The Right Asynchronous Learning Elements
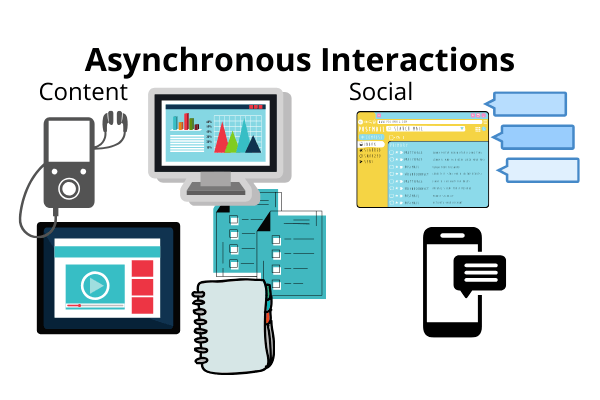
Asynchronous digital learning elements are used on demand and, unlike synchronous elements, don’t require use at a specific time. Here are some typical asynchronous learning elements: on-demand audio and video, recorded presentations and demos, self-paced online courses, downloadable documents, and asynchronous discussion forums. The image below indicates the range of asynchronous content and social interactions.

Common Content And Social Asynchronous Interactions
In this article, I’ll discuss the benefits of using asynchronous elements and how to use them.
Let’s consider a situation where asynchronous learning elements would be extremely valuable. People are requesting online Microsoft Office classes in addition to classroom courses because attending in person requires travel and more options for training are needed. What would work well in this situation? One of the main considerations is how geographically spread out participants are and their need for flexibility. We don’t want to make people attend live sessions at times that are very difficult or cause other problems. The first rule of training: First, do no harm. Wait, that’s the Hippocratic Oath in medicine. But it’s true for training as well.
People requesting online classes have varying skill levels. One common problem in face-to-face and synchronous classes is that the classes go too fast for some people and they’re left behind. Asynchronous learning lets people take the time they need. That’s one of its superpowers.
The bullets below show one way to meet the needs of this audience. Build an online course with mostly asynchronous elements (the first three bullets) and supplement with some synchronous elements (the fourth bullet) to add the benefits of social interaction.
- Videos showing tasks and steps
- Practice exercises
- Job aid(s) to help people perform the exercises and perform the tasks in real life
- Live, weekly question-and-answer sessions in various time zones
This is not the only way to build this course, of course, but it’s a good starting plan.
In Part 1, I discussed digital learning tools used asynchronously (on demand, when and where the user chooses) and synchronously (live, at the same time for all users). Both modes of learning support learning, but differently, according to research. In Part 2, l analyzed how asynchronous and synchronous tools support different types of learning interactions and what each is best for. There are some key ideas discussed in Part 1 and 2 that are helpful for understanding the ideas in Part 3:
|
Note: I used the term self-paced for describing asynchronous learning in Parts 1 and Part 2. In a very helpful discussion on Twitter recently, Stephanie Moore (@steph_moore) reminded me that asynchronous elements aren’t always strictly self-paced, and she’s right. In some online courses, asynchronous elements are used as desired but during specific times so participants are traveling the learning journey together. This is common in online higher education and blended courses. My online courses are now largely asynchronous, but they are currently group paced so I can do a better job of instructing and mentoring. Holly MacDonald (@sparkandco) suggested using the term "on-demand" instead of self-paced. I like it. (Thank you, Holly!)
Flexibility And Deep Processing
In Part 2, I described the major advantages and limitations of asynchronous and synchronous learning. Many online and blended learning researchers say we should combine asynchronous elements and synchronous elements. That’s because asynchronous elements, such as on-demand video, readings, and self-paced activities, provide flexibility and time to process. And synchronous elements, such as live meetings, offer valuable social interaction and immediacy.
Research by Kim, Sitzmann, and others reveals many benefits of combining these elements to get the best of the benefits and overcome the weaknesses of each. This table recaps what research shows are the primary advantages of asynchronous elements.
| Asynchronous Learning Benefits | |
| Flexibility | Deep Processing |
|
|
Let’s talk more about flexibility and deep processing, as they are important.
Flexibility
One of the reasons for digital learning is flexibility. This includes flexibility to learn at times and places that work for participants and when the need arises. If you are working with an audience that is spread out geographically or people with many life demands, flexibility is often not nice-to-have but need-to-have. Remove flexibility and you may well be making it hard or impossible to learn. (First, do no harm.) Hrastinski calls asynchronous learning elements a key component of flexible digital learning.
