The Overlooked Importance Of User Experience In LMSs
When it comes to shopping for a learning management system (LMS), the integrations it supports and the reporting features in it (mobile-friendliness, pricing, compatibility, and scalability) often become the primary decisive parameters. While these are indeed important parameters to look for, the user experience (UX) of a platform often tends to be overlooked. If you have a look at an LMS from an end-user perspective, the features don't amaze them much. All that the end-users would notice is a platform’s UX. In fact, the UX of the platform is what determines whether learners actually want to use your LMS or not.
This article will discuss in detail UX, why it is important to invest in an LMS with a good UX, and how to look out for it when you are out there shopping. Before we get into all these, let’s first have a look at what is user experience (UX).
What Is User Experience (UX)?
According to Wikipedia, user experience (UX) is defined as how a user interacts with and experiences a product, system, or service. In short, user experience is a broader term that encompasses all of the end-users' interactions with a specific product. Some of the major parameters that determine the UX of a platform are design, accessibility, responsivity, and usability. The same applies to learning management systems (LMS) as well. To be specific, the design of dashboards, ease of navigation, accessibility features, responsive design, content placement, scalability, and flexibility are some of the main parameters that determine the UX of an LMS.
What Does It Mean To Have A Good User Experience In LMS?
The benefits of having an LMS with a good user experience ultimately boils down to learners better engaging with your LMS, improved user retention, and improved ROI on training. But what does a good UX mean for an LMS? According to our UX designers, a good user experience comes from not just having the right features, but instead, it greatly depends on whether or not these features are designed to be intuitive so that the end-users do not struggle to get accustomed to them.
It all starts with the UX team researching how a learner interacts with an LMS and identifying their expectation of an LMS. Based on the findings from this research, a prototype design is built and this prototype undergoes rigorous tests to understand the areas to be improved. This is the design methodology we adopted to create an LMS that is simple, intuitive, and feature-rich, all while being easier to adopt. Our ultimate aim was to develop a platform that even a non-tech-savvy person could easily use for learning. Just like the search engine Google!
What Makes A Good UX On An LMS?
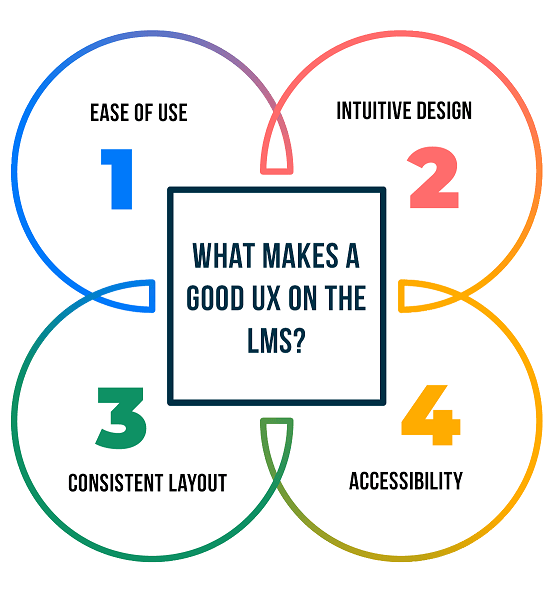
In one word, a good UX of an LMS is one that makes an LMS easy to be used. For a better understanding, we can analyze the UX of an LMS based on 4 factors:
- Ease of use
- Intuitive design
- Consistent layout
- Accessibility

Let’s have a look at these individual features in detail:
1. Ease Of Use
When we say ease of use, we don’t just simply have a good user interface (UI) or a visually appealing design. Instead, it’s also about how easy it would be for the end-users to understand the functionalities of an LMS, how good its content management functionality is, the customer support, interoperability, ease of integrations with third-party applications, extend of customizations, automation, and more.
Yes, it is true that with all those features and functionalities learning management systems can get a bit complex. The idea is to have an LMS that doesn’t have a convoluted design which would make it difficult for users to navigate through or use its different functionalities.
2. Intuitive Design
Though intuitiveness is often used interchangeably with ease of use, they are two different things. Intuitiveness in the design of an LMS is focused on making the product easy to understand and use—more like designing it in such a way that an end-user can learn how to access the platform with minimal instructions.
This is especially important in the case of an LMS where learners can be from different age groups or with different technical knowledge. You can’t expect a learner to invest their time to actually learn how to use your LMS. Nor will it be viable for you to spend time and resources to train your learners on how to use the platform.
An excellent example of intuitive design is the search engine Google’s home page. Even an 80-year-old with minimal technical knowledge will find it easy to do a Google search because of its intuitive design. So yes, intuitive design plays a crucial role in user experience. Apart from making learners better engage with an LMS, an intuitive design would also foster an inclusive eLearning environment.
3. Consistent Layout
If you were to consider design as a DNA strand, consistency would be one molecule in it. Consistency is of predominant importance in the design of an LMS. If your LMS has consistency in design, it can make it easier for learners to focus on learning rather than understanding how the UI and functionality of the LMS work.
By consistency, we don’t just mean using similar layouts for pages or using a similar color pattern across the platform. Instead, the design of your LMS should be visually and functionally consistent too. For instance, if you were to have a button that would take you straight back to the home page, you would need to keep the button the same across all the pages of your LMS. The color, size, and even the functionality have to be consistent. Consistency in the layout will increase the predictability of the platform which in turn will increase learner engagement.
4. Accessibility
Contrary to popular opinion, accessibility isn’t about the ease with which a platform can be used. Instead, accessibility is about making a platform (LMS in this case) accessible by all users irrespective of them being specially-abled. For instance, assistance in reading for visually impaired learners, ADHD-friendly features, screen reader features for the blind, and color adjustments are some of the accessibility features an LMS should have. Accessibility features not only add to the user experience but also help create an inclusive learning environment.
To Sum Up
The primary reason behind investing in an LMS is to deliver training to your workforce and upskill them, which in turn will give your organization a positive ROI. But know that this isn’t going to work unless your learners actively engage with your LMS. Trust us when we say, the UX of your LMS can make a huge difference in your learning and development programs beyond what you can even think of.