xSMART–A Unique Framework To Drive Your Content Modernization Initiative
Harbinger has built a unique framework called xSMART to take care of all your modernization needs. It is a solution accelerator designed for teams to successfully implement and execute a content modernization strategy. This framework is an enabler to handle large-scale modernization projects. Let’s take a deep dive into the specifics of this framework and uncover the value that it brings to the table.

This is the first layer of the modernization framework (featured in the picture below). The x factor here is for the automation this framework brings along to handle volume work. The faster you are able to figure out the role this x can play, the easier your modernization journey will be. Automation will ensure that the modernization strategy is executed in a rapid and cost-effective manner. At times, this could even be the deciding factor in terms of the modernization initiative taking off the ground or not. To put things in better perspective, several steps are described in detail below where automation is bound to play a crucial role.

Extraction Of Reusable Assets From Legacy Courses
Consider the following scenario: An organization has stocked up on hundreds of hours of legacy digital eLearning content developed using a variety of legacy authoring tools, including Flash. Content-wise, these courses are still relevant; however, the source files are missing. To ensure that the modernization process is rapid and cost-effective, you need to figure out which content is reusable and the ways to extract it. This step is important to ensure that you do not end up developing digital learning material from scratch. For instance, images, video, and audio components used in legacy courses could qualify for reusability. As part of the xSMART framework, Harbinger has built custom automation utilities which can extract eLearning content at a page level for all the courses, even if the source files are missing.
Template Driven Production To Achieve Scalability
In the classic eLearning development process, storyboarding is done first and then screens are developed. While this is a time-tested proven approach, when we are talking about migrating hundreds of hours of learning material, it might not be the best option. xSMART flips this approach. Legacy courses are analyzed first, and based on the results we create a template library. This template library is the guiding factor for the modernization of courses. The legacy course screens, which would have been designed as per old learning requirements, can be replaced with these new templates. And once we have the templates identified and ready for each screen, automation comes into play to populate the extracted eLearning content into these templates. This innovative approach helps us modernize large volumes of courses.
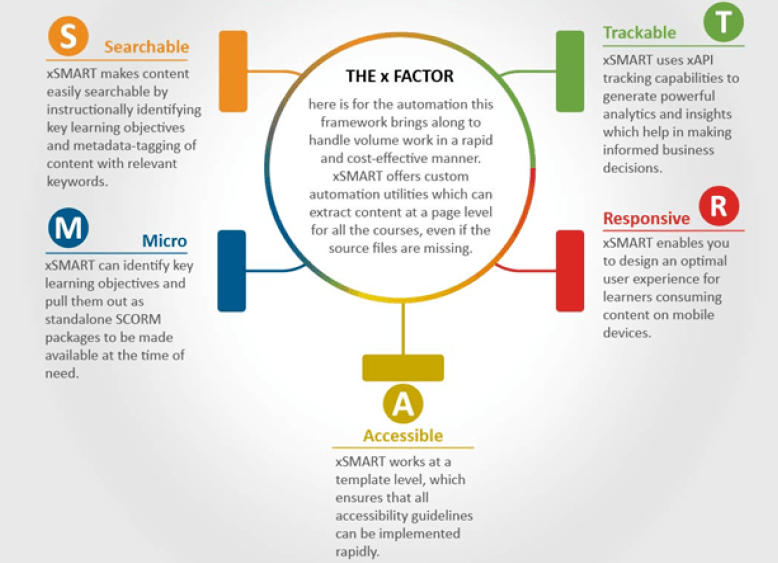
The second layer of the framework talks about the design of modernized content. It also provides us an opportunity to align strategy with actual development. Let’s take a deep dive into this level.
Searchable
Everyone has been hearing about how learning needs to happen in the flow of work, at the point of need. To make this possible, a key aspect is to ensure that content is easily searchable. Today, you might be designing your eLearning content to be delivered through an LMS, but what if you have to deliver it through a mobile application in the near future? Does this imply going through the process of designing the content again? The answer is "no" if you are using xSMART as a guiding tool. xSMART gives us an opportunity to make content easily searchable. It could be achieved in two simple steps, instructionally identifying key learning objectives and metadata tagging of content with relevant keywords.
Micro
Today, a lot of focus is on making content available as bite-sized nuggets. But at the same time, let us acknowledge that not every online course needs to be delivered as a microlearning nugget. For instance, a certification program might be best delivered as a two-hour course. So how do we solve this dilemma? Should we go micro or macro? The beauty of the xSMART framework is that it enables us to address both these concerns in one go. While modernizing the two-hour-long course, we can identify key learning objectives and pull them out as standalone SCORM packages to be made available at the time of need. In continuation of the example of a certification program, the microlearning nuggets could be pushed as a reinforcement tool. This feature enables us to address your current as well as future learning needs.
Accessible
Accessibility is all about inclusiveness, a way to ensure that no one is excluded. Whether it is Section 508, WCAG 2.0 or any other geography-specific accessibility standard, it is recommended to implement them at template level. For a particular modernization initiative, xSMART generally uses a set of predeveloped templates. And implementing compliance standards at a template level ensures that we do not have to perform the same set of activities for every screen. This improvisation is yet another contributor to the rapid development process.
Responsive
For most of us, it would be difficult to imagine a day without our mobile phone. And this is what compels us to contemplate responsive design as an important part of the modernization strategy. Responsive eLearning design is all about giving an optimal User Experience, especially at a time when your users are experiencing stuff like Netflix. There is a lot that goes into creating an optimal User Experience for learners consuming content on mobile devices. The xSMART framework enables us to get things right, the first time itself. Some examples being, implementing the best practices for audio syncing, ensuring that assets load on the course screen in an optimal manner, usage of the right type of rich media elements, using device-specific features, like swap for content interaction, and more.
Plan your journey of content modernization the right way and download the eBook Modernization Uncovered: Flash To HTML5 And Beyond to take some serious steps in regard to the modernization of content.