A 10-Year Retrospective On The Craft Of Character
Remember the 10-year challenge that dominated social media for a while [1]? From Twitter to Instagram, both celebrities and civilians shared two photos, taken 10 years apart. The underlying goal was to show off a glow-up—or lack of any visible change at all. Though some take pride in aging in reverse, SweetRush welcomes the evidence of another decade of wisdom and experience. For our version of the challenge, we compared the characters in our eLearning courses today versus 10 years ago—and reflected on some benchmarks along the way. How does this connect to diversity and inclusion?

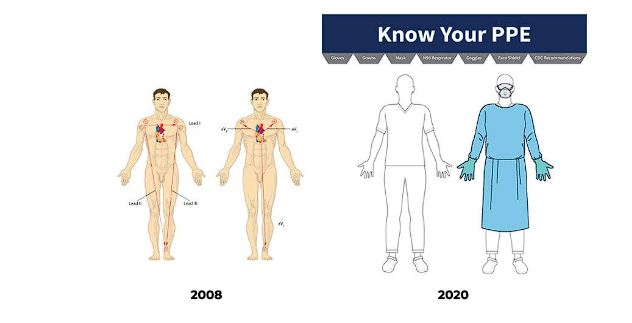
Illustration in virtual training may be the most striking and profound area in which diversity and representation have changed over time. What you’re about to see is a significant evolution, but it’s a journey, not an endpoint. We are constantly learning more about representation and how we can better serve our characters—and our learners.
SweetRush’s 2D Team Lead, Jose Redondo, and Lead Instructional Designer Heidi Green join us for this 10-year retrospective with their reflections on how diversity and inclusion have evolved in our illustrated characters.
The Early Days: Origins Of Inclusion Illustrations
About a decade ago, we started to put a stronger emphasis on storytelling and scenarios in our eLearning courses. We knew we needed relatable characters who represented our diverse learner audience, so we started to experiment with different skin tones.
The majority of our characters were still white, though, and everyone had the same body type. We also had yet to create any differently-abled characters.

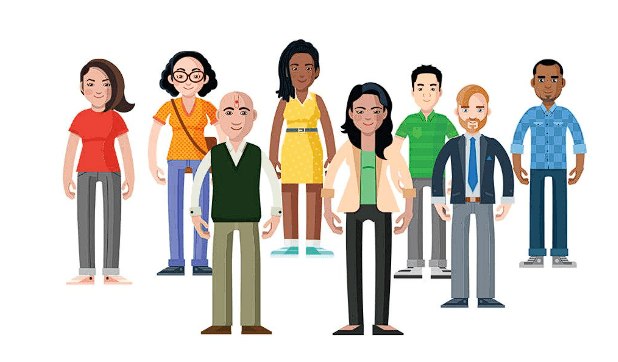
We moved into more dramatic changes in skin tone and modification of eye shapes, hairstyles, and facial features. That was a lot of variety for the time, but we were still crafting more or less the same character.

Importantly, it’s the same type of head, modeled after white people. We now recognize and illustrate differently shaped heads when we create a cast of characters.
Embodying Diversity

What we were still lacking was diversity in body shape—you can easily see that all the bodies are the same.
Then, something happened. Jose created a bunch of avatars of actual people—the client-partners on a project. The team said, “Jose, you need to create an avatar for yourself!”
Jose made an avatar that was, as he puts it, “a big guy.” He explains, “I didn’t want the same body type as the other avatars because I wanted it to look like me.”
This was Jose’s personal “lightbulb” moment: Learners with different body types wanted to see themselves in courses, just as he did. The characters in our eLearning courses needed to represent all types of bodies.

Illustrating Invisible Diversity
Wait—isn’t that a paradox?
Not so much! Think of the ways we externalize parts of our identities through our choices of clothing, hairstyle, jewelry, body art, and so on.

