Instructional Video Design And Development: Software Tools
In our previous article 6 Top Tips To Design Effective Instructional Videos we explored what principles Instructional Designers should use to develop videos for instruction. In this article, we’ll have a look at the software tools you can use for effective instructional video design and development.

Methods In Motion Design
There are various techniques for designing motion graphics for video learning, as shown here:
| Method | Description |
| Frame-by-frame | Frame-by-frame animation refers to the method of creating a new image for an animation every frame. This is often referred to as traditional animation and can be quite time consuming. With the introduction of computer animation programs much of the hard work of drawing every frame can be reduced with computer interpolated in-betweens. |
| Limited animation | Limited animation refers to reusing some elements of a design throughout an animated piece rather than redrawing everything for each frame. This method can somewhat limit the ability to create complex movements that could otherwise be created in a frame-by-frame manner. An example of such complex moves might be a character spinning around. |
| 3D | 3D animation is often referred to as computer generated imagery (CGI). This method of animation or computer graphics requires 3D models with simulated light sources and textures. |
| Stop motion | This technique utilizes still image sequences that simulate inanimate objects moving in space. Oftentimes rigs are created to stabilize the elements in the photographs and are removed later in compositing. |
| Combination | A combination of methods can produce interesting results. Frame-by-frame animation can be drawn on top of a video and be extremely effective when juxtaposing the two styles onscreen. |
Table 1. Methods in motion design
Development Tools
There are a number of software tools that facilitate the various motion design methods. Here, we will look at the major tools for graphic creation, 2D animation, 3D modeling and animation, video editing, sound editing, and storyboarding.
Some important technical terms are defined here:
| Term | Definition |
| Onion Skinning | Refers to the ability to see frames before and after the current frame. Each one of these extra frames is rendered at varying transparency depending on user preference, much like using tracing paper. |
| Rigging system | A series of joints (joint chain), as well as controllers that help animate these joint chains and bind the joint chains to objects and/or meshes. |
| Compositing | The art of combining various visual elements into one composition. Techniques include rotoscoping (separating the foreground from the background), keying (using a green screen to remove and replace the background), tracking (gathering position data for 2D or 3D objects in digital space), and color correction. |
| Render pass | Like a layer in the overall look of an image. Sometimes the designer uses a depth pass, which renders out in black and white (usually white is the closest and black is the farthest away). This technique may be helpful in creating a simulated depth of field by targeting a specific range in value. Other render passes might include different material settings, such as specularity, which allows for flexible editing when compositing. |
| 3D modeling | Developing a mathematical representation of any three-dimensional surface of an object. |
| Texturing | Creating materials with properties by mixing channels like color, luminance, reflection, specularity, etc., then mapping or projecting this texture to a specific object. |
| Lighting | Adjusting the angle and brightness of the “light” shining on the object. |
| Sculpting | A method of 3D modeling that uses increasing levels of subdivisions in tandem with a toolset that simulates classic sculpting techniques. |
Table 2. Animation terminology
Graphic Creation
The basic building block of animation is the image. There are two means of generating computer images: vector uses algorithms to determine colors and shapes, while raster uses colored pixels to make up an image (such images are often called bitmaps). Vector images may be scaled up or down infinitely, while raster images will lose quality if scaled up – this is often referred to as “pixelation.” There are 2 dominant tools for developing images:
- Illustrator is a vector-based image development software.
- Photoshop is a raster-based image editing tool. Photoshop works well for photo editing, digital illustration, and compositing.
2D Animation
As the name suggests, 2D animation simulates the motion of two-dimensional objects. While there are methods of simulating three dimensions in 2D animation (discussed below), 2D animation is limited in its ability to simulate visual characteristics of objects. In this section we will look at three 2D animation tools: Adobe Flash/Animate, Adobe After Effects, and Toon Boom Harmony.
1. Flash/Animate
Adobe Flash is a 2D vector animation program that was widely used to develop interactive web and eLearning components. Since 2010, however, Flash has become increasingly obsolete following Steve Jobs’ (in)famous decision to stop supporting it on the iOS platform (Victor, 2015). Although Flash has largely been replaced by HTML5 for interactive application development, it is still a useful tool for rendering animation. It was rebranded as Adobe Animate in 2015.
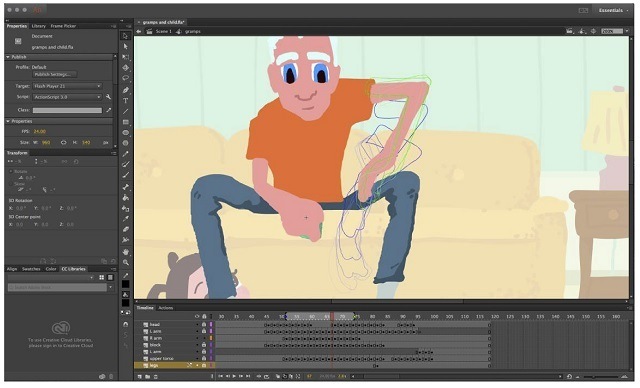
Advantages: The main advantage of Adobe Animate is the control it provides in developing frame-by-frame animation. Adobe Animate has a clear and intuitive onion skinning interface, as illustrated here:

Adobe Animate onion skinning interface / Credit: Obsidian Learning
Following the Adobe Animate rebranding, some great improvements have been made. The addition of a “frame picker” makes using graphic symbols with nested animation much more effective and speeds up the workflow. Recently, a new camera tool has been added which adds a nice level of cinematic complexity that would previously have required tedious reworking of the animation.
Disadvantages: As with any tool, the quality of the output is directly correlated with the style and abilities of the designer. However, even for the most talented designer, Adobe Animate output tends to have a similar “Flashy” look and feel. It is possible to develop simulated 3D actions, but they are buggy and difficult to work with. When using the character rigging system, customizing the motion curves is not set up in a graph editor format and it can be somewhat difficult to dial in the desired easing. Working with audio files is somewhat limited. The designer can do little more than adjust volume and channels in Adobe Animate. Likewise, the use of video is possible but extremely limited as there is no compositing functionality.
2. After Effects
Adobe After Effects is a compositing and animation program that has become a recent standard in the motion graphics world. Its cross platform compatibility is vast. Photoshop and Illustrator files can be imported (maintaining layer properties) and will update automatically as the source files are updated. Cinema 4D (discussed below) integrates extremely well, as it has an .AEC (After Effects file) render setting that – with a plugin available from maxon.net [1] – will import into After Effects and maintain the render pass in a composition.
After Effects is a raster-based program but maintains much of the same functionality as a vector program, with continuous rasterization options that allow the program to simulate a constant render quality. It is a 2D program that simulates 3D. Numerous plugins are available to extend its capabilities; for example particle systems like Red Giant’s Trapcode Particular and character rigging plugins like DUIK or Rubberhose.
3. Toon Boom Harmony
Toon Boom Harmony is a cell animation program best used for frame-by-frame style production. It allows for compositing and some 3D integration, and it has an integrated camera feature.
3D Modeling/Animation
1. Cinema 4D
Cinema 4D is an all-in-one 3D program that integrates with After Effects (a less feature-rich version called Cinema4D Lite is included with Adobe After Effects). Cinema 4D incorporates a number of useful functions:
- 3D modeling
- Texturing
- Lighting
- Rigging
- Sculpting
- Animating: either through keyframes or parametrically (parameter-based)
The studio version has a built-in physics engine that handles weighting, collisions, and any other dynamic objects and their interaction with the environment (including gravity, hair, cloth, soft bodies, rigid bodies, and colliders). The addition of MoGraph, which allows for rapid and easy development of complex operations, makes this an appealing option.
For example, the Cloner allows the designer to duplicate a specified object (say a sphere) and arrange the duplicated objects into a variety of scenarios (say a 6×6 x 6 array). These objects can then be manipulated by another one of the MoGraph features, the “Effector.” So, in our sphere example, imagine you want your grid array of spheres to have some variance and you want each sphere to be a different size. To accomplish this, you can apply the “Shader” effector to your “Cloner” and manipulate the scale properties based on a customizable noise.
2. Blender
3D program. Though we have less experience with this program, it appears to have much of the same capability, with the exception of the MoGraph option, as C4D.
3. ZBrush
This is a digital sculpting and painting program that allows artists to paint and illustrate in 2D inside the app and incorporate it in the 3D atmosphere. A base mesh can be easily/organically created with an armature using Z Spheres. As the mesh is being modeled, Z Brush re-topologizes to prevent any stretching and ensures an even mesh.
Video
1. Adobe Premier
Premier is the standard in video editing and compositing. It allows editing most types of media in their native format, and it has a superior audio editing interface.
2. Final Cut Pro
Another standard in video editing, Final Cut Pro allows the user to edit, process, and output video to a number of formats. It supports a number of simultaneously composited video tracks and unlimited audio tracks. You can combine video from multiple cameras and apply visual effects, video transitions, and a wide range of video and audio filters.
Sound Editing
1. Adobe Audition
Adobe Audition lets you mix, edit, and create audio content with a large toolset for noise reduction and audio cleanup, including multitrack, waveform, and spectral display. After Effects users can use Audition to add sound effects and enhancements, generate mixed-down audio, and then import the new audio into After Effects.
2. Audacity
This is an open source tool that aids in mixing, cutting and pasting, and exporting various file types.
Storyboarding
Toon Boom Storyboard Pro
This is a cell animation program best used for frame-by-frame style production. It helps with the development of storyboards and animatics, and it can import VO scripts.
If you want to learn more about how to develop effective instructional videos, download the eBook Transforming Learning: Using Video For Cognitive, Emotional, And Social Engagement.
Related articles:
1. Transforming Learning: Applications Of Instructional Videos
2. 6 Top Tips To Design Effective Instructional Videos
3. 3 Cognitive Theories For Transforming Learning
4. eBook – Transforming Learning: Using Video For Cognitive, Emotional, And Social Engagement
Footnote: