Top 10 Graphic Design Tips That eLearning Professionals Should Be Familiar With
It's true that content is king, but without a carefully constructed layout eLearning courses just won't offer the learners a truly effective learning experience. You don't necessarily have to be a graphic design expert to be in the eLearning industry. However, to be successful you should have a basic understanding of the core design tips that will help you to develop eLearning courses that offer real value to your audience.
- Pay attention to focal points.
The ultimate goal of graphic design is to draw attention to the most important elements of the eLearning course and to make the subject matter more relevant for the learner. As such, you'll want to have a clear idea of which elements should be prominent on each page, so that you can guide the learner through the module. For example, if you are trying to emphasize a core idea, you can create a focal point by placing this text near the top of the page, in a more eye-catching color and bolded font, and frame it with decorative border. At the same time, make sure that all these serve to showcase the idea rather than distract from the point of the lesson. - There should always be a reason for every resource used.
Each and every resource that you use in your graphic design should be there for a specific reason. Choose images and graphics that are on-topic and relevant, rather than those that are merely aesthetically pleasing. The issue is that there is such an abundance of fonts, graphics, borders, and royalty free images available today that it can be tempting to use as many as possible, in the hopes that it will make the eLearning course more eye-catching and immersive. However, the opposite is often the case. Choose just a handful of font types, borders, textures, and layouts and then use them all throughout the eLearning course in order to create a streamlined and organized learner experience. - Harmony instead of chaos.
Using fewer graphic design elements is key. You should stick with a specific color palette and style so that you can minimize learners’ confusion. Don't crowd the pages or slides of your eLearning course with a confusing array of images and graphic design elements. This will only create a sense of chaos and clutter, which will take away from learner motivation and interest. Create order and harmony on each page by paying careful attention to the focal points and considering the relationship between each item you've chosen, as this will help to cut down on the clutter and make your eLearning courses more cohesive and well organized. - Consider readability over aesthetic appeal when choosing fonts.
The font should convey the overall tone of the eLearning course, but it should never steal the show. For example, if you're attempting to create a professional look and feel, then the font styles you choose should be clean, crisp, and minimalist. Ultimately, the readability of the font should be paramount. Stunning and visually striking fonts may help to bring innovation and creativity into your eLearning course design, but are the learners actually going to be able to read it in order to get the necessary information? - Create balance, but don't be afraid of empty space.
There's absolutely nothing wrong with white space on the screen. In fact, as the learner will be reading the eLearning content (web page layout - Gutenberg Diagram, Z-Pattern, And F-Pattern) from left to right, make sure that you include the most pertinent information on the left hand side of the screen and then balance the page with images on the right, as these images aren't meant to inform, but to help the learner more effectively absorb the key bits of information. - Avoid expanded blocks of text.
To avoid cognitive overload and make the information more digestible, keep your blocks of text narrow and break up larger blocks of text into bullet points or smaller paragraphs. Large, run-on text-blocks make the learners disengage and take them out of the learning experience, given that they simply aren't able to acquire and retain the knowledge in an effective manner. - Patterns can help to establish a relationship between concepts.
Patterns can often create a sense of order, and establish a relationship between core ideas or concepts within a module. What you can do is to find a pattern for the headings, subheadings, and key information. For example, you can show in italics the key words of each page in the module. This way, the learners will realize that these are the key pieces of knowledge that they'll need to learn and remember. - Contrast keeps learners engaged and interested.
Contrasting colors and shapes will help the learners to stay focused and immersed in the eLearning course. For example, if you choose two font colors that complement one another, this will enhance the overall design of the module, as well as it will appeal to the learners’ visual sensibilities. By providing contrast, you can also highlight important aspects of the curriculum or draw the learners’ eyes to a concept that they need to mentally absorb. - Keep navigation simple and straightforward.
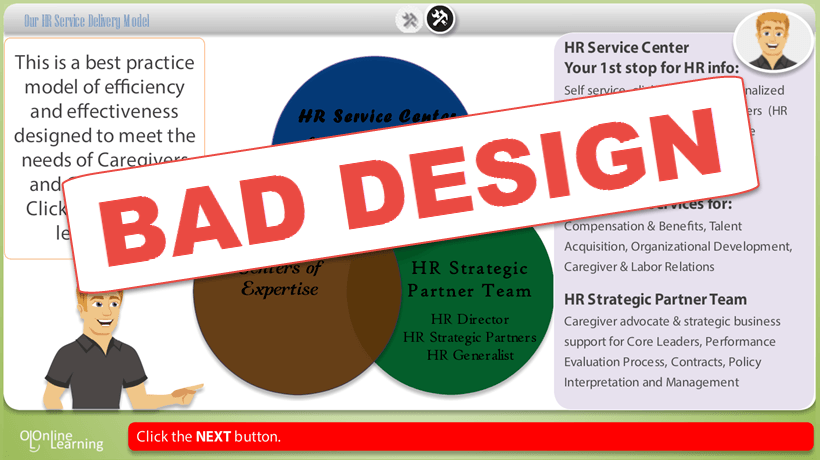
One of the most basic, yet powerful, graphic design tip for eLearning is keeping navigability streamlined. Don't hide the NEXT button just for the sake of design, or create symbols that are so innovative and creative that the learners won’t be able to realize that this is in fact a navigation icon. Learners should be able to navigate through the eLearning course without any frustration or confusion involved. This also goes for links. Always ensure that links are noticeable on the page (and active!), instead of being hidden amongst the various other design elements. - Harmonious design must never be sacrificed for creativity.
It's always a good idea to get creative when designing your eLearning courses and presentations. However, creativity should never come at the price of disorganization or lack of cohesiveness. The graphic design tools and elements you use must always convey the overall message of the eLearning course, and serve the learning objective. Each piece should fit into the overall look and feel of the eLearning course, and help the learner to more easily acquire the skills sets and knowledge that you are offering. So, be creative and innovative, but also ensure that things are kept as simple and straightforward as possible for the sake of the learners.
Keep this list of graphic design tips for eLearning on-hand to create eLearning courses that boost knowledge absorption and retention by keeping learners fully engaged in the eLearning process. Even if you have no prior experience with graphic design, these tips can help you take your eLearning deliverables to the next level.
If you'd like to learn more about how to incorporate design elements into your eLearning course, the How To Choose Images and Graphics for Your eLearning Course article features 7 top tips to help you choose the images and graphics that will help rather than hinder the overall effectiveness of your eLearning course.