5 Strategies For Using Images In Online Learning
Human beings are highly visual creatures. We are attracted to images. We buy art, go to photography exhibits, read graphic novels, share millions of photos and videos daily on Instagram, TikTok, and Facebook, and carry cherished images with us in our wallets and phones. Certain images can make us laugh or cry. We remember iconic images from history (John F. Kennedy Jr. saluting his father’s casket; the worn and worried face of a migrant mother during the Great Depression; the first image of the Earth from space by the Apollo 11 spacecraft).
We are both outraged and comforted by, fall in love with, and are repulsed by certain images. We believe something if we have seen it (even when we know the image or video has been doctored). A certain image can draw us to a book or situation we would never otherwise read or pay attention to. Five years into the Syrian Civil War, a single image of the corpse of Aylan Kurdi, a three-year-old Syrian washed up on Turkish beach suddenly focused the world’s attention on the plight of Syrian refugees in a way that thousands of previous broadcasts, statistics, and reports had failed to do.
The human brain is wired for images. Advertisers know this. They spend lots of money getting the right image, color, and composition because they know that images communicate feelings which in turn drive consumption. But as online learning designers, how much do we appreciate the power of images even though we, too, are selling an online experience? In many online courses, we often pay little attention to images, eschewing them altogether or relegating them to the literal margins or background of online content.
Why Are Images Important To Online Learning?
In contrast to text, images—still and moving—are a powerful shorthand for communication. They are concise—several pages of text can be encapsulated by one image (thus the aphorism of a picture equaling a thousand words). They are not bound by language. Their very imprecision renders them more evocative and open to subjective interpretation. Unlike text, the mind does not have to consciously recognize what the eye sees for an image to have an effect on the subconscious (Burns & Martinez, 2002; Taflinger, 2011).
Yet, a good deal of course content either lacks or fails to carefully select and use images that can encapsulate learning or communicate a feeling—despite the fact that most content authoring software comes with a huge library of images. Though high-quality, high-resolution, and copyright-free, the same image libraries are often generic and all-purpose: photos of ambiguous locations, technology as a cliché (close-ups of keyboards, laptops, screens), and corporate (men and women sitting in a board room, a team leaning over a laptop, people shaking hands).
These images are impersonal; they don’t speak to educators, health professionals, and the many others who design and take online courses. They are used as “fillers” or background; not as the critical cognitive and affective content they could be.
Inspiration And Information
Images can inform and inspire (as the visual artist, Man Ray, noted) but we have to recognize them as an important component in online learning, not as decoration or background. The remainder of this article outlines 5 ways to capitalize on using images in online learning.
1. Select Specific Images To Capture A Feeling, Spark Curiosity, Or Summarize A Message
Online learners (like all humans) are instinctively drawn to images and generally experience positive emotions when they see visually appealing images. Carefully selected, beautiful visual images can create an aesthetic feel, a mood, spark a learner's interest in the subject matter, and “keep eyes on the site” longer. Further, carefully selected images can encapsulate the theme or dominant emotion of a piece of writing or provide a visual mnemonic or organizer that connects learners to the text.
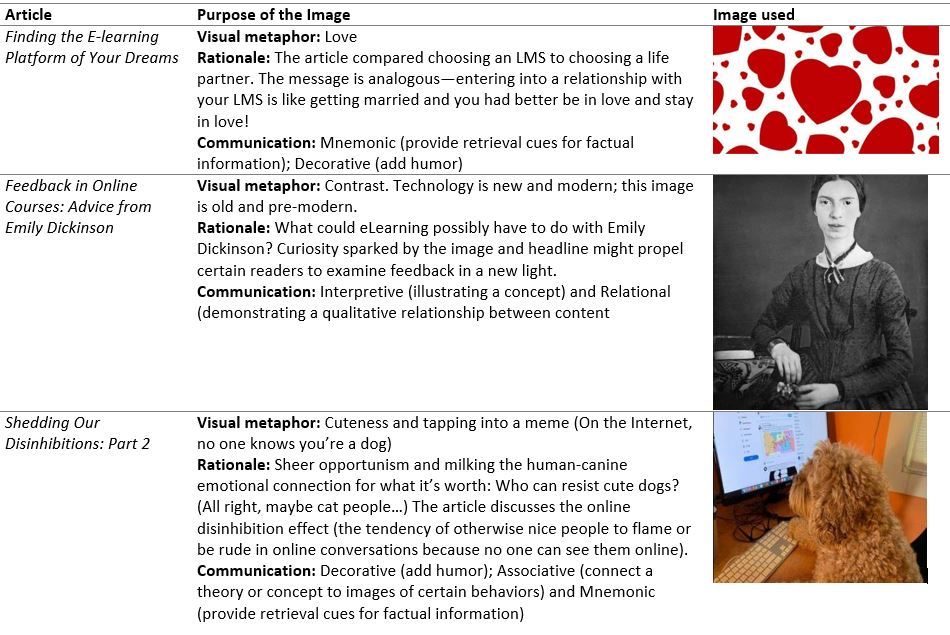
I’m a total amateur in this regard, but I’ve tried (perhaps unsuccessfully) to use images where I can in some of my eLearning Industry posts to motivate users to read my posts (Shameless, I know!), to create analogies between new content and familiar knowledge, and to spark curiosity or a sense of connection to the article I'm writing. I explain this process, in reference to certain articles, in Figure 1.
