Authoring Tools Developments And Trends
If you’re overwhelmed by the choice of authoring tools on offer you’re not alone. Your options when looking for some advice on which tool to choose are limited to reviews of the first release evolves of major applications or more generalized guidelines on different types of authoring tools.
When you’re busy building effective eLearning it’s hard to keep up with the incremental changes that add up to create important new capabilities in various software, especially if you have your own favorite or a client requires you to work with a single program.
We’re going to look at the very latest updates to the most popular packages and tease out some trends that point towards where authoring tool development is heading, so you can make an informed decision for your next project.
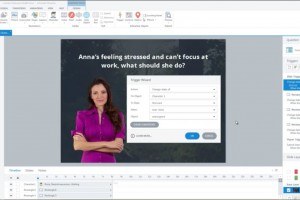
Articulate Storyline 2
Storyline is one of the most popular authoring tools in the eLearning developer’s arsenal. Version 2 was released in September 2014, and May 2015 saw the fifth update which introduced several new features focused on accessibility.
One of the most common requests eLearning developers hear is for editable content, so one thing to be aware of, if your client uses Storyline 1, is that it can’t open and edit courses created or upgraded with Storyline 2.
Articulate has been improving the course upgrade workflow in each update, making it easier to move your Storyline 1 modules to the new platform, but anyone wanting to edit the upgraded files will need the latest software.
Articulate Storyline 2 Key updates
- Cross Platform tablet support (Android, iPad and HTML5-friendly output)
- Interactive Sliders
- Motion Path support
- More animations and transitions
- New triggers
- Updated text editor with enhanced font support
- Enhanced web objects – layer your content over web objects
- More control of video compression
- Better accessibility control – better support for screen readers in particular
- Enhanced productivity controls – redesigned UI with added tools
- Easily import resources – including templates, content, and questions
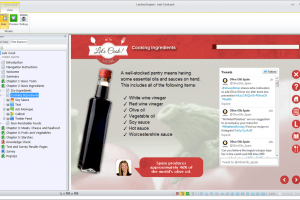
Lectora Publisher 12
Lectora has been popular with developers who need to offer accessible content across a variety of platforms, and the latest updates have built on these features.
December 2014 saw the release of Lectora Publisher 12 and Trivantis has followed up with 12.1 in April 2015 with some extra features, including integrating feedback through ReviewLink 2.0.
Lectora Publisher 12 Key updates
- Offline publishing options
- Improved image editing and handling
- Improved text editing
- Better handling of web window and social media objects
- Integrated feedback through the responsive ReviewLink 2.0 system
- New web-based run and preview modes
- More accessible lists with added styling
- Access to the latest Camtasia 8.4 screen capture tool
Adobe Captivate 8
The last major revision of Adobe’s popular Captivate tool saw the introduction of responsive output, by allowing you to create three different views of your module so that you can deploy the same content to mobile, tablet, and desktop.
Since Captivate 8’s release in May 2014, there have been several updates building on the new capabilities; most recently with the October 2014 release, Adobe having added the ability to publish the module as an app from within Captivate.
Adobe Captivate 8 Key updates
- Responsive authoring
- Gesture support
- Use device specific capabilities like GPS
- Responsive screen capture
- Native support for HTML5 objects
- Native app publisher for iOS and Android
Adapt 1.1
The open source, responsive framework for developing multi-device eLearning saw its first authoring tool released in April 2015. Adapt Authoring Tool 0.1.0 still requires some technical input to install, but it supports many features that will help Learning & Development developers create and update their courses.
Adapt 1.1 features of the first release
- Fully featured online Adapt content authoring
- Preview your work as you make changes
- Upload and use your own custom Adapt plug-ins within the tool
- Use a variety of custom menu types and themes
- Support for duplicating content within a course, and creating copies of your courses
- Media management using a cross-course repository
- Publish your content as a SCORM 1.2 package, or as non-tracked web content
One advantage of an open source project like Adapt is the community of developers constantly working to update the tool's core functions and create plug-ins to support more features in between the major updates.
Adapt differs to other options by being built from the ground up as a tool for creating responsive content, with the core functions allowing you to add many standard course elements and the plug-in friendly structure allowing many more possibilities when necessary.
The next milestone for the project will be Version 2 of the underlying responsive framework; it’s scheduled for release soon, and it will include improvements to accessibility, native support of right to left languages, and several updates allowing more question layouts.
Authoring Tools Trends
- Responsive design incorporating HTML5 is clearly one of the key features of the major options for eLearning authoring. The blended learning approach is here to stay and the improvements and optimizations that software providers are introducing ensures that content for mobile learners will be easier to create than ever.
- Accessibility is increasingly important, as it’s something that all eLearning designers should be aware of, and by incorporating the WCAG 2.0 standards into the tools they are using it can only help keep it at the forefront the development process.
- Flexibility (beyond responsive delivery of the final module): Every tool provider is making steps to create a development environment that is as flexible as possible. From allowing users to re-arrange the layout of the tools UI to exporting the modules in a variety of formats, and even as finished mobile apps. The tools are becoming more and more versatile.
What’s clear when looking at the various innovations and incremental improvements across the industry is that competition is helping drive progress in all areas.
Most eLearning developers will have a good working knowledge of a range of these authoring tools, and, with the various strengths and unique qualities of each, this will give them an even better chance of offering the best possible eLearning for their audience.