How To Create Course Covers Your Learners Can't Resist
We know that no learning takes place if our Instructional Design thinking isn’t sound. However, we don’t stand a chance at teaching anyone anything if we can’t get learners past our cover pages. The sad reality is that good learning practices simply aren’t enough. We live in a digital world where our learning content is going head to head with digital web content built by teams of designers, developers, and marketers, which is a tough thing to compete with as learning designers who are often lacking design skills and creating content using authoring tools.
So, here are 5 simple tips for improving the design, and desirability, of your learning content straight from the cover page:
1. Use Your Competition To Your Advantage
The internet is full of resources and incredible web design ideas, so why not take advantage of this? If we only seek inspiration from other learning material, we’ll never evolve or grow, we’ll just continue producing the same variations of work. Instead, we should search for web design inspiration from sites like Pinterest and Dribbble. Not only will this give use new ideas and the latest web trends, but I can guarantee that there’ll be plenty more web design ideas to choose from than learning content ideas.
If you’re using an authoring tool, you’ll find that you’ll often have to scale back the ideas you find from web design to meet the constraints of the tool you're using or find some workarounds. This might mean fitting elements onto a slide-based design system instead of a scrolling webpage or limiting the animation you use. Remember, you aren’t trying to copy anything you find, but rather looking for inspiration, leveraging ideas or styles from different designs.

2. Mix Mediums To Help Your Design Stand Out
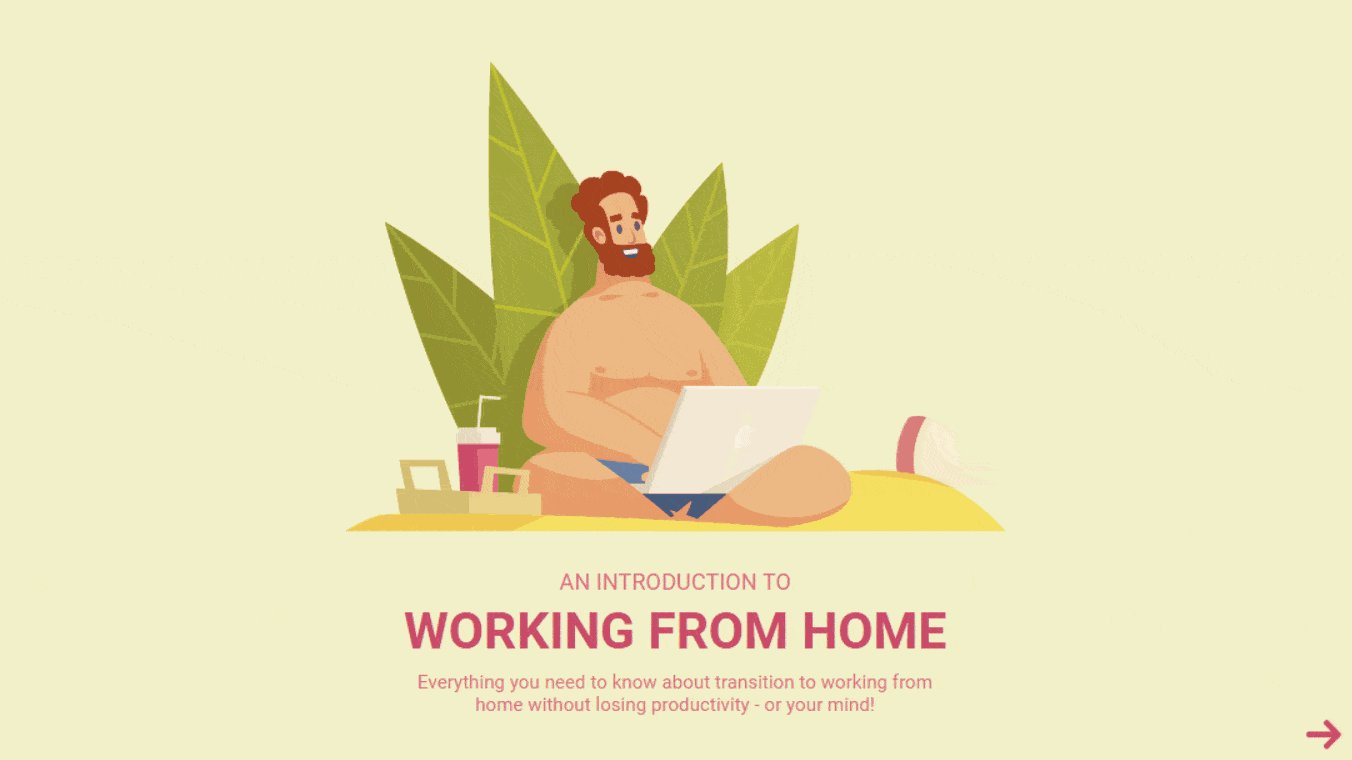
It’s easy to get stuck in a specific box of thinking, only considering animation for explainer videos or video for lecture-style content, but these mediums can be used for a lot more than just that. Video and animation are design tools as much as they are pedagogical tools. Adding video or animation to your cover pages allows you to not only add visual interest but provide more room to show what your course is about. This gives you the advantage of being able to show multiple scenes, characters, and ideas instead of a single image or static graphic.