(Figure 1: My use of images for eLearning Industry articles.)

If you want to judge how well/poorly I've fared, you can find the above articles here, here and here.
2. Use Images To Lighten The Cognitive Load
We know that reading online, processing text-based information while simultaneously scrolling and moving between screens increases an online learner’s cognitive load. A carefully considered and composed image or graphic can do much to lighten this cognitive load by drawing attention to specific content elements. For example, a series of photos of a healthy versus non-healthy heart may be far more valuable than pages of text about the human heart. Carefully selected images can also break up large blocks of text, making it more readable and meaningful. Research shows that when we lighten the learner’s cognitive load, the brain has an easier time absorbing information and storing it as memory.
3. Select Meaningful Images, Not Generic Ones
Stock photos are great resources...but enough with the carefully calibrated demographic representation of millennials staring at computers; ubiquitous handshakes; corporate warriors with arms folded; or sitting around a table at a meeting (looked improbably engaged, no less)! Such images are generic, boring (sorry!), and represent a waste of valuable screen real estate and lost learning opportunities. This isn't just my opinion. Research shows that users will "linger" over real images versus random “feel good, decorative” stock images often used on websites or in online content (Nielsen, 2010).
Thus, it's important to use images that are meaningful and relevant to our online learners, that represent a professional field (like education), or that capture a theme—for example, for online math courses, images of people using real-world math, mathematical symbols, or great mathematicians. For an online course on how to be a coach, I used the theme of a toolbox, and thus each module used the image of a different tool. This added visual cohesion to the course but also emphasized that coaching involves using a set of cognitive tools.
Where can you find interesting and evocative images? Numerous sites offer imaginative and interesting copyright-free images: Death to Stock, Reshot, Pics4Learning, Burst, and Wikimedia Commons are just a few. For free vector drawings and clipart, check out Freepik and Openclipart. You can draw and scan your own art by hand or use a free drawing tool like Sketch.io. If your drawings aren’t totally what you want, turn them into PNGs and use either Google’s image search or a tool like TinEye to do a reverse image search and find a better version of your artwork! Better yet, hire a talented artist, graphic design artist, or take your own high-resolution photos.
Once you’ve found your images, do your own editing with fun open source tools, like GIMP and Inkscape (the latter is an open-source vector drawing tool), or free tools like BeFunky, Deviantart, PhotoScissors, and remove.bg.
4. Use Images To Teach
Images, indeed visuals, are amazing teaching tools. Research suggests that a majority of people are visual learners and that we process visual information in milliseconds. We can use images to model, to illustrate complex concepts, structures, and functions. Video is an especially powerful tool to model processes and procedures and demonstrate intended behavior.
Mayer (2001) shows that images in combination with text can help students learn more effectively and meaningfully. This “dual coding” of information, in which the learner processes text and images simultaneously, aids a learner's working memory.