As we continued to widen our lens to portray characters of different races, ethnicities, heights, body shapes, skin colors, religions, and abilities, our character development became richer. Along with that enrichment came “invisible diversity.”
We began developing backstories for characters for inclusion and diversity, and those backstories became more diverse. This meant that gender identity and sexual orientation became part of the character, even if these aspects of the character were not a visible part of the illustration.
This attention to individuality marked a tipping point for character diversity. We just needed to get our entire team on board.
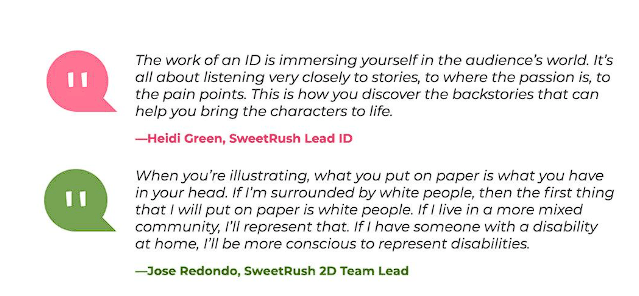
We knew everyone would need to work actively to overcome our blind spots. When we don’t, we design and draw from the confines of our own experience. Jose and Heidi Green, Lead Instructional Designer, share their perspectives on what inclusion means for Instructional Designers and illustrators:

With audiences for some eLearning courses numbering in the thousands, we needed to represent everybody.
Context Counts: Staging Your Inclusion Illustrations
The old clichė holds true: it’s not just what you say, it’s how you say it.
The same goes for illustrations: it’s not just who you portray, it’s how you stage them.
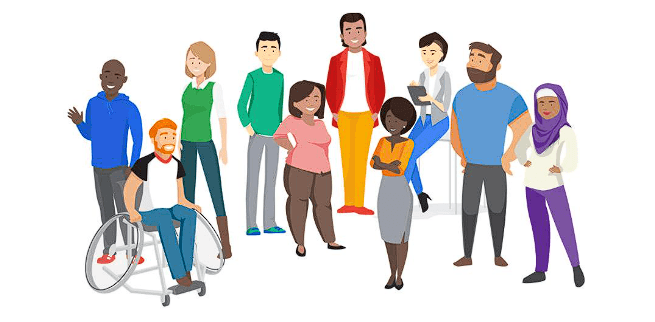
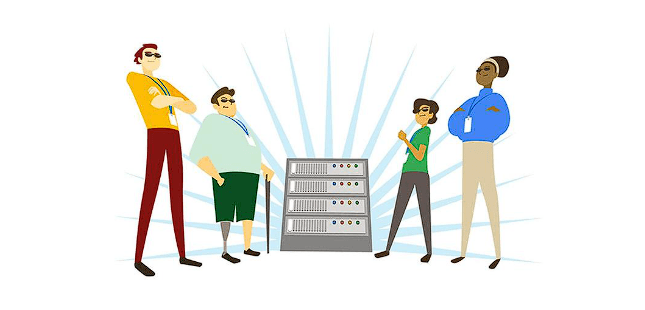
In the illustration below, we have a diverse collection of individuals that promotes inclusion. Though the pose looks different for each, all of their stances communicate confidence and empowerment. Everyone is different, but they feel like equals.

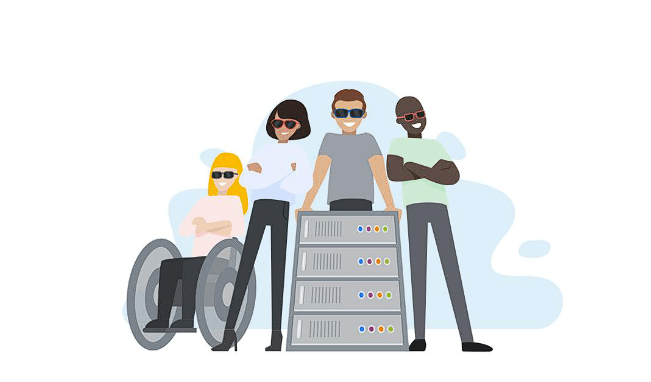
Here’s a similar scene.

We didn’t get it right the first time, though. In a previous iteration of the scene, the Black character was the one on the right side, kneeling.
Jose shares the “aha” moment concerning diversity and inclusion when the team recognized their misstep: “We had unintentionally put him in a submissive pose, which could be offensive. We started looking at every detail. Now, he’s standing.” The message behind this illustration needed to be that all five characters were heroes—the team didn’t want any negative subtext to undercut that message.
Another item to consider is how different professions are represented in terms of gender and ethnicity. For example, are people of color represented in leadership roles or only as individual contributors? Consider any unintended subtext: What messages are you sending about what a manager looks like? An entry-level employee? The goal should be to help all learners see themselves at every level of the organization, in every department.

