How To Use Scrollytelling Effectively
As learners demand more engaging online learning experiences, Instructional Designers are always on the lookout for new ways to engage and motivate them. One technique that has gained traction in recent years is scrollytelling, a digital storytelling technique that combines scrolling and storytelling to create immersive and engaging narratives as the learner scrolls down a webpage. The use of scrollytelling in online learning has gained popularity due to its ability to break down complex topics, create suspense, and slowly reveal information. This technique also creates a sense of control for learners, allowing them to explore the story at their own pace.
What Is Scrollytelling?
Scrollytelling is a technique that tells a story vertically and relies on using a combination of multimedia elements such as videos, graphics, quizzes, and interactions that reveal a story progressively with scrolling. Here are some everyday examples:
- Blog posts with a narrative structure
- "About Us" sections on company websites
- Long-form articles on news websites
- Interactive timelines
- Digital storytelling projects
- Online tutorials or courses with a narrative structure
The Benefits Of Using Scrollytelling In Online Learning
Progressive Storytelling
Progressive storytelling involves breaking down complex topics into smaller, digestible sections that are revealed as the learner scrolls through the content. This approach helps facilitate understanding and retention of information by allowing learners to focus on one piece of knowledge at a time, rather than being overwhelmed by a large amount of information delivered in text or a long video. As learners scroll through the content and gradually build their knowledge, they are better able to connect the pieces and see how they fit together. Creating narrative-driven content encourages learners to scroll for further information, helping them understand real-world applications and scenarios of the subject matter.
High Use Of Multimedia
In scrollytelling, you can use various multimedia elements in a short story. Using multimedia in this short learning experience breaks up the monotony of text and video-based learning, making the content more visually appealing and interesting. Learning becomes more immersive, which can boost engagement and knowledge retention because the learner quickly processes information in different ways.
Vertical Scrolling
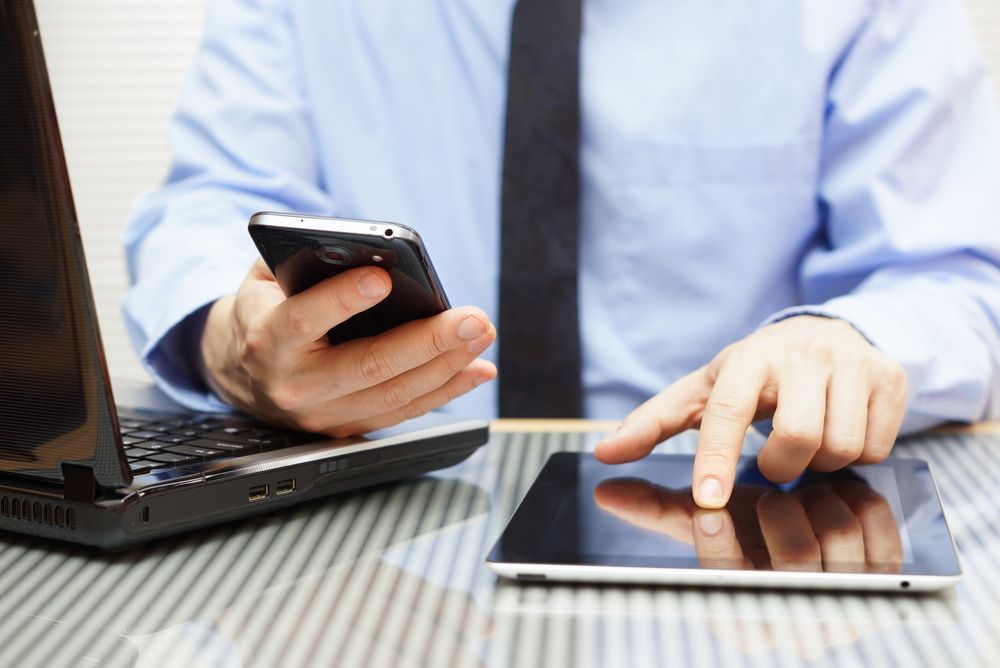
Scrolling or consuming information vertically is a mental model that's ingrained in our daily lives as we use smartphones and scroll through social media feeds. This method of consuming information is especially prevalent among the younger generation, who have grown up surrounded by technology and are used to scrolling through content. Using scrollytelling in an online course setting is beneficial because it aligns with this mental model and the way adults learn today.