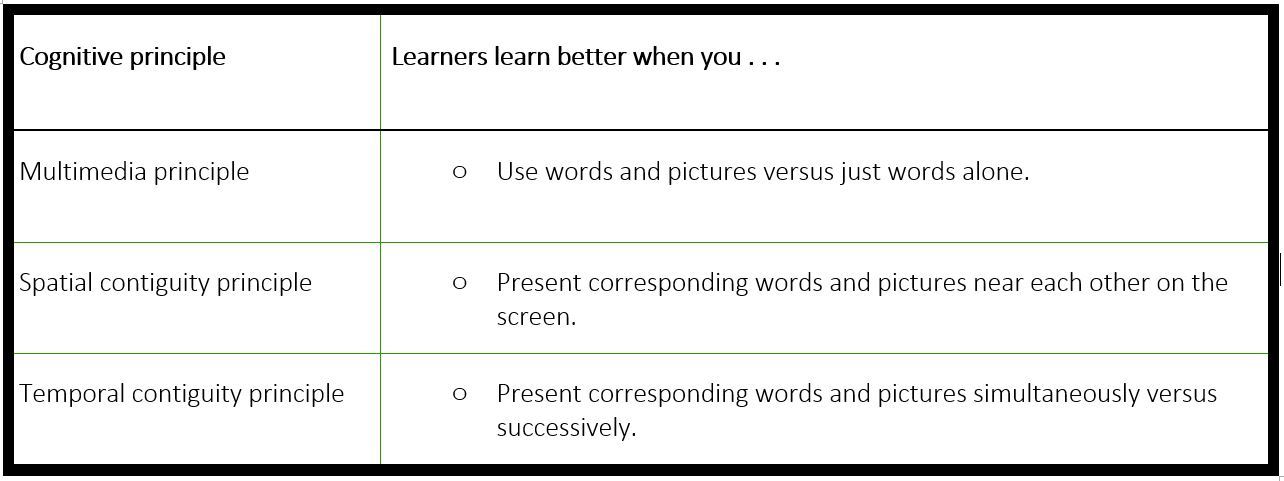
It’s important to note two admonitions about teaching with images. First, using images to support text is only valuable if they follow Mayer’s cognitive principals on using images for teaching (see figure 2).
(Figure 2: Mayer’s Cognitive Principles on Multimedia (Mayer, 2001) (I’ve used 3 of the 7 here)

A Thousand Words
Second, when using images, it’s important that we teach online learners how to “read” images as they would text. Every image is composed of a structure (various elements like color, objects, angles, light, etc.) and syntax (how these elements are organized) so that online learners develop visual literacy skills to complement other types of literacy (Burns, 2006).
Though not images, per se, graphic organizers—visual displays that demonstrate the relationship between facts, ideas, and concepts—help learners organize, comprehend, and internalize new learning. Graphic organizers include concept maps (Venn diagrams, fishbone maps, pictograms), diagrams, graphs, and other non-linguistic, visual representations of data (for example, the periodic table of elements). Free mind mapping tools include Mindomo and Bubbl.us.
Both graphic organizers and visual representations of data aid retention and recall of concepts and their relationships and allow for a deeper understanding of the content. The very visual nature of these pictorial representations helps students more easily grasp ideas or concepts than is the case with text or numbers alone (Marzano, Pickering & Pollard, 2001).
5. Stop Playing It Safe With Images And Trust The Learner
Online learning is a visual medium and we need to capitalize on the evocative power of images as we design our online courses. Let's use images to do what they do best—attract, communicate a feeling, be provocative, capture a mood, make us think, laugh, get angry, be sad, and teach. For far too long, online course and content designers have played it too safe with images with the result that visuals are almost a non-entity in the learning process, more background and filler than the powerful emotional driver and teaching tool that they are.
References:
- Burns, M. (2006, February). A thousand words: Improving teachers’ visual literacy skills. Multimedia Schools, 13 (1), 16-20.
- Burns, M. & Martinez, D. (2002, March). Visual imagery and the art of persuasion. Learning and Leading with Technology. Eugene, Oregon: International Society of Technology in Education
- Marzano, R.J., Pickering, D.J. & Pollock, J.E. (2001). Classroom Instruction That Works: Research-Based Strategies for Increasing Student Achievement. Alexandria, VA: Association of Supervision and Curriculum Development
- Mayer, R. (2001). Multimedia Learning. New York: Cambridge University Press.
- Nielsen, J. (2010). Photos as web content.
- Taflinger, R. F. (2011). Taking Advantage: Consumer Psychology and Advertising. Dubuque, IA: Kendall/Hunt Publishing Co.