3. Don't Be Afraid To Be Playful Where Appropriate
In corporate learning, we are often so concerned with being professional that we can miss opportunities for humor or fun. Depending on the subject matter, and if done respectfully, there may be an opportunity to use humor or playfulness to help our learning stick out. If appropriate, adding a playful theme to our course can not only make the content memorable for learners but also increase the chances of it being clicked on.

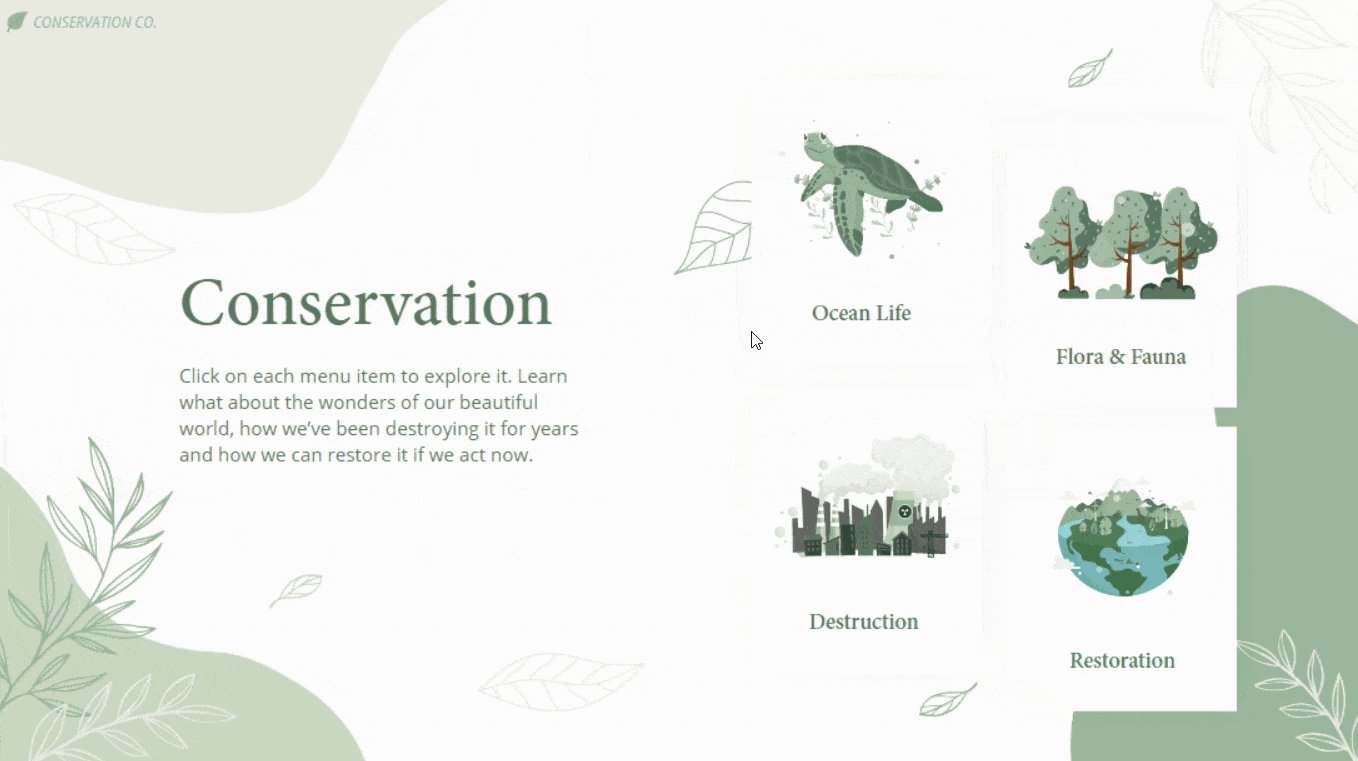
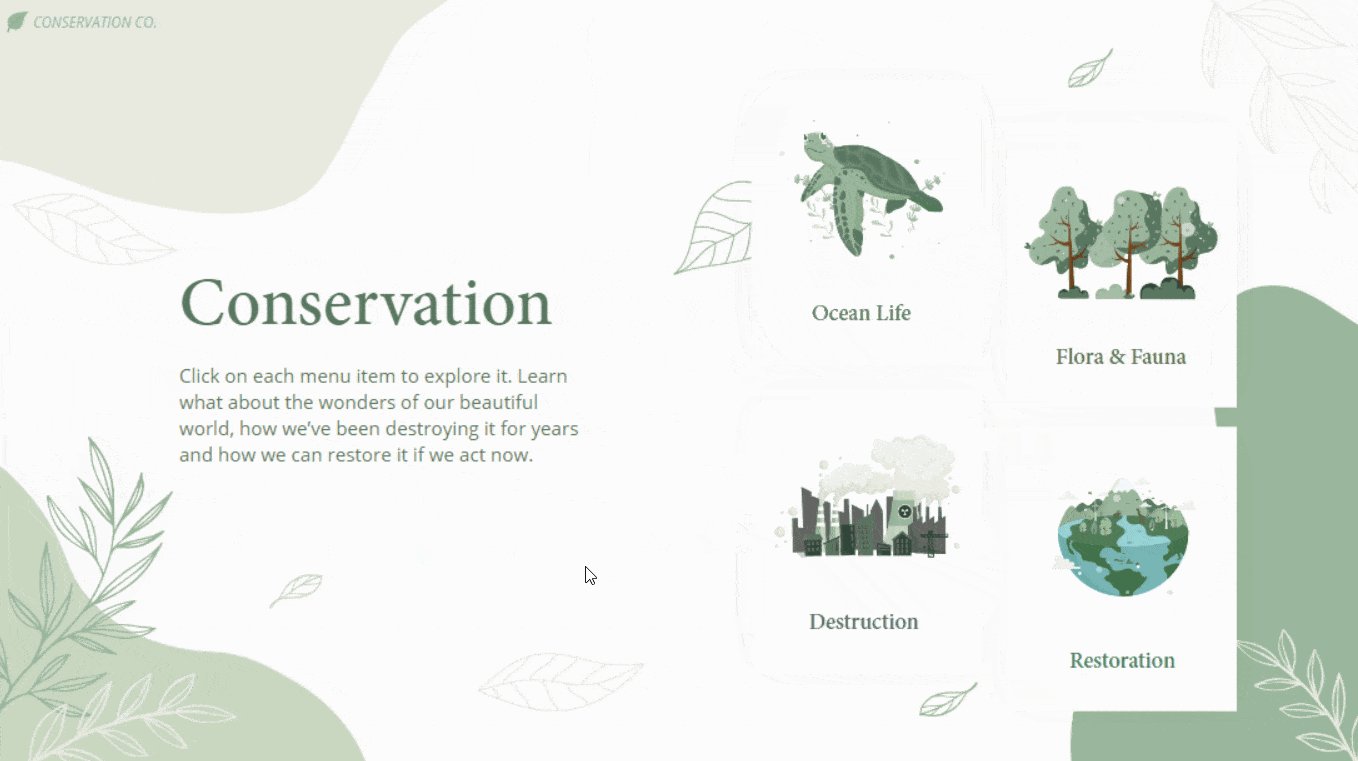
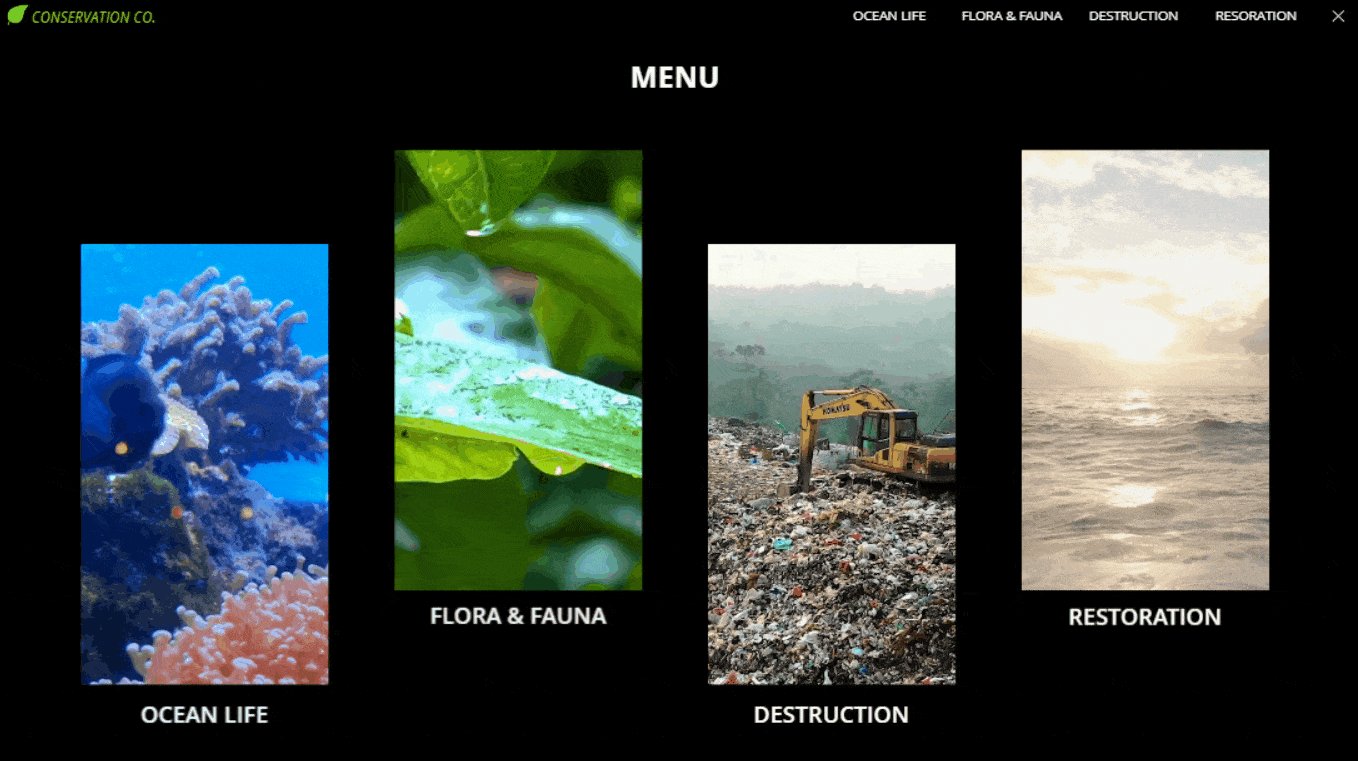
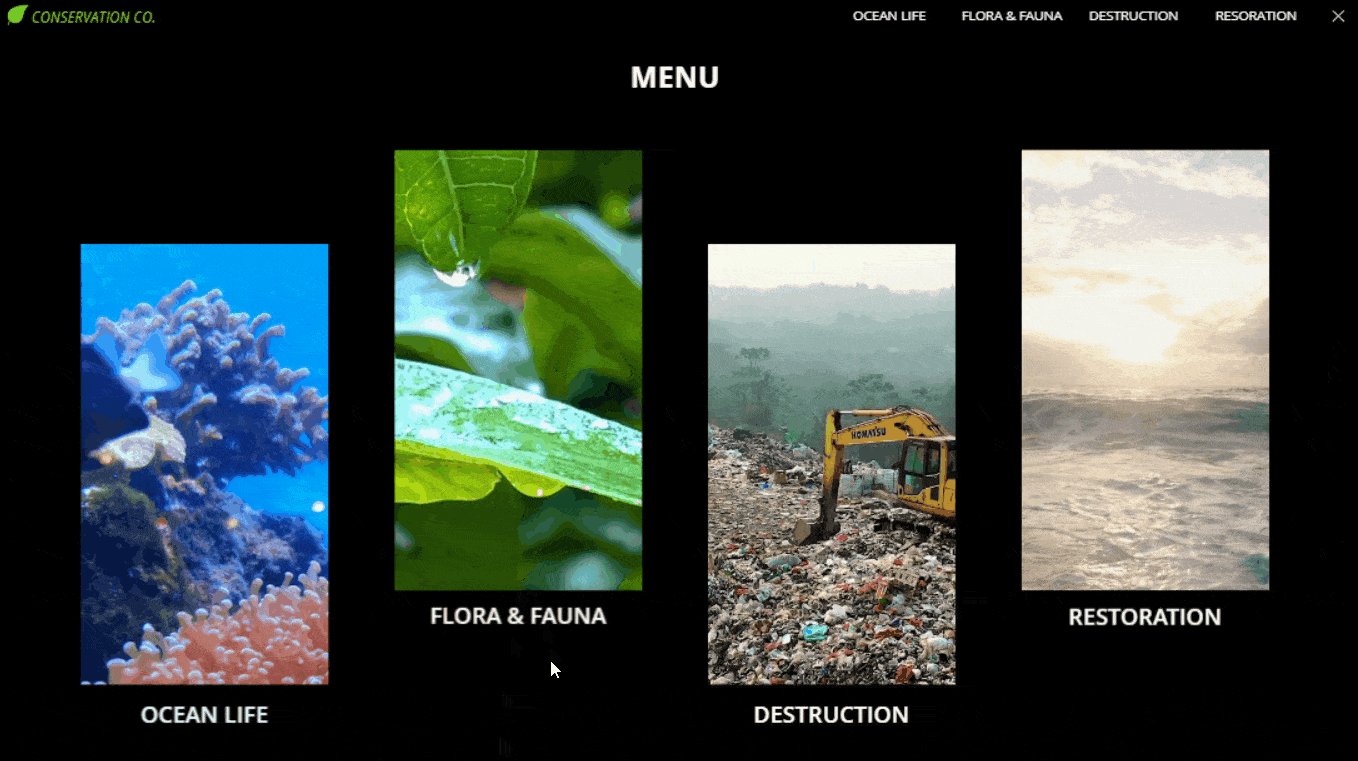
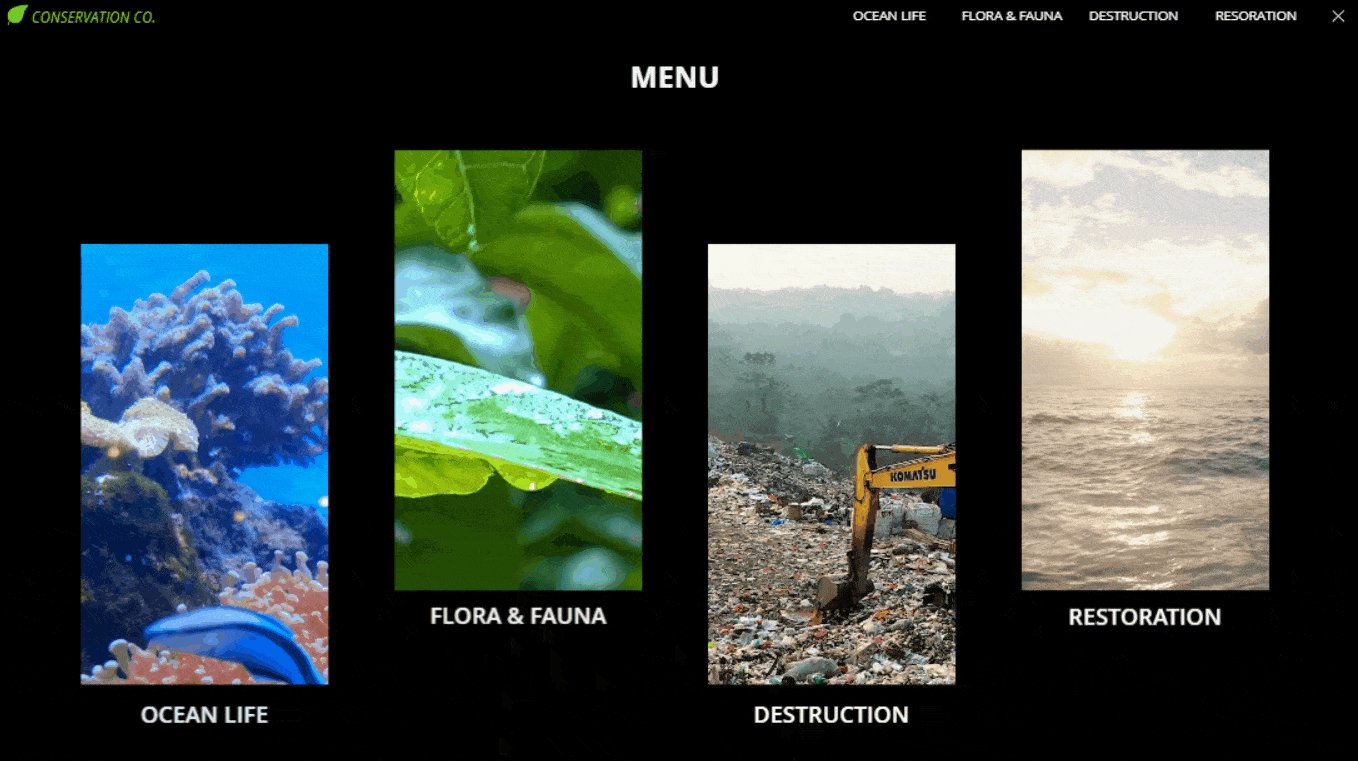
4. Skip The Cover Altogether
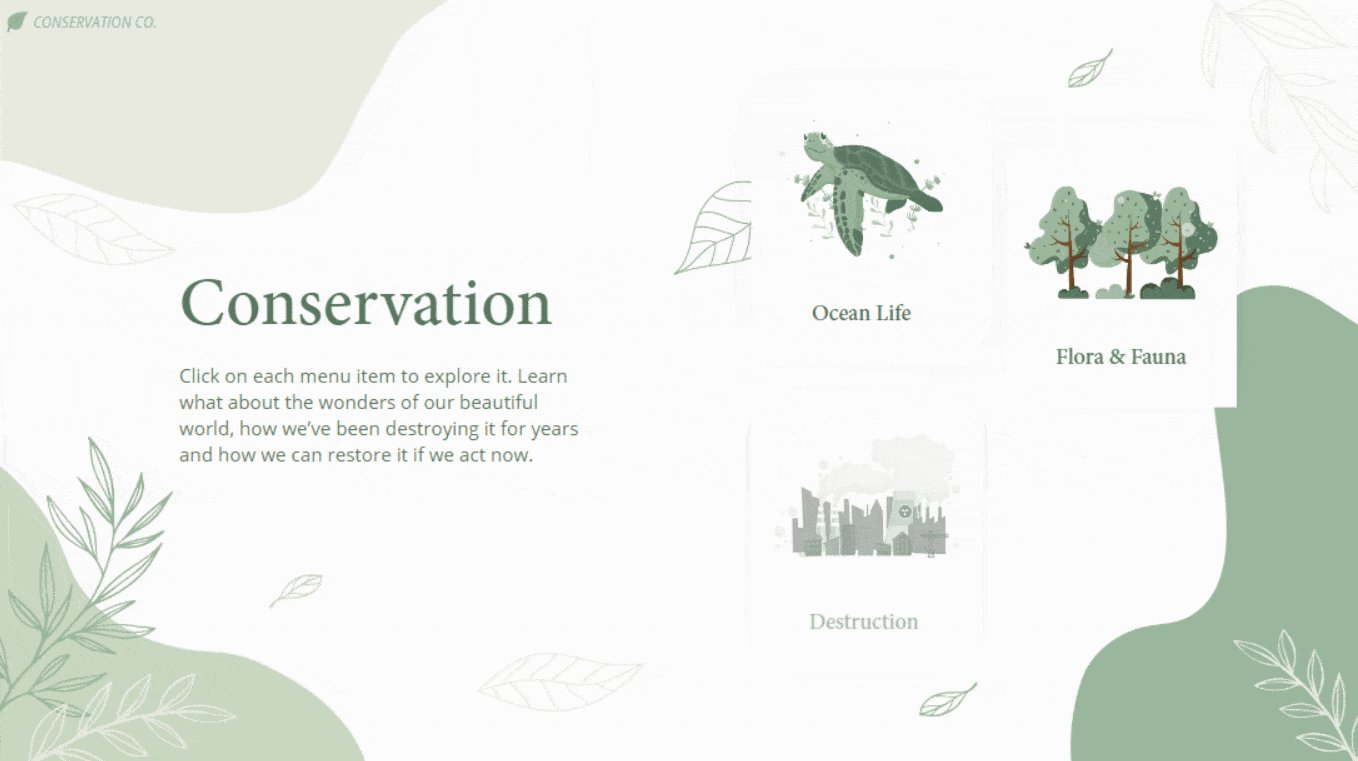
Another great way to stand out from other courses is to skip the cover altogether and merge it with the menu page. Having the course title and the various menu items can convey a lot more about the course topic than a simple cover page can. However, this should be just as visual as a cover page would be if you want it to grab your learners’ interest.

5. Think Interactive
We’re not designing static learning, but digital and interactive content, so we need to think about our designs in an interactive way. When you’re thinking about your cover page, ask yourself:
- How do elements animate in and out?
- What is clickable? How will I show this visually?
- What visual indications do I have that items have been visited?
- How can I layer or nest information behind interactions to make my designs more interesting and engaging?
- How will these interactions work on different devices?
This can be combined with the other techniques we’ve discussed, adding video and animation and leveraging web design to create a memorable cover page that not only provides learners with the information they need about the course but gets them excited to start learning.

Thinking Beyond The Cover
These techniques are a great way to help your course covers stick out, but they can also be applied to course design as a whole:
- Use your competition to your advantage
Web design is a great source of inspiration that we should be leveraging to inspire our designs. It’s also informed by interaction design and User Experience research that our learning content can really benefit from. - Mix mediums to help your design stand out
We should be mixing mediums and leveraging as many modalities as we can throughout our courses to cater to as many learners as possible, finding ways to keep our content interesting and accessible to the many different ways people learn. - Don't be afraid to be playful where appropriate
If we’re trying to add playfulness or humor to our covers, we should be carrying this theme throughout our courses. This consistency will increase our content’s memorability and help to create an association with our theme and the learning content. - Skip the cover altogether
Just like skipping a course cover if it’s not adding value, we should be doing the same to any other pieces of content that aren’t important. It’s tempting to add that extra video or slide because we like the image or worked really hard on it, but we need to ensure that everything we include is absolutely necessary for learning. We all have a limited capacity for how much content we can consume—let’s not waste any cognitive power on unnecessary content. - Think interactive
As digital learning creators, thinking interactively is probably the most important. We need to remember to design our learning with interaction in mind, and likewise to design our interactions with learning in mind.
I hope that these 5 tips help you to create more interesting and engaging cover pages that get your learners excited to start your learning experiences.