Sharing Responsibility For Diverse Representation
Heidi sums up the role of the Instructional Designer as a “consultant” who makes sure that learning solutions meet their objectives but also “ensures that the learning program works for their entire audience.”
Learners need to see themselves in a course to feel that we’re talking to them. If they don’t, we send the message that we don’t really see them—or their needs.
Many of our client-partners are already committed to representing the diversity of their teams in their eLearning courses and see inclusion as a must-have. When it isn’t a specific ask, though, the Instructional Designer takes responsibility for raising it.
Again, like most practices worth getting right, representation isn’t an endpoint. There’s no finish line at which you can towel off, rest up, and declare yourself the winner. Instead, it’s a practice that evolves and adapts with your learners—and your team.

When Diversity And Inclusion Illustrations > Photography
Folk wisdom tells us that a picture is worth a thousand words—and a photograph is the best type of picture.
Not necessarily! An illustration can be a powerful alternative to photography, particularly when a photoshoot is not feasible for financial, health, or safety reasons. Illustrations can also capture abstract moods and deeply personal moments that appear contrived or staged when recreated by models.
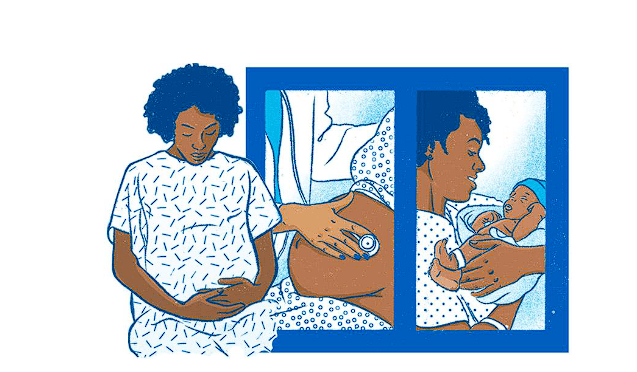
Consider the images below from an eLearning course for perinatal health care providers. The goal was to sensitize learners to the fact that Black women are dying during childbirth at three to four times the rate of white women—and, through empathy, rally them to provide better care.

We didn't want to portray Black mothers as statistics but as real people at risk due to systemic racism and unconscious bias.

To help learners recognize unconscious bias and see new perspectives, our team started to give the characters in-depth backstories. As our Instructional Designers sketched them on a virtual whiteboard and introduced them to the illustrators, the characters became real individuals. The team began to respect and advocate for the characters as they would real people.
The State Of Our Art: Diversity And Inclusion Illustration Today
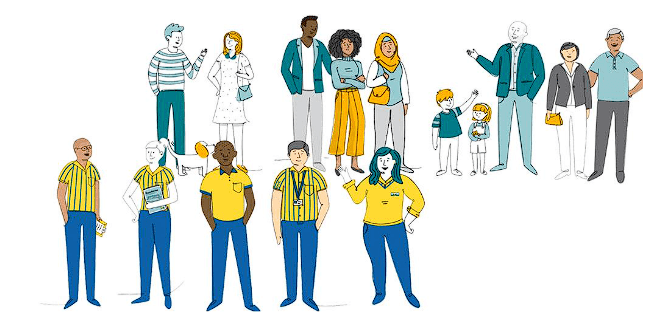
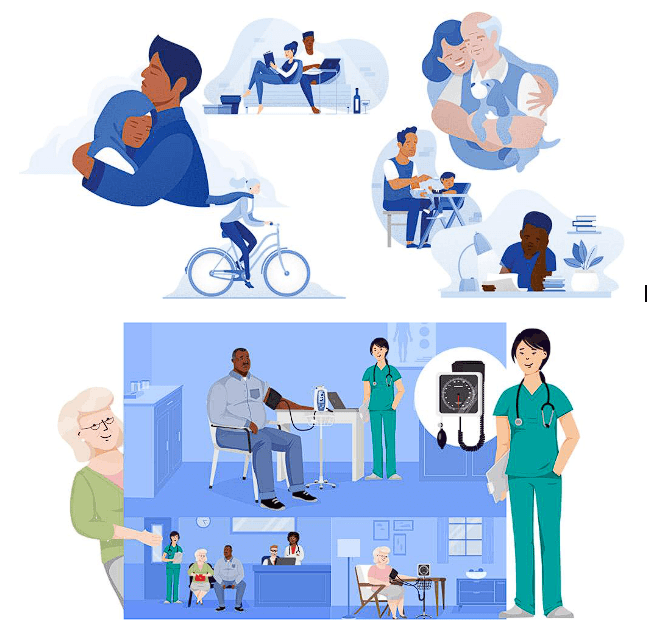
Our efforts to make our eLearning worlds look more like the world we live in are ongoing. And with up to four generations in today’s workplace, age diversity needs to be addressed.
Depending on the subject matter and the client’s brand, we also adopt more humanistic approaches, showing more emotion as part of the personality. These portrayals can increase empathy and interest, especially for training programs that prepare learners for situations that require empathy for others.
As we turn to storytelling more and more as an instructional technique [1], it’s important for illustrations to reflect different characters’ stories and realities.

