What To Consider For The Selection Of An HTML5 eLearning Authoring Tool
HTML, or Hypertext Markup Language, is the code that all internet pages need to be written in. Without it, you wouldn’t be able to perform a Google search, shop online, buy your weekly bus or train tickets using a mobile app, or even read this page! HTML has been called the backbone of the internet and with good reason – it truly is the foundation upon which the internet stands. You don’t need to be a computer scientist, tech guru, or website designer to understand how HTML5 works. Basically, anything that’s connected to the internet has HTML code already running in the background. It’s present in everything we do online and without it, our eLearning programs wouldn’t look as engaging and exciting as they do.
HTML5 Is An Online Gamechanger
HTML has actually been around since as far back as 1993. It’s an open-source (meaning everyone has free access to it) code that has gone through several rounds of changes since it was introduced. In the early 90s, the internet looked very different from the online world we know today: Slow dial-up connections, longer page downloads and endless annoying plug-ins like Flash, Java, and Shockwave before you could watch video or stream audio content. In eLearning circles, Flash had become the primary way of delivering interactive content, like video. But Flash required downloading a plug-in, which could potentially leave your computer at risk of infection by a virus. It was unsafe and unreliable. So what changed?
You can thank Steve Jobs and Apple for the development of HTML5. The launch of the first iPhone in 2007 changed the world and indirectly led to the need for a new coding language to support the massive technological advancements that smartphones had brought about. The game-changing iPhone was an instant best-seller but its browser didn’t support Flash, which meant that a lot of web content was suddenly unavailable. With more and more people viewing content on their smartphones and wanting to consume audio and video, the problem was vast and global. The solution, which eventually became HTML5, was only introduced many years later, in October 2014.
HTML5 And eLearning: 4 Questions To Ask During The Selection Of An HTML5 eLearning Authoring Tool
So what does this brief history lesson have to do with eLearning? Quite a lot, actually! The best eLearning authoring tools should come with built-in HTML5 for ease of use. Before investing in an authoring tool, ask yourself these 4 essential questions:
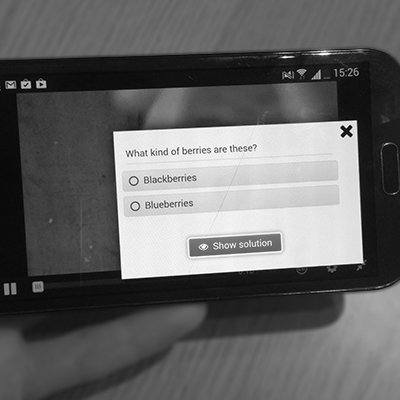
1. Can Your eLearning Content Be Viewed On Mobile Devices?
Just as HTML5 was designed to be smartphone-friendly, so too should your eLearning courses. More than half the world’s search traffic now comes from smartphone devices, not desktops. You’d be hard-pressed to find anyone of working age –whether they’re Millennials starting their first job or workers close to retirement age– without an internet -connected portable device. If your organization is not designing content with them in mind, you’re missing out on a huge opportunity.
In today’s always-on world, people expect and demand ‘instant gratification’. That means delivering eLearning content to your learners on their terms. This means not just when they want the learning (at work, at home, or while commuting between the two), but also how they want it. Giving learners the chance to access eLearning on the device of their choice, whether that’s a desktop, tablet, or smartphone, means a significantly stronger chance of the learning being consumed and therefore retained. As a result, it is a far better way for Learning and Development (L&D) professionals to prove all-important ROI to their organization’s board.
2. Is Your Authoring Tool Truly Responsive And Adaptive?
An HTML5 eLearning authoring tool allows content to be both responsive and adaptive. If it’s not, it will dramatically impact the way learners view content. Responsive and adaptive means that regardless of browser, orientation (portrait or landscape view), or device type (desktop, smartphone or tablet), the content will automatically resize for an optimal viewing experience. Being HTML5-enabled means that you only need to build one version of an eLearning course and it will look great, no matter how or where your learners are accessing it. A good eLearning authoring tool comes with HTML5 as a standard, so it does all the work for you. You don't have to understand how the HTML5 code functions. The end result? You don’t have to design multiple versions of the same course for different screen sizes.
3. Does Your Authoring Tool Have Drag-And-Drop Functionality?
Drag-and-drop functionality might seem like second nature to many of us now but it was only introduced as an online standard with HTML5. All good authoring tools should have this functionality. HTML5 takes drag-and-drop one step further, by allowing anyone who works with HTML to drag and drop HTML codes and elements too. No matter how you use it, drag-and-drop makes designing eLearning courses easier by giving the course designers an easy means of moving content around on the screen. Drag-and-drop functionality is also one of the key ways that an eLearning authoring tool allows for quick and easy course corrections after publishing.
4. Does Your Authoring Tool Have An App That Works Even When You’re Not Online?
This one is very important in today’s techno-savvy world. Modern eLearners, particularly Millennials, are tech-savvy, curious individuals who multi-task well and are keen to upskill themselves with self-directed learning. The days of mandatory desktop eLearning are rapidly being replaced by BYOD (Bring Your Own Device) training where learners choose where, when and how they learn, which often involves smartphones. Any good eLearning authoring tool should also have an app that allows learners to consume the content at their leisure – whether that’s on company wifi, using their own data or offline. Having an authoring tool app that allows for offline learning is important. HTML5 is the coding that works in the background of those eLearning authoring tools to allow their apps to deliver content offline (so long as the content was downloaded ahead of time while connected to the internet) to their learners.
A Final Word On HTML5
For a lot of non-techy people, the thought of HTML5 can be terrifying. But there’s no need to worry. An authoring tool does all the hard work for you. Now that you’ve seen some of HTML5’s many benefits and have discovered that you’ve actually been using it on a daily basis for years, whether you knew it or not, it should feel less foreign. For eLearning purposes, the most important thing is to make sure that your authoring tool has equipped its software with HTML5 to make it easy for both learners and learning designers to navigate.