For example, during the COVID-19 quarantine, many parents, whose work hours weren’t reduced or eliminated, are working from home while also taking care of family members, such as children and elderly parents. Would this have been a good time to also ask them to attend live synchronous sessions at 2:30 AM their time or when it was very hard to do so?
Deep Processing
Deep processing is a beneficial mental effort used to learn new information, integrate it with what is already known, and use it. Deep processing must occur or learning doesn’t. Asynchronous learning allows people to take the time they need. Synchronous learning requires people to follow along.
Furst discusses how processing must be meaningful to work its magic (encoding into long-term memory so it can be used). Meaningful processing means thinking through and using new information in the context it needs to be used. Kirschner, Sweller & Clark explain, “The aim of all instruction is to alter long-term memory. If nothing has changed in long-term memory, nothing has been learned.”
The need to deeply process is why we use new words in sentences in school, as that’s the context of how words communicate specific information. It’s why we should teach opticians about new optical lens materials in the context of use (different prescription types; different needs, such as computer and sports use; etc.).
Designing for deep processing means intentionally helping participants make sense of what they are learning, combine it with what they already know, and use the combined knowledge, as it will be used in real life or work tasks.
For example, new optical lenses with a higher refraction index result in thinner, lighter lenses because they can bend light more (the purpose of optical lenses). Deep processing by answering questions, handling situations, and the like helps participants determine what this means for a variety of optical situations. For example, we might have participants:
- Explain the meaning of “refractive index” in their own words.
- Answer important questions about the properties of the new lens material.
- Describe where a higher refractive index would be most valuable in practice.
- In a variety of real-life situations, choose when to use the new material and when another lens material would make more sense.
The fact that asynchronous learning makes deep processing easier because it allows more time for processing is no small deal.
Selecting Asynchronous Learning Elements
Commonly (in workplace learning), asynchronous learning elements are interactions with content. The goal of content interactions according to Bernard, Kirschner, and others is to increase mental processing to create changes to memory. This deep processing supports the progression from knowing to understanding to being able to use, according to Furst. People can and do process without formal learning interventions, of course. But the primary reason for formal learning is to build in needed processing.
The right content interactions are the foundation of good instruction, says Xiao. Well-designed content interactions are a primary force for deep processing. Social interaction is also unbelievably valuable, as I described in Part 2.
We can offer content interactions in synchronous learning. But the pace is typically set by the instructor, so some people will be left behind and others will be bored. In the following tables, I show common asynchronous content and social interactions and their typical uses, advantages, and problems.
| Typical Content Interactions | Common Uses | Typical Advantages/Problems |
| Audio and video |
|
|
| Files |
|
|
| Course pages |
|
|
| Quizzes |
|
|
| Activities |
|
|
(Asynchronous Content Interactions)
| Typical Social Interactions | Common Uses | Typical Advantages/Problems |
|
|
|
| Texts | Like email but shorter messages | Like email but shorter messages |
| Discussion forums |
|
|
(Asynchronous Social Interactions)
The following chart breaks asynchronous interactions down into various levels (know—understand—apply) so we can see how asynchronous interactions support learning at the levels described by Furst.
| Interaction Level | Examples of Asynchronous Interactions |
| Apply | Decision exercises, cases, simulations, problems, plans, troubleshooting, tasks |
| Understand | Examples and non-examples, animations, demonstrations, questions and answers, discussions, critiques, content maps, quizzes |
| Know | Narrated slide presentations, readings, prerecorded audio and video, links to more information, knowledge checks, remembering exercises (retrieval practice), quizzes with feedback |
(Levels of Asynchronous Interactions, adapted from Dunlap and Stouppe)
When Should We Use Asynchronous Learning?
Researchers and very perceptive L&D folks, such as Guy Wallace (@guywallace), say that the bulk of our online course elements should be asynchronous because in most cases it’s effective and the flexibility of these elements is a major reason for online learning. But, plenty of researchers tell us to add synchronous elements for immediacy (help, support, answers to questions) and engagement (insights, collaboration, multiple viewpoints).
In Part 4, I’ll go into detail about choosing the right synchronous learning elements. I’d love to have a discussion about the topics in this series. If you’re interested, join my email list at the top of my site and I’ll contact you when I set these up.
| If you’re looking for what I consider to be a good system for delivering mostly asynchronous interactions (with some synchronous options), including social interactions, check out Zenler. It’s what I use for my courses because it supports the interactions most critical for learning. I tried out most of the major course delivery platforms before choosing it and this was the only one I felt had the right capabilities. |
References:
- Anderson, L. A. (nd). The effect of synchronous and asynchronous communication on social presence and isolation in online education.