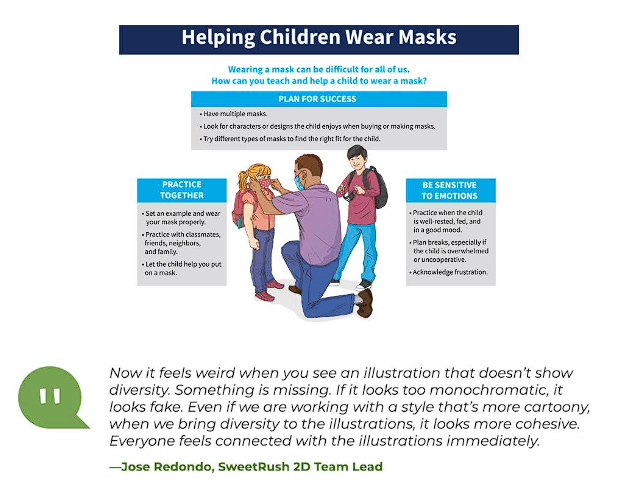
Even when no diversity requirements are stated upfront, our illustrators instinctively depict diversity, as shown in the educational infographic below.

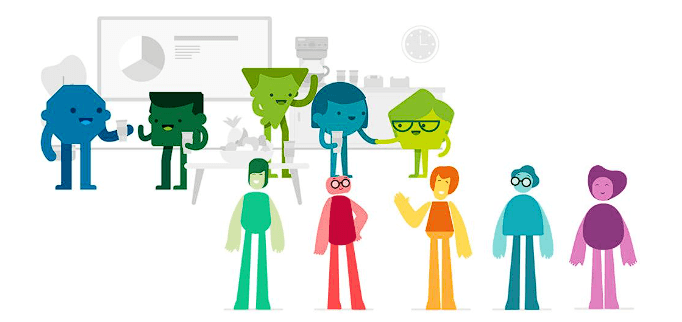
One of the latest trends we’re seeing is increased demand for “genderless” illustrations or characters with less-prominent gender features. These are a great solution when the subject matter does not require a gendered treatment.


Related to this trend is increased interest in more "cartooney" characters with no gender.
These characters work well for large and diverse learner audiences—for example, in customer training, in which the organization must speak to a wide range of customers. They also work well in aggression or harassment prevention training, to help avoid portraying certain groups as perpetrators.
When having more realistic characters is not critical to course subject matter or narrative, a cartoon-style character treatment can add an upbeat, colorful touch.

Finding Your Own Diversity And Inclusion Drawing Board
We’ll conclude our whirlwind tour through the evolution of inclusion illustrations at SweetRush with Jose’s #1 tip: treat your characters with respect.
Consider them as representations of real people, rather than lines and pixels on a digital page. Understand—and protect—their backstories, dreams, and desires. Find ways for them to express themselves in unique ways as individuals.
Need some inspiration? Check out our eBook, Virtual Training—SweetRush Style: 5 Inspiring Case Studies For A Learner-Centered Approach, for stories and visuals of how five different organizations brought their characters to life. Also, join the webinar and get to discover how to inject more creativity into your virtual learning programs.
References:










