Tips For Designing Digital Learning UX
UX design is important because its purpose is to help learners easily navigate through digital learning modules and courses without causing any sort of confusion in learners' minds. UX should be like air: invisible, but highly important. You just breathe air without thinking about it. The learner shouldn’t even have to think about the fact that it's there, but just let it guide them through the module or the course. But this is easier said than done. These days digital learning courses are no longer simple slide decks, but fully-fledged learning experiences consisting of interactive videos, gamified activities, links to learning portals, simulations, and whatnot. This is why there are 5 very important basic points every Learning Experience Designer should keep in mind when designing modern digital learning courses. In this article, we’ll discuss these points.
1. Use Easy Terminology
Learning Experience Designers are professionals in their field (e.g., digital learning and L&D). However, the average employee/learner isn’t. Most Learning Experience Designers are in love with their field, so much that sometimes they forget that they have to create the digital learning course for the learner and not for themselves. The learner will not be able to understand L&D or digital learning terminology, and nor will they make any effort to do so (nor is it their job to) as they have more courses to complete and lots of other stuff to do. The point of the matter is, use easy terminology in your courses, something that everyone can understand.
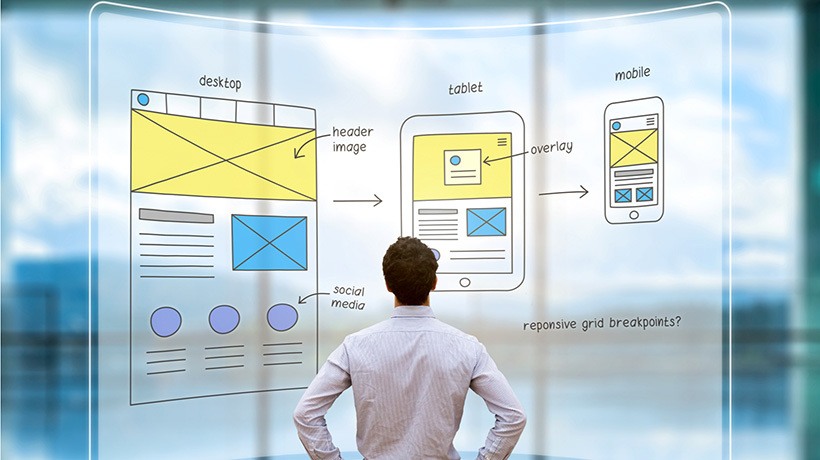
2. Make Navigation As Easy And Quick As Possible
As mentioned before, employees at corporate organizations don’t have all the time in the world. They have tasks lined up that they have to get back to; tasks that breed more tasks every day. So, every Learning Experience Designer should focus on making navigation as quick, easy and breezy as possible for learners/employees. This means no unnecessary complications, no hidden tabs, buttons or pages, no unnecessary clicks to go to the next page or slide, and no long walls of text that take an eternity to read.
3. Remember That Learners Aren’t Taking The Courses To Appreciate The Design
Learner Experience Design is a highly creative job, there’s no doubt about that, but designers must know how to use their creativity to make things easier for learners and not harder for them. A number of designers get carried away with creativity or love for design and create a UX that takes learners time to get used to. This defeats the whole purpose of the UX. Remember the words at the beginning of this article? UX is like air, learners should be able to use it without thinking about it. Use simple controls and navigation, and use them consistently throughout the whole course. Have a look at the UX of famous websites like Amazon, Facebook, Gmail, and Twitter, which have billions of users using them every day.
4. Every Element Should Have A Purpose
When a learner views a screen, they look for every element that stands out. If it is text, they read it. If it is an image, they view it. If it’s a tab or a button, they click on it, and so on and so forth. Now imagine that a Learner Experience Designer throws in some decorations, some buttons, and some text explaining some things that aren’t really necessary into the mix. It will add to the learner’s confusion, fulfilling no purpose but to be a nuisance to the learner. Don’t add anything to the UX that distracts the learner from the main content of the course.
5. Always Give Feedback
Learners who are consuming your digital course need to know that their actions have been acknowledged by the course. And how will they know that unless feedback pops up telling them that it has? There should always be some sort of indication (e.g., when a learner clicks a button or interacts with the course) to let the learner know that their action has been registered. Otherwise, it is very easy for the learner to get confused.