How To Apply It To Online Learning
Step 1: Topic Selection
Select a topic that is best delivered through storytelling. For example, you can leverage one of the following:
- Historical events
- Fictional stories
- Case studies
- How-to or step-by-step story
- Biographies
- Current events
- Scenario-based learning
- Introducing a complex topic
- Interviews
Step 2: Select The Right Tool
There are several non-eLearning authoring tools to use for scrollytelling, such as Shorthand, Storymaps, and Flourish. You can also use Genially and Articulate Storyline and Rise. Regardless of what tool you use, the learning experience you create needs to have the core elements of scrollytelling, which are:
- Learners scrolling up and down
- Storytelling
- Highly mixed use of multimedia (e.g., videos, GIFs, audio, graphics, quizzes, illustrations.)
- Interactions (such as matching or drag-and-drop)
- Tool animation (such as images, text fade-ins, or pop-ups)
Step 3: Design Your Learning Experience
- Define your learning outcomes. Determine what you want learners to know or be able to do after completing the story.
- Identify your target audience. Consider the learners' background, prior knowledge, and learning preferences to create a story that resonates with them.
- Develop your story. Create a narrative arc that takes the learner on a journey and includes key information or concepts. Try using a common storytelling model.
When developing your scrollytelling story, consider incorporating one of these narrative structures:
- Freytag's pyramid. Build suspense and tension in your story before resolving it.
- Hero's journey. Take learners on a journey and help them identify with the protagonist.
- Three-act structure. Create a clear beginning, middle, and end to your story.
- Five-act structure. Create a more detailed and nuanced story.
- POWER structure. Create a sense of urgency and high stakes in your story.
- Kipling method. Provide a clear and concise explanation of a topic or concept.
- Character arc. Design a relatable and memorable character for learners to follow.
Step 4: Plan Your Multimedia
This is the most important step in the process. Sketch out how your story will use multimedia elements. You can organize your story into blocks and assign an asset to each block. Try to avoid using the same media more than two times in a row.
Here are some examples of when to use different types of multimedia in scrollytelling:
- Text. Use text to provide background information and context or to explain complex concepts that cannot be easily conveyed through other media.
- Video. Use video to show demonstrations and interviews or provide visual explanations of complex concepts.
- Interaction. Use interactions like drag-and-drop or matching to engage learners and reinforce learning. For example, you could use an interactive timeline to teach historical events or a matching game to teach vocabulary.
- Image. Use images to convey emotion or provide visual interest. For example, you could use images to illustrate a story or to provide context to a concept.
- Quiz. Use quizzes to reinforce learning and test understanding. For example, you could use a quiz to test comprehension of a particular concept or to reinforce key takeaways from the story.
Step 5: Test And Revise
Test your scrollytelling story with a sample of your target audience and revise as necessary based on their feedback.
Conclusion
Scrollytelling is a powerful technique that can create engaging and immersive experiences. By breaking down complex topics, using mixed multimedia, and encouraging learners to scroll for further information, scrollytelling can help learners better understand and retain information. When designing a scrollytelling learning experience, selecting the right topic, tool, and multimedia elements is as important as designing a narrative arc that takes the learner on a journey. By following these steps and testing the story with a sample of the target audience, Instructional Designers can create effective and engaging online learning experiences using scrollytelling.



![eLearning Industry's Guest Author Article Showcase [August 2023]](https://cdn.elearningindustry.com/wp-content/uploads/2023/08/The-Top-eLearning-Posts-Guest-Article-Showcase-August-2023-.jpg)