Is Storyboarding A Waste Of Time?
Leading Software Maniacs has delivered live workshops for software development community for some time. My assumption was that transitioning live courseware to eLearning wouldn't be difficult at all. I culled existing material (PowerPoint slides) to something suitable for self directed study. I researched Learning Management Systems (LMSs) offerings and selected DigitalChalk as my vendor of choice. The transition steps included the following:
- The live workshop content was simplified to those slides that could be used in a self paced, self directed manner.
- There was no need to include group exercises, either. In a self directed eLearning course the exercises were either removed or simplified.
- A workbook couldn’t be just a PDF document composed of pages of slide thumbnails. Rather, it needed to be designed as a permanent reminder of retained learning since it isn’t unusual for eLearning portals to cut off access to streamed videos after viewing. (This isn’t the case for DigitalChalk, but other eLearning sites, including Lynda.com, may employ a time based subscription model or limit the number of times a video can be viewed.)
- Since the plan was to record voiceovers, I stepped through PowerPoints. I could use all sorts of tools for that, but Techsmith’s wonderful Camtasia was the perfect tool to record stepping through PowerPoint screens while talking. To my pleasant surprise, post recording editing was a breeze. Camtasia made the removal of those horrible “ums” and pauses effortless.
- Finally, I sent a test link to the eLearning course online page to reviewers and asked them to view the video, download and read the associated workbook, and pass a quiz to ensure that learning objectives were met.
The need for a storyboard? Nope. Besides, isn’t storyboarding primarily a tool for comic book and movie planning? Waste of time!
New Course Creation Requires Massive Collaboration
Then I needed to create material for a new gamification learning product being developed from scratch. This time I didn’t have anything to start from. I hopped right in and put together a PowerPoint draft, realizing that I had gone way too deep into the details. User feedback had more red ink than space available on the slides. The transition from one slide to the next didn’t flow, the content didn’t reinforce the learning objectives, and everything simply felt scattered.
One particular person noticed that if the storyboard was modularized, some of the parts could be reused in marketing presentations, business overviews, and even tutorials.
A complete redo was required. I had not only wasted my time, I wasted the time of my reviewers.
5 Storyboarding Must Haves: Becoming Reacquainted With The Need Of Storyboarding
You may wish to immerse yourself in viewing Daniel Brigham’s excellent video on how storyboards apply to Instructional Design preparation [1]. The result was the creation of my list of storyboard must haves:
- Storyboards must have a goal and benefit clearly stated.
- Storyboard elements must have just ’nuff detail.
- Storyboards must be visual.
- Storyboards must be designed for change, so reordering needs to be effortless.
- Storyboards must have the elements necessary to provide a blueprint.
There’s one nice to have:
- Storyboards should be modular and reusable. Using a hierarchy (nested outline) would be even better.
- Storyboards Must Have A Goal.
It is very easy for any storyboard to get off track from the project’s original attention. Having a one pager that summarizes the reasons and benefits can go a long way. This overview is vital for you and your reviewers to keep the project’s context in mind throughout storyboard development. I have provided a template you can download and freely use [2]. - Storyboards Content Must Be Simple.
All of us have the tendency to get a little too detailed as we create our “masterpieces”. Simplicity counts more. Storyboard text doesn't have to be perfect. A storyboard is a mockup, a draft. It isn’t the final product. One tool that you might find useful is the outstanding Hemingway app that forces you to simplify text with a readability grade on your text. I use it with most everything I write. - Storyboards Must Be Visual.
Most of us retain information easier with visuals (graphics). A paragraph consisting of financial details is far more difficult to understand than a bar chart. A concept is more understandable if drawn as visual relationships. You don’t have to be a Rembrandt either. Stick figures work. There’s another benefit. Anyone involved with UX (User eXperience) design knows that visualization benefits collaboration and understanding. An excellent tutorial on UX design is from Chris Nodder’s book, Evil By Design [3]. All in all, you need some way to draw or to import a graphic into a storyboard frame. If you do import a graphic, make sure you keep a copy of the graphic in a subfolder along with your storyboard. Typical outliner apps only accommodate text and symbols. They usually don’t allow graphics. Both Microsoft PowerPoint and Word are pretty good at handling the mix of text with graphics. (Using Word is a little tricky, since you can’t easily arbitrarily place graphics anywhere on a page.) - Storyboards Must Be Designed For Change.
The art of storyboarding demands that topics (storyboard frames) move around based on how topics relate to each other. If the flow of storyboard frames need adjustment, simply drag them to a new position. However, many storyboard templates require specific page (slide) numbers or employ a fixed format (like three storyboards per page). And as a result, once you commit a storyboard frame, major changes may be difficult to make depending on the tool you use. This is why Microsoft Word isn’t the best tool for storyboarding. - Storyboards Must Have All of The Elements.
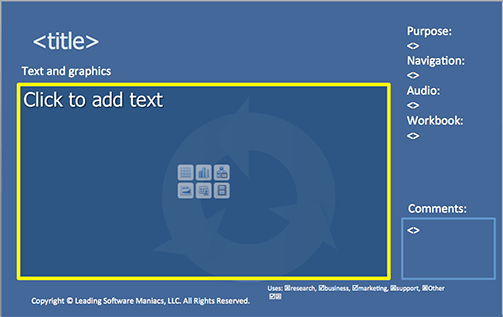
A storyboard consists of frames that incorporate a number of basic elements to properly define a draft mockup. According to Amit Soni, a storyboard should include screen title, graphics, navigation, text, audio script, and review comments [4]. In addition to that, there may be some other elements that could be useful including the storyboard frame’s purpose, specific references to workbook or handout material, completeness (is the frame considered done?), and even a unique code (not a page number) to specifically reference the storyboard frame [2].
Here’s an example storyboard frame that I use:
You may need to consider specifying the source since there may be times when the final eLearning material is recorded from another tool. An example is switching from PowerPoint slides to a funny chalk recording performed with PowerPoint. Also, audio may augment voice with sound effects, too.
Making The Storyboard Reusable
You’ll probably find that storyboards contain information that can be reused. Designing something once that can repurposed for other uses is a very powerful concept. In my case, a storyboard for a future gamification product includes an overview of the game. If designed correctly, it should apply to a product overview and into a customer survey, too. The benefit is that you save time and your design is consistent. For that reason, my storyboard template specifies the screen dimensions (4:3 and 16:10) as well as checkboxes for other uses (marketing, support, and so on).
Recommended Tools
You don’t have to spend a ton of money to purchase storyboarding tools. There are two apps that I really like: Microsoft PowerPoint and the Omni Group’s OmniOutliner Pro [2]. Both of these outstanding apps satisfy my must have and nice to have requirements and both allow PDF exports for reviewers to use. Better, yet, share your storyboard files in the cloud (Dropbox, OmniPresence, or OneDrive) and your reviewers can markup the storyboard directly.
I’m now a storyboard believer!
References
- Brigham, Daniel. Instructional Design Essentials: Storyboarding. Lynda.com.
- Whitaker, Ken. Storyboard templates. Leading Software Maniacs.
- Nodder, Chris. Evil By Design: Interaction Design To Lead Us Into Temptation. Indianapolis: J. Wiley & Sons. 2013.
- Soni, Amit. Rapid Storyboard Development: How To Create eLearning Storyboards In No Time. eLearningIndustry.com.