How Do You Justify Your eLearning Design Decisions?
"Designers are meant to be loved, not to be understood." – Margaret Oscar, designer
Do you agree with this quote by Margaret Oscar? I am sure you would if you have ever been an artist or a designer or if you know one. Working in the corporate world, most of the designers would probably want to add to this quote saying, "Designers are meant to be understood and loved after that!"
Let’s now narrow this down to Instructional and Visual Designers’ work within the context of eLearning and content design, in general. Even though you create designs and develop courses correctly, do you ever wonder about the theory behind Instructional Design? Well, our instincts allow and guide us to create what “looks” and “sounds” good to us. Many people follow good design practices, which they have learned from mentors or they follow a style guide or template library. When it comes to justifying these design decisions, we fall short of evidence beyond style guides and templates. Would you like to cite some credible evidence that is found due to research? Yes, some eminent scientists and psychologists have conducted research into understanding how human beings can learn better and how that learning can happen more effectively.
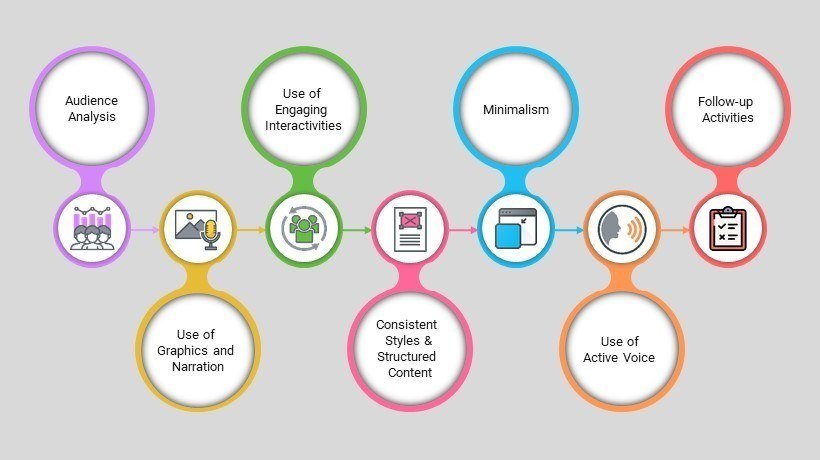
Here is a list of some of the best design practices that we all follow. This article will attempt to explore various theories and models that support these practices.
Audience Analysis
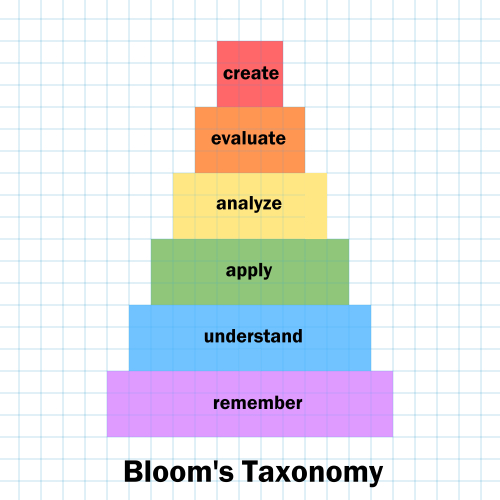
As a good practice, we start with a clear understanding of the requirement and the learner's profile. Thorough audience analysis helps us come up with apt problem-based scenarios that address the learners' need to see the application of the content. Using Bloom’s taxonomy to identify the level of learning helps with deciding the instructional strategies and the depth of content that needs to be followed. Bloom’s taxonomy also helps us categorize the training across cognitive, affective, and psychomotor domains.

(mypokcik/Shutterstock.com)
Use Of Graphics And Narration
As per Edgar Dale’s Cone of Experience, people tend to retain 50% of the content that they see and hear as opposed to only 10% of what they read. Graphics do the initial job of gaining and attracting learners' attention, and then they later facilitate the retention of newly acquired knowledge. Even the smallest of graphics, such as icons, act as visual cues and help the learners recall the required information. In his multimedia principle, Mayer has stated that people learn better from words and pictures than from words alone. At the same time, as per his coherence principle, people learn better when extraneous words, pictures, and sounds are excluded rather than included. Hence, we have to keep a watch on the usage of graphics. As per his signaling principle, he emphasized the importance of highlighting important points.
Use Of Engaging Interactivities
Interactivities and engagement are often confused with the click-and-learn or drag-and-drop interactivities. Realistically, learners will be engaged in the learning process if the content is presented in a powerful way using interactive templates and activities. Adult learners, especially, need opportunities to explore the knowledge so that they can apply it to their daily work. They like to be given autonomy over their learning process. John Keller’s ARCS model emphasizes that the learning modules should attract learners' attention, convey relevance, build confidence, and provide satisfaction to the learners. Using a variety of engaging interactivities helps address all these requirements. As per Dale’s Cone of Experience, retention is around 70% if you provide practice activities and thought-provoking problems to solve.
Consistent Styles And Structured Content
As per the behaviorism learning theory, we as humans prefer consistent structures and patterns. Humans can be conditioned to learn new information through conditioning. When developing learning content, this human aspect is considered by structuring the content using consistent styles for page titles, using standard templates, and so on. As per Mayer’s segmenting principle, people learn better when a multimedia lesson is presented using user-paced segments rather than as a continuous unit.
Minimalism
This is perhaps the most popular principle today since it addresses the needs of modern learners very well. We tend to focus only on the “need to know” information and try to take out all the extraneous material for the very reason of avoiding cognitive overload for our learners. There are of course some more ways of avoiding content overload, such as structuring the content well and using more and more visuals to facilitate retention.
Use Of Active Voice
As a basic writing guideline, all of us use active voice to ensure that we engage our learners in the learning process. As per the constructivism theory of learning, learners enjoy the training more if they find an answer to WIIFM (What’s in it for me?). Knowle’s theory of andragogy also states similar traits of adult learners. It says that adult learners are self-directed and ready to learn. They are likely to learn better if you involve them actively in the learning process.
Follow-Up Activities And Blended Approach
Learning doesn’t necessarily take place through a single WBT or ILT course. It needs to be reinforced periodically using different forms of learning. The spaced learning approach recommends repeating the learning content to enhance the retention and to address the forgetting curve. Designing follow-up activities and using a blended approach ensure that the learners can grasp the content and apply it as well.
Conclusion
Since most of our design decisions are intuitive, they guide us toward a more human-centered design. It is interesting to evaluate how this research in the fields of education and psychology maps well with our best practices. I would be happy to listen to your thoughts on the mapping presented here. Feel free to share your experience about when you discovered the background (i.e. models and well-established theories) behind your design ideas.