dev. Webflow is a good example of a modern cloud-based tool that does just that.
Adobe Premiere Rush is quick video editor made by Adobe. It's even got motion graphics, transitions, and unique color filters.
I'm really interested in the chatbot space, and I noticed this one when another learning professional was working on a prototype in it. It looks worthwhile to test out.