5 Practices Every eLearning Team Needs Τo Master
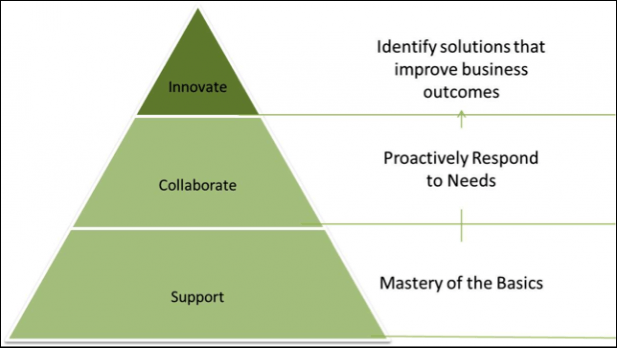
In my recent post "Is eLearning Ready to be a Grown Up?", I suggested a 3 stage maturity model for an eLearning development team in an organization:

To achieve the first stage, support, your organization needs to have a mastery of the basics to deliver solutions in a cost-effective and consistent manner. The following are five critical practices I believe every eLearning team needs to master:
Practice 1: eLearning Project Definition
This is where the design team, project sponsor and subject matter experts agree on audience profile, business outcomes, learning objectives, supporting content and potential barriers to success. When done well, the results guide the rest of the process by defining scope and informing the design and tone of the learning experience that will achieve the desired results. At a minimum, eLearning Project definition should include:
- What business outcomes you hope to achieve.
- A clear picture of your audience, including: role, location, access to technology, previous exposure to content and anticipated response to the training.
- Behavior or actions that will come as a result of the training.
- Context in which outcomes will manifest themselves.
- Potential barriers to achieving the desired outcome including knowledge gaps, cultural norms and policy.
- Other actions, initiatives, training, etc. that may have an impact on your efforts.
Practice 2: Instructional Strategy
In the project definition, you’ve answered key questions about outcomes, barriers and context. These are critical inputs into your design approach or instructional strategy. The instructional strategy defines the learner’s journey and how content is structured and prioritized. There are a lot of great instructional design models that you can adopt and adapt. These include models by thought leaders like Thiagi’s (Four Doors), Schank (Goal-Based Scenarios) and Gagne (Nine Events). Check out this discussion on LinkedIn for more great theorist and their ideas on design. There are also some great marketing models for communication-awareness needs. Two worth looking at are AIDA and 6+1 Model, I suggest you identify a handful of models that align with your most common needs and then get feedback from learners and measure results to decide what works best within your organization and what needs to be changed.
Practice 3: Content Acquisition
Once a project is defined and you’ve selected an instructional strategy, you’ll need sound processes for gathering content. You’ll likely find that the PowerPoint the SME handed off at the project kick-off now has significant gaps and you need additional details. You’ll likely need to be comfortable with a number of content acquisitions processes ranging from written surveys to one-to-one interviews to in-depth field work and primary research. Agreeing on the best approach for each project and setting clear expectation for time investment – both in the collection process and the effort to synthesize the responses - is the key.
Practice 4: Visual Design
The term art direction is more commonly connected with film and advertising, but your eLearning has a lot to gain by paying more attention to the visual design. Learning in corporate organizations is far more than just sharing content and acquiring a set of skills or specific knowledge, it is also about consolidating attitudes and behaviors and visual design plays an important role. Thumb through a magazine looking at the advertising or visit a number of websites… what is your first impression? Did you start to form opinions before reading a word? I bet you did. That’s the power of visual design. In eLearning courses the use of color, typography, background images, graphical treatment and composition of screens all impact our learning experience.
Practice 5: Interactive Design
Interactive design is what happens on a screen - how learners interact with the content, graphics and media elements. As anyone who has ever written or reviewed and eLearning script knows, this sounds much easier than it is in practice. The goal is to create a series of memorable “moments” that occur through a series of frames that a user clicks through, but we need to accomplish this on tight budgets and short timelines.
You may want to consider moving to a template-based approach. By using templates 50-80% of the time, you can reduce development time and improve the user experience. Templates are baseline screens that include technical functionality but not the graphics and text that make them unique. Templates reduce development time by reusing the programmatic elements of the screen. They improve user experience by insuring consistency for screens that serve a similar purpose and act as cue to the learner.
Do you have other eLearning practices you deem critical to your organization's success?