- Beer, C. Clark, K., & Jones, D. (2010). Indicators of engagement. In C.H. Steel, M.J. Keppell, P. Gerbic & S. Housego (Eds.), Curriculum, technology & transformation for an unknown future. Proceedings ascilite Sydney 2010, 75-86.
- Bernard, Robert & Abrami, Philip & Borokhovski, Eugene & Wade, C. Anne & Tamim, Rana & Surkes, Michael & Bethel, Edward. (2009). A Meta-Analysis of Three Types of Interaction Treatments in Distance Education. Review of Educational Research, 79(2), 1243-1288.
- Chou, C. C. (2002). A comparative content analysis of student interaction in synchronous and asynchronous learning networks, Hawaii International Conference on System Sciences.
- Clark, D. (August 6, 2018). Video is good but never enough - how to supplement it in minutes to get great learning. Plan B blog. http://donaldclarkplanb.blogspot.com/2018/08/video-is-good-but-never-enough-how-to.html
- Craik, F. I. M., & Lockhart, R. S. (1972). Levels of processing: A framework for memory research. Journal of Verbal Learning and Verbal behavior, 11, 671-684.
- Darabi, A., Liang, X., Suryavanshi. R. & Yurekli, H. (2013) Effectiveness of online discussion strategies: A meta-analysis, American Journal of Distance Education, 27:4, 228-241
- Dunlap, J. C., Sobel, D. & Sands, D. I. (2007). Designing for deep and meaningful student-to-content interactions. TechTrends, 51(4), 20-31.
- Farrel, D., Ray, K., Rich, T., Suarez, Z., Christenson, B. & Jennigs, L. (2018) A meta-analysis of approaches to engage social work students online. Journal of Teaching in Social Work. 38:2, 183-197.
- Furst, E. (nd). Introduction: Learning in the brain. Teaching with Learning in Mind. https://sites.google.com/view/efratfurst/teaching-with-learning-in-mind
- Furst, E. (nd). Unerstanding ‘understanding.’ Teaching with Learning in Mind. https://sites.google.com/view/efratfurst/understanding-understanding
- Furst, E. (nd). Meaning first. Teaching with Learning in Mind. https://sites.google.com/view/efratfurst/meaning-first
- Giesbers, B., Rienties, B., Tempelaar, D., & Gijselaers, W. (2013). A dynamic analysis of the interplay between asynchronous and synchronous communication in online learning: The impact of motivation. Journal of Computer Assisted Learning.
- Guo, P. J., Kim, J., & Rubin, R. (2014). How video production affects student engagement: An empirical study of MOOC videos. In Proceedings of the first ACM conference on Learning@ scale conference, 41-50.
- Hrastinski, S. (2008). Asynchronous and synchronous e-learning. Educause Quarterly, 4, 51-55.
- Kim, K. J., Bonk, C. J. Teng, Y. T., Zeng, T. & Oh, E. J. (2006). Future trends of blended learning in workplace learning settings across different cultures, 20th Annual Proceedings of the Association for Educational Communications and Technology, 176-183.
- Kirschner , P.A. Sweller, J. & Clark, R. E. (2006). Why minimal guidance during instruction does not work: an analysis of the failure of constructivist, discovery, problem-based, experiential, and inquiry-based teaching. Educational Psychologist, 41(2), 75-86.
- Offir, B., Lev, Y., & Bezalel, R. (2008). Surface and deep learning processes in distance education: Synchronous versus asynchronous systems. Computers & Education. 51, 1172–1183.
- Owusu-Agyeman, Y., & Larbi-Siaw, O. (2018). Exploring the factors that enhance student–content interaction in a technology-mediated learning environment. Cogent Education, 5(1), 1-21.
- Sitzmann, T., Kraiger, K., Stewart, D., & Wisher, R. (2006). The comparative effectiveness of web-based and classroom instruction: A meta-analysis. Personnel Psychology, 59(3), 623-664.
- Stouppe, J. (1998). Measuring interactivity. Performance Improvement, 37(9), 19–23.
- Thurmond, V. A., & Wombach, K. (2004). Understanding interactions in distance education: A review of the literature. International Journal of Instructional Technology and Distance.
- Watts, L. (2016). Synchronous and asynchronous communication in distance learning: A review of the literature.
- Willingham, D. T. (2009). Why don't students like school? A cognitive scientist answers questions about how the mind works and what it means for the classroom. John Wiley & Sons.
- Xiao, J. (2017). Learner-content interaction in distance education: the weakest link in interaction research. Distance Education, 38(1), 123-135.