Best Practices For Graphic Design Newbies
Creating engaging and effective eLearning courses isn’t easy. We, as Instructional Designers, have to consider the content, the learner experience, the user experience, the graphics and multimedia, gamification, and the LMS administration to name but a few factors. As a result, sometimes the look and feel of eLearning courses can be swept aside or not given as much importance as it should. Let’s start with why the look and feel of your eLearning courses matters.
Learners Are Different
First things first, learning goals are key. As we know, human beings learn in different ways; maybe you’re a visual learner, a social learner, or a kinesthetic learner, eLearning courses should touch on all of these common learning styles to really maximize the impact of the training. For visual learners, a clean and impactful look and feel will facilitate learning and engagement, perhaps even more so than the content itself.
Branding Matters
Whether you’re an Instructional Designer in an agency or a corporate setting, branding matters. If you are creating corporate training as part of an L&D team, aligning your eLearning look and feel to the company brand is essential for consistency, employer branding, and to really push the relevance of your bespoke, in-house training. Remember, one of the main complaints that employees have when it comes to off-the-shelf eLearning courses is that they aren’t relevant to their job or company. Don’t fall into this trap, align your look and feel with your company website, employee website, or standard company look and feel. Employer branding is always important, your eLearning courses should be consistent with the tone, message, culture, and look and feel of your company.
You Only Get One First Impression
Did you know that a learner will judge whether or not an eLearning course is relevant and interesting to them within the first seven seconds of opening it? That’s right, you have around seven seconds to draw them in. That’s why getting your look and feel right is crucial, especially when it comes to onboarding courses or compliance training, which are often the first thing new starts in your company will undertake. Put yourself in the shoes of your new starts, does the look and feel of your onboarding eLearning course reflect the company branding and messaging? If not, rethink it.
User Experience Matters
Not only is a strong and consistent look and feel pleasing to the eye, for a lot of learners it also helps them navigate through the course. Color-coded icons, set colors for action buttons, and button placement all work together to help learners understand how the course is laid out, what different activities are, and may even help learners to retain information. As if that isn’t reason enough, having a clear and well-thought-out look and feel guide saves Instructional Designers time in the creation process in the long run. Invest the time in the beginning.
Instructional Designers, especially in a corporate setting, often have to wear many hats: video creator, voiceover actor, writer, and even graphic designer. But there’s no need to panic, there are plenty of tips and tricks to help you create a sleek and professional look and feel without much graphic design experience.
How To Create Great eLearning Courses Without A Graphic Designer
So how can you nail your eLearning look and feel without the help of a professional graphic designer? Why not start by applying these 5 basic principles.
1. Consistency Is Key
Call-To-Action and Secondary buttons, page types, icons, logos, avatars, copy, etc., should aid learners as they go through the course, not distract or confuse. Don’t use a new slide format for every section of your training, it looks disjointed. Learners should be able to easily work out what they have to do on each slide of your course, constantly changing your slide format creates confusion. Remember that similar shapes and compositions give a more cohesive feel. The same rule applies to your images and icons. Try not to mix different styles of images in your courses, it looks incohesive and can be a little distracting. For example, if you are creating flashcards, avoid mixing illustrations with stock photos. The same rule applies to icons, keep them consistent in style and size.
If you’re concerned that your courses will become repetitive, remember that changing your interactions and using storytelling in your courses will be much more effective in creating variety than using a lot of different colors, styles, or formats.
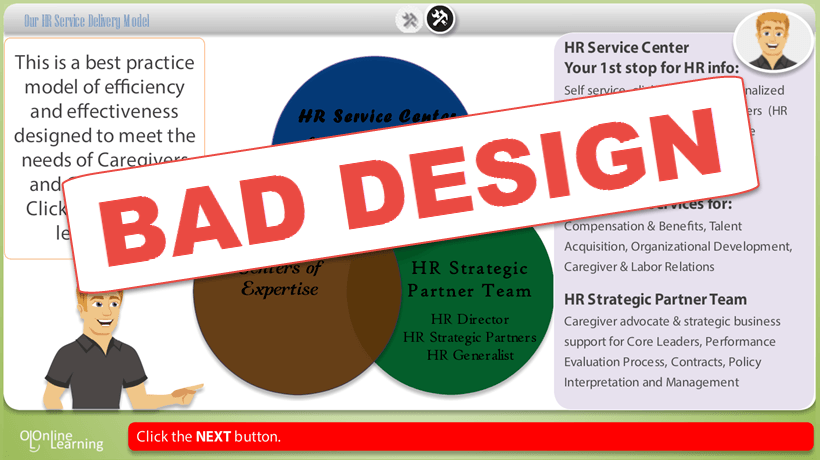
2. Negative Space
One of the biggest mistakes you can make with your look and feel is to overcrowd your slides. Some white or negative space is essential for a clean course. As a general rule, up to 50% of negative space is usually a winner. However, always take symmetry and balance into consideration and spread the negative space out, leave breathing room between content. Don’t leave big gaps at the bottom or side of your page, there should be an equal amount of negative space throughout the page. One easy way to avoid overcrowding is to limit yourself to one idea per slide.
3. Tone Down The Color
When it comes to your color palette, less is more. Go for muted colors and use brighter colors for accents such as bullet numbers, hotspot icons, headers, etc. Having a muted background with pops of color will draw the learner’s eye to the most important parts of the slide such as navigation buttons, key information, or images.
4. Use Your Brand Fonts As Your Company Uses Them
Don’t go crazy with fonts. Stick to one or two fonts (one for headings and another for the body) and try to use them in the same way as they’re used on your company website, social media, or employee career sites, etc. Keep the font colors consistent and make sure that they are readable on-screen. As a general rule, try to increase the size and weight of your fonts to create contrast and show learners where they should be looking. For example, use bigger, darker font colors for your header and smaller, more muted colors for the main copy so your text looks professional and readable. Always carry out some tests to double-check that the fonts show up well on backgrounds.
5. Templates Are Your Friend
Templates can help to keep your courses consistent and coherent. Create a few templates that you can mix and match to speed up the creation process and keep your look and feel consistent. Creating different page types to cover the most common types of content will give you more time to focus on turning that content into an amazing eLearning course. Taking some time to think about how each page type should be used will also ensure that you’re maximizing the content. For example, pages with two columns are great for comparing products or DOs and DON’Ts sections, while a timeline page is a great way to introduce a process or your brand history.
Key Takeaways
Don’t panic if you have been tasked with creating the graphics and look and feel for your eLearning courses. By learning some basic graphic design principles and keeping your look and feel simple and understated, you can create the impression of a professionally designed course without the need for a graphic designer. Choose a style for your icons and images and stick to it, align your color palette to your corporate branding, and keep it consistent.