The Advantages Of Developing Online Courses In HTML5
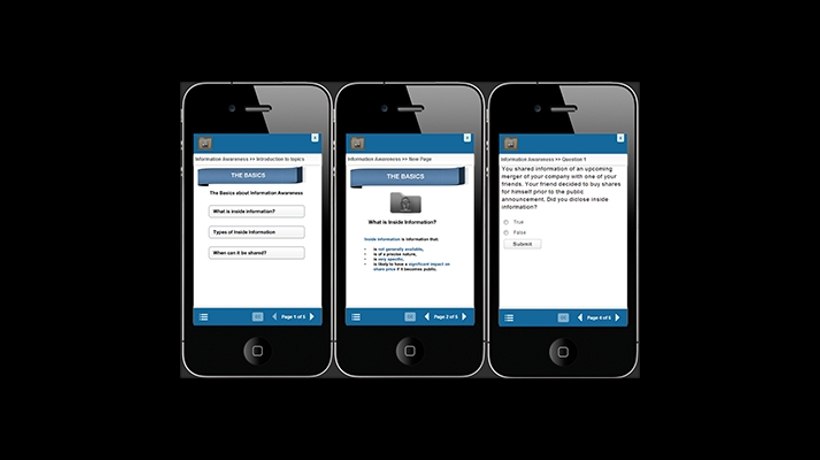
Mobile devices are the order of the day and people across the world are using their smartphones and tablets to access content, online. This phenomenal growth in the use of the “mobile” internet is compelling organizations to make their content easily accessible on tablets and smartphones, and online courses are no exception. So, how can organizations develop technology-enabled learning materials that can be delivered on mobile devices, in a hassle-free manner?
HTML5 is the answer! Today, we will see what HTML5 is, and how it helps develop effective courses for the mobile device.
What Is HTML5?
HTML5 is the latest paradigm in the world of web technology. It is made up of three elements – Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript. The advent of HTML5 is a watershed development in the online world, and many companies are using the technology to develop online courses that are compatible with multiple devices.
The Benefits Of Using HTML5 To Develop Online Courses
1. Development Of Platform-Independent mLearning Courses
We all know that the market is inundated with mobile devices of various types. Each type of device comes with its own operating system, and courses developed for one platform are not compatible with others. This creates serious problems as it is very expensive to develop multiple versions of the same course, for different mobile devices. Furthermore, considerable effort and time are needed to “maintain” several versions of the technology-enabled learning resource.
You can resolve this problem effectively by developing online learning materials in the HTML5 format. This format is device-agnostic, and online learning content developed in HTML5 can be accessed effectively on all smartphones and tablets. Platform-related issues in mobile learning are now a thing of the past.
2. Plug-Ins NOT Required To Access Content
Most online courses developed in Flash (the most widely used format to develop online courses before the advent of HTML5) required learners to download plug-ins to access their learning content. The need to use plug-ins often created problems for learners, as they needed to download the “right” version to view the learning content.
HTML5 overcomes this issue because learning content developed using this technology can be accessed directly from any web browser, without any plug-ins. All widely used web browsers such as Internet Explorer, Chrome, Firefox, Safari, Opera, and so on can deliver learning content on mobile devices by “comprehending” HTML5 code.
3. Learning Content Can Be Accessed Offline
In many cases, traveling employees such as sales reps and service personnel need access to learning resources in areas with poor or no Internet connectivity. You can use HTML5 to enable access to your training materials, when your learners are not connected to the Internet. The technology enables learners to download technology-enabled learning resources when they are connected to the network and access it at the point of need, offline.
Consider the following scenario:
A service technician of an auto manufacturing company is inspecting the SUV of a customer, in an area with no Internet connectivity. The technician identifies that there is a problem with the vehicle’s radiator. He accesses a video from a web app, developed using HTML5, on his smartphone, and follows the steps shown to repair the automobile.
4. Support To Scaled Vector Graphics (SVGs)
Proper use of graphic elements goes a long way in the development of effective online courses. In recent years, many companies are using SVGs in their online learning materials. These graphics, unlike other types of images, are based on mathematical formulas and need very little information to be stored in the source file. Furthermore, these images are rendered effectively on screens of all sizes, providing optimal viewing experiences to learners. You can make the best use of SVGs in your technology-enabled learning resources, by developing them in the HTML5 format. The web technology provides excellent support to these graphics and allows you to incorporate them seamlessly in your online courses.
We thus see that developing effective, immersive courses for mobiles is made easy using HTML5. Indeed, the latest paradigm in the online world is game changer. Don’